
【新卒2年目ウェブデザイナー】6月後半〜7月の学習記録まとめ
こんにちは、ウェブデザイナーのかほです。
このnoteを書いてるということは、、、もう7月が終わったなんて信じられませんね。本当に1ヶ月って早いなあと最近思っています。
それに、これは私だけかもしれないのですが、今年は例年に比べて全然暑いとは思わないです。なので気分的にはまだまだ全然6月です!
さて、今回のnoteも前回と同様、この1ヶ月どんな勉強をしたかを記録します。誰の得にもならない様なnoteが連投で申し訳ありません・・・笑
やったことを先に箇条書きでご紹介します〜!
仮サイトリニューアル課題
-01 ALFRED TEA ROOMのサイトリニューアル(提案書、サイトマップ、WF、デザイン)
-02 言語交換アプリHelloTalkのブランドサイトリニューアル(サイトマップ、WF、デザイン)
-03 ファストフード店SHAKE SHACKのサイトリニューアル(これは先月、WFとサイトマップを制作していたのでデザインだけしました。)
- 02 ウェブサイトトレース&分析
-04 HERFEST(アメリカのアパレルブランドのECサイト)
-05 Kirari(女子大の受験生応援サイト)
-06 ACSL(会社のコーポレートサイト)
-07 メルカリ(フリマアプリのコーポレートサイト)
- 08 JavaScriptの勉強
- 09 会社から出していただいているコーディング課題とデザイン課題
- 10 読書
- 11 英語(これは、完全にウェブに関係ないですね!)
今回のリニューアル課題の勉強の目標は、
「苦手な分野のデザインをする」ということでした。
課題は仕事ではないので、どうしてもやりたいデザイン・得意なデザインばっかりしてしまったり(私の場合は前の会社での仕事に多かった物流会社などの男らしいサイトがまだ得意だったりします。笑)するので、今回はやったことのない分野に挑戦したり、苦手な白い余白をたくさん使ったデザインや、飲食店のサイト制作に挑戦しました。
その代わり、特に1つ目と3つ目はめーーーっちゃ苦戦しましたし、納得がいっていません。。。
では、具体的に掲載していきます!
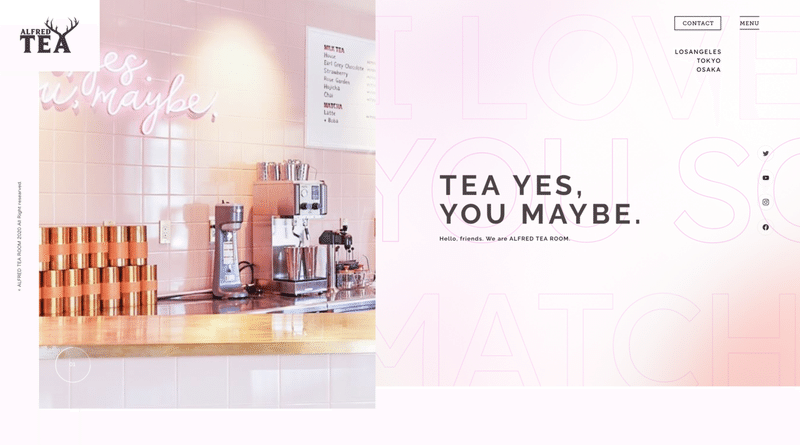
- 01 ALFRED TEA ROOMのサイトリニューアル

・現行サイト( http://alfredtea.jp/ )
・提案書、WF、サイトマップ(https://xd.adobe.com/view/2d65322c-2bbf-4132-ae92-6ed2b00f0f3b-7836/?fullscreen)
・デザイン( https://xd.adobe.com/view/b83cfff7-b4a9-40a3-8800-27c505f560a3-ed6f/?fullscreen )
反省点 コンセプトを上手くデザインに落とし込めなかった。世界観や、イメージ、コンセプトがはっきりと確立されているブランドのため、もっとらしい表現がたくさんできたはずですが、あしらいをつけたり色を多く使うことが苦手なため、納得のいくものにすることができなかった。
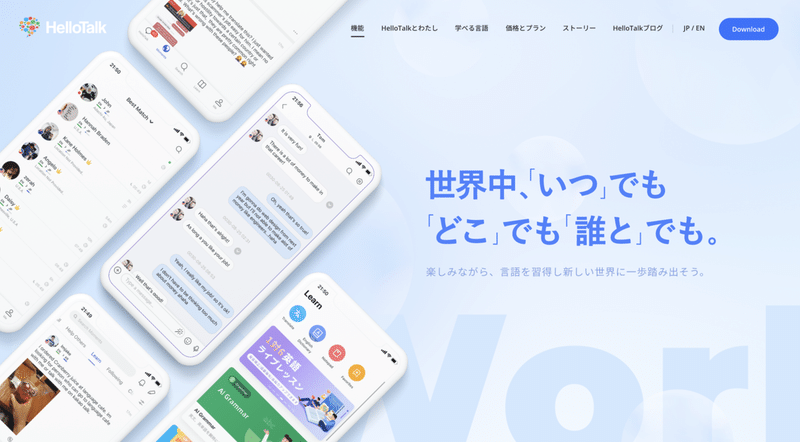
- 02 言語交換アプリ「HelloTalk」のブランドサイトリニューアル
高2年の時から今まで、6年間お世話になっている言語交換アプリのサービスサイトのコーディングが崩れていたので、リニューアルしたくなり、題材にしました笑 すごく好きなアプリで、回し者みたいになっちゃいますが、私はこれを使って外国人の方と電話で話したりチャットしたりスカイプでビデオ通話したりして英語を話す機会を作ってます。無料ですのでぜひ〜!

・現行サイト( https://www.hellotalk.com/?lang=ja )
・サイトマップ・WF( https://xd.adobe.com/view/f6e9b6eb-37a9-4aa8-ad7f-5b15f54961cf-a3ba/?fullscreen )
・デザイン( https://xd.adobe.com/view/f6e9b6eb-37a9-4aa8-ad7f-5b15f54961cf-a3ba/?fullscreen )
- 03 SHAKE SHACKのサイトリニューアル
これは大分と苦戦してしまい、完全に迷走してしまったリニューアル課題になります。前から緑を使うデザインに苦手意識があったので、すごく難しかったです。テンプレ感満載のWFみたいなデザインですが、MVバナーのハンバーガーのしずる感とか影をつける部分は面白いなと感じたので、そういうレタッチももっと勉強したいです! 正直、載せるか迷いましたがやったことは記録するべきだと思い載せました。

・デザイン(https://xd.adobe.com/view/7bfea879-1a34-4d63-853d-a7cb2c271ff0-2ead/?fullscreen)
- 04 HERFEST のサイトトレース&分析
こちら、分析してめっちゃよかったECサイト!分析中、「なるほど」とか「へえ〜」しか言ってなかったです笑
(※ MVは動画の代わりの画像でフリー素材にしています)
-05 Kirariサイトトレース&分析
-06 ACSLサイトトレース&分析
-07 メルカリサイトトレース&分析
-08 JSの勉強
・YouTubeにて動画を配信されている元Yahoo!エンジニアさんのJS講座を全て鑑賞し、DOM要素へのアクセスの仕方や関数についての理解、またオブジェクトについても非常にわかりやすく配信されていたので、よかったです。
・ドットインストールのチュートリアルで、Math.random()を用いてランダムにでる簡易おみくじを作成したり、簡易的なゲーム?の様なものを作成しました。
・会社のフロントエンジニアさんが勉強会にて紹介されていた、W3schools.com(https://www.w3schools.com/howto/howto_js_tabs.asp)を参考に、タブのJSを書いたり(うまくいかなくて今絶賛苦戦中です笑)、他のサイトを参考にしながら、ページトップと、アコーディオンメニューの実装をしました。(因みに、プロゲートで基礎を作ったら、ドットインストールなどをやるよりは、いろんなものを参考にして、それを別の書き方に置き換えたり、分析しながら書いてみる方が成長できる気がしたので、来月はもっとたくさんコードを書きます。)
- 09 会社から出していただいているコーディング課題・デザイン課題
・コーディング課題・・・position、擬似要素多めのサイトのコーディング(今までvwをコーディングで使用したことがほとんどなかったのですが、今回の課題を通じ、SPの時vwを使うとどんだけ擬似要素とかが多くても崩れないコーディングができることを学びました。非常に勉強になりました。)
・デザイン課題・・・バナー作成(これは実際のクライアント様からの依頼を課題としてやっているので公開ができません。)
- 10 読書
「ニューヨークのアートディレクターがいま日本のビジネスリーダーに伝えたいこと」と言う本を半分読み終えました。(前田デザイン室さんのセミナーもすごくよかったです!!)本を読むのが正直すごく苦手なのですが、すごくいい本ですね・・・!ブランディングに大変興味を持ちましたので、来月はもっとブランディングについての知識も得られたらなと思います。
読んでいない方がいらっしゃれば、ぜひ読んでください^^
- 11 英語
ウェブに関係ないですが、7月後半から毎日朝ごはんの時間に英語のPodcastや、Spotifyを聞くことをはじめました!学生の時は通学時間にこういったコンテンツを聞いていたのですが、社会人になってからサボりがちだったので来月以降、毎日習慣化したいです。自分に圧力をかけたくて、ここに書きました!笑
オススメのポッドキャスト
・Hapa 英会話 Podcast (PodcastとSpotifyにもあります!)
・Thick & Thin
・Pretty basic(好きな海外YouTuberさんのポッドキャストです)
来月すること
・引き続き、仮サイトリニューアル(今月も苦手な飲食店のサイトを作ります)、トレース&分析、英語、JSの勉強(上記で紹介したチュートリアルサイトを参考に色々コードをかけたらと思います。)、来月は連休があるので、それを機に新しいことにも挑戦できたらと思っていて、Blenderか、AfterEffectsをはじめられたらなと考えています!CGデザイナーの友達が、Blenderは簡単と言っていましたが絶対簡単ではないと思います。笑
以上になります!
誰得なの?note第二弾でした!
8月は9連休がありますね 🎉 楽しみです!みなさんはもう予定を立てましたか〜!
今月から暑くなりそうですが体には気をつけて、引き続き仕事も一緒に勉強も頑張りましょう〜!
最後まで読んでいただき、ありがとうございました^^
オススメの勉強法や、デザインに対してのアドバイス等をいただけましたら、コメント欄やメールにてよろしくお願いいたします!
---------------------------------------------------------------------------
Instagramもどうぞよろしくお願いします🙏
・イラストアカウント(@the_1998_)
・なんとなく気が向いたら作って投稿する制作用アカウント(@kahosayshello)
この記事が気に入ったらサポートをしてみませんか?
