
【制作物共有】3D Tomato
制作日
2021年6月24日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
・ConvexGeometry
・cannon-es
・dat.gui
・intersection-observer
制作について
今回の制作の目的は「重力(物理)を使ってみること」です。
個人的な目標である下記のようなサイトを作るために重力が必要かと考え勉強に至りました。
また、今回からTypescriptも導入しました。
ずっと入れたいと考えてやっと入れました。
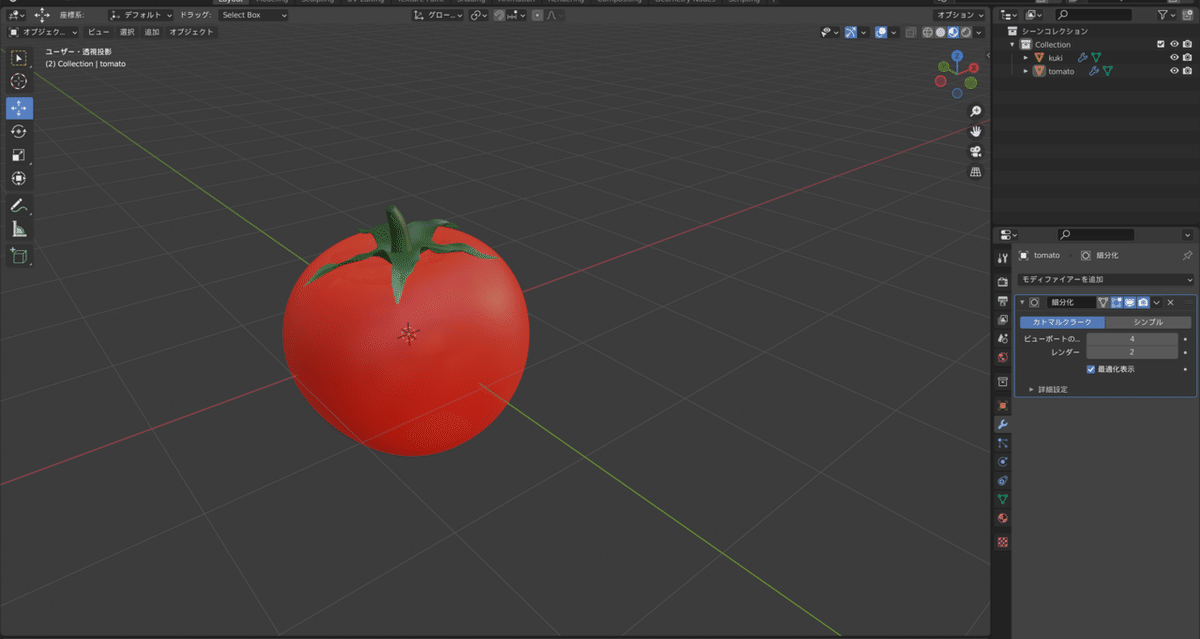
まずはトマトを作りました。

トマト本体とヘタは別オブジェクトとして作成しています。
これを読み込みます。

いい感じに床に落ちてくれます!
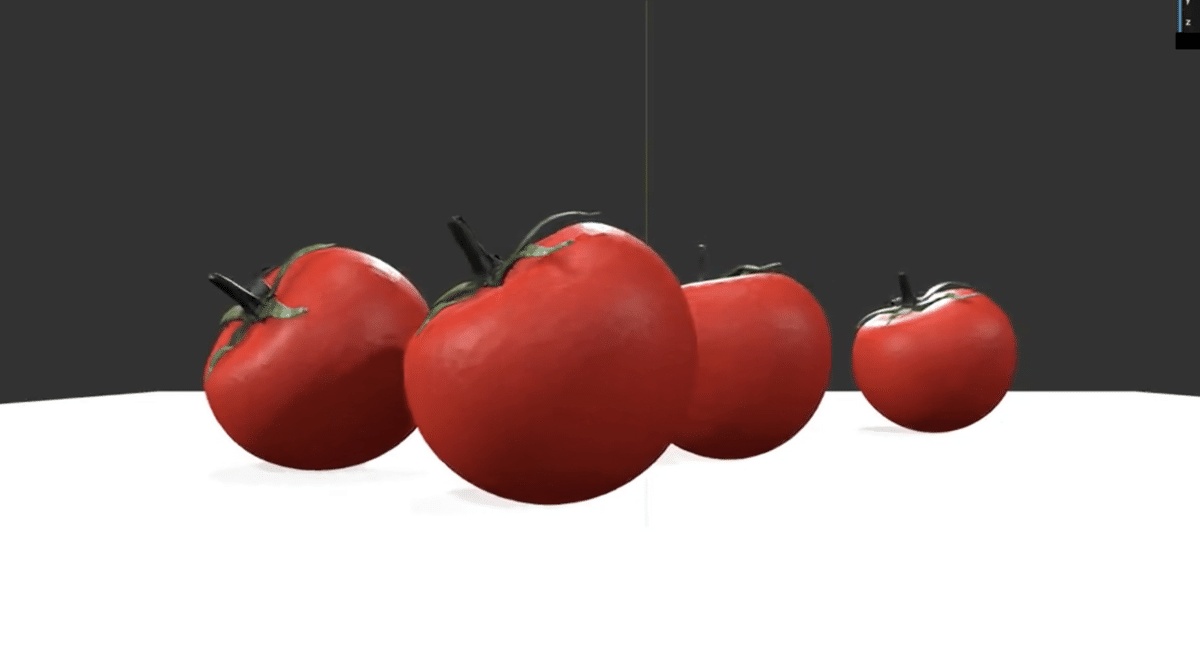
これに加えてトマトを複製し、たくさん落としたい。

しかし、ヘタが消える&トマト同士のぶつかりを判定できていない問題が生じます。
コードではヘタとトマト本体(以下「本体」)は別で読み込んでいます。
読み込み時に間違っているためヘタが読み込まれず、読み込まれても本体とバラバラの状態になっていました。
if (mesh.name.startsWith('tomato')) {
this.three.obj3D = mesh;
}else if (mesh.name.startsWith('kuki')) {
this.three.obj3D = mesh;
}5時間ほど粘り続けて試行錯誤しましたが、実装できずでした。
まずは制作物の完成を目指すため、3Dモデルの方を作り直しました。

今度はヘタと本体を一緒のオブジェクトにしています。

これでヘタと本体が一緒に落ちてくれます。
あとはデザインを整えて完成。
dat.guiで重力をサイト上で調整できるので色々動きが変わって楽しいです。

正直納得のいくものではなかったですが、自分の知識不足や技術不足を認識する良い機会になりました。
また必ず挑戦します。
今後の課題メモ
・複数オブジェクトでも読み込めること
・オブジェクト同士のぶつかりを判定すること
・3Dが2MBあると動きが重くなるので、できる限り小さいサイズで作ること
以上となります。
この記事が気に入ったらサポートをしてみませんか?
