
【kintoneプラグイン】Customize Editorの使い方!
kintoneカスタマイズ用のエディタープラグイン「Customize Editor」について、その使い方をご紹介します。
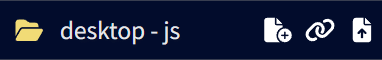
1. ファイルの作成・アップロード
各フォルダに3つのボタンがあり、左から
・ファイルの作成
・URL指定でアップロード(CDNなどを活用する場合)
・ファイルのアップロード(ドラッグ&ドロップでも可能)
となっています。

2. ファイルの削除・ダウンロード
ファイルを右クリックすると、コンテキストメニューが開きます。
コンテキストメニューから、ファイルのダウンロードや削除ができます。

3. ファイルの保存
エディターにフォーカスが当たっている状態でCtrl+Sで保存できます。
※Macの場合はcmd+S
4. ファイルの並び替え
ファイルの左側にある三本線のアイコンを掴んでドラッグ操作でファイルを並び替えることができます。

5. 画面の拡大・縮小
右上の拡大ボタンからエディターをフルスクリーン表示できます。

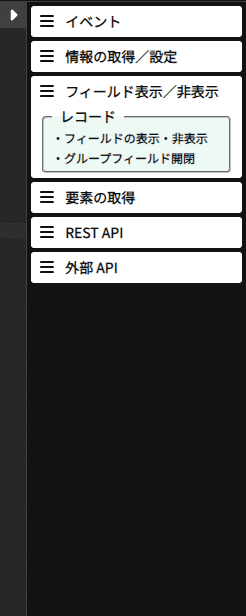
6. kintone Javascript API, REST APIの引用
画面右側にある◀をクリックすると、kintone Javascript API, REST APIの一覧が表示されます。
こちらの一覧内の項目をクリックすると、そのAPIをエディターのフォーカス部分に差し込むことができます。

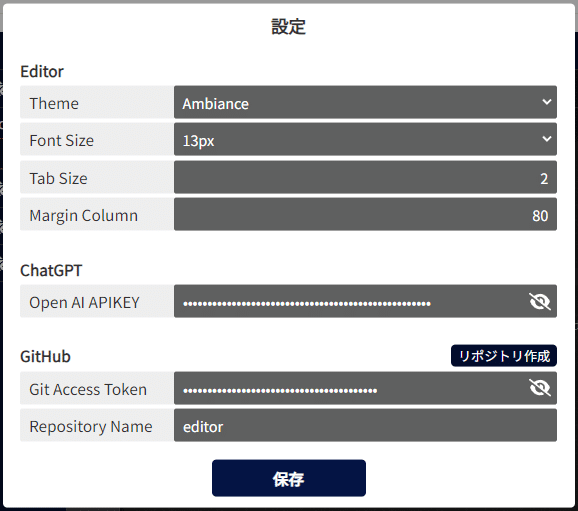
7. 各種設定
画面右上にある⚙マークから各種設定ができます。
〇エディターの設定
- Theme:テーマ設定
- Font Size:フォントサイズ設定
- Tab Size:タブサイズ
- Margin Column:余白列線の設定
〇GitHubの設定
- Access Token:GitHubの個人用アクセストークン
アクセストークン取得方法
- Repository Name:リポジトリ名を任意で入力
アクセストークンを保存し、リポジトリ名を入力して「リポジトリ作成」からGitHubにリポジトリを作成します。

8. Git Hubとの連携
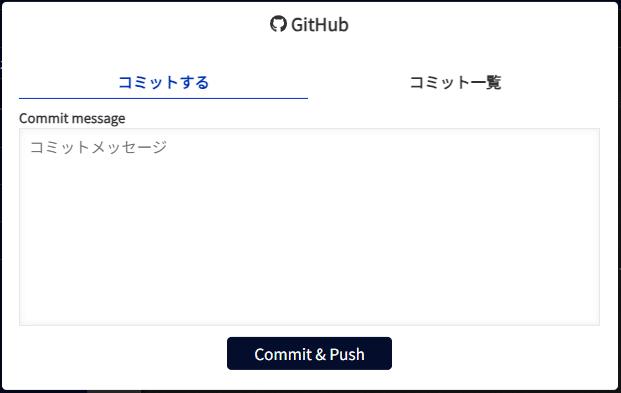
GitHubの設定からアクセストークンを設定し、リポジトリを作成するとエディターの上にGitHubのアイコンが表示されます。
〇コミットする
現時点のファイルをGitHubにコミットします。
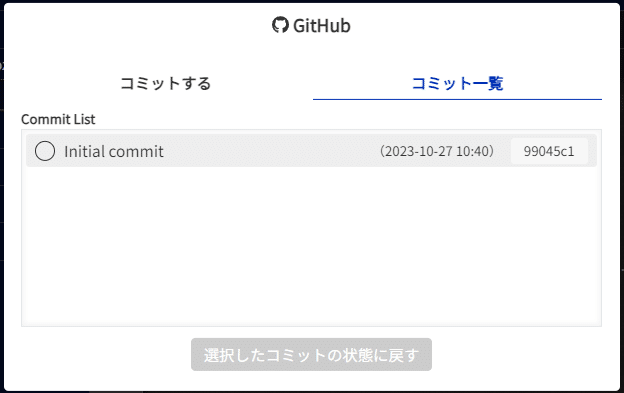
〇コミット一覧
コミット履歴を一覧で表示します。
またコミットを選択し、その時点の状態に戻すことが可能です。
※選択したコミットに戻しても、それ以降のコミットが消えることはありません。


#KAIZEN
#kintone
#kintoneプラグイン
#kintoneカスタマイズ
#無料プラグイン
#カスタマイズ
#エディター
#CustomizeEditor
この記事が気に入ったらサポートをしてみませんか?
