
【新卒2年目ウェブデザイナー】8月後半〜9月の学習記録まとめ
こんにちは、ウェブデザイナーのかほです。
早いことに9月も終わり涼しくなってきて、
最近いい感じの気候ですね〜^^
四季の中では冬が一番好きなのですが今の気候の方がもっといいですね!
それになんと!今年も残りあと3ヶ月ですね笑
早すぎてびっくりです。社会人になってから1年が学生の時よりも早く進むように感じます。スキルが追いつかないですね、頑張らないと!🔥🔥🔥
さて、そんなことはどうでもいいです!
ひき続き今月も9月の勉強内容を記録します!いつも最初に学んだことをリストアップしてましたが、よく考えたらちゃんとアンカーリンクを付けてくださるのでいらないですよね 😂
- 01 NAILS INC のロゴタイプ作成
先に前回作成した提案書をもう一度掲載させていただきます。(これは先月の内容です)
ロゴは今回イラレではなく、初めてフォント制作ソフトのベジェ曲線を用いて制作しました。



現行のロゴがゴシック体と少しモードなロゴの2種類(?)で、それが今回提案したコンセプトに沿っていないと感じ、リニューアルしました。
※3枚目は仮のイメージとして既存のInstagramの写真を使わせていただいてロゴを配置したもの
ロゴのコンセプト・・・ネイルポリッシュを表現するために液だまりのあるセリフ体をデザイン。ネイルにこだわりを持つ女性=トレンドに敏感なファッションの細部にこだわりを持つ女性たちと想定。NAILS INCのネイルポリッシュは通常のネイルに比べ高価格に設定されており、ただネイルをしたいだけの人であれば150~1,000円前後のものを購入するかと思いますが、このブランドのポリッシュを購入したいと考える人はきっとネイルの質感やカラーの細かなトーンや仕上がりにすごくこだわりのある女性です。そんな女性たちがこのブランドにより共感し好きになってもらえるよう、細部のこだわり=カーブやエッジなどのディテールへのこだわりをロゴに落とし込みました。さらには動物性を使わない地球に優しいネイルであることから曲線・丸みのある優しさや温かみを感じることのできるフォルムとなっています。また、gifアニメでは、様々なネイルカラーを展開しているブランドであることと、カラーの組み合わせが可能であることも表現しました。
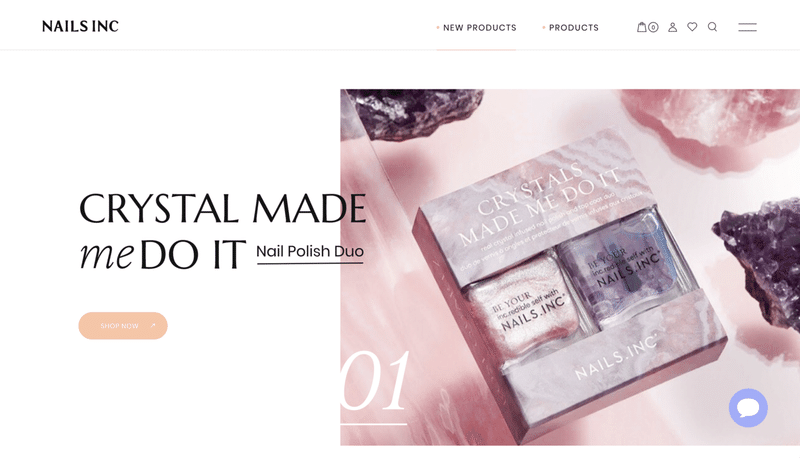
- 02 NAILS INC のウェブサイト作成

↓ 現行サイト
今回もなかなかに迷走しました〜〜〜〜!!!!
カラフルなデザインが得意でないことが自分の弱みだということをずっとコンプレックスに感じているので挑戦しました。※スライダーはちゃんとスクロールできます。
ですが、まだなんかシンプルでコンセプトを落とし込めてい感じが否めないのと、前回作成した提案書にあったベンチマークのように、色使いやコラージュなども取り入れてもっと大胆にデザインできたらよかったなあと思い反省しています・・・。
色をたくさん使った個性的で大胆なレイアウトと配色のデザインもちゃんとできるようになりたいです!
- 03 Alfred Tea Roomの2回目の提案書作成
この提案書ですが、初の試みでいつもの課題解決の提案ではありません。
自分なりにリサーチしてやってみましたが、恐らく大間違いしていそうで、あっているのかが本当に分からず公開するのが非常に恥ずかしいですが公開します。(提案書の中に「次月に作成」とありますが、制作物まで追いつかなかったのでデザインは来月になるということです。)
-04 今月から新たに始めた「軽めのサイト分析」
トレース&分析は1日にできても最高2件なので「このサイト分析して、勉強したいな〜」と思っても、分析したいサイトを全てできないという問題がありました。さらに有料フォントやオリジナルタイプフェイスを使っているサイトの場合、似たフォントがなければトレース後のイメージがかなり違うものになるので、デザイナーさんに対しての申し訳なさもあり、今月から気になるサイトの、気になる部分のみキャプチャを撮影し、月単位で軽めのレビューとしてまとめることを始めました^^
感情丸出しで気楽に好きなようにレビューしてます!!
サイトトレース&分析(計6件)
- 05 JO サイトトレース&分析
フレグランスブランドのECサイトです。
- 06 KINFOLK サイトトレース&分析
ウェブマガジンサイトです。
- 07 るうふ サイトトレース&分析
STUDIO DETAILSさんのすごすぎるサイトです。
- 08 BlueReceipt サイトトレース&分析
モデリングとカーブの丸さ、ブルーの色味、フォントが素敵なサイトです。
- 09 FORCAS サイトトレース&分析
ブロークングリッドレイアウトのデザインが非常に参考になります。
- 10 Fleava サイトトレース&分析
かっこいいです。。
- 11 JavaScript
フォーム周りのJSやAPIの学習したのですが、今月実はあまり勉強できなかったです。ダメですね。私はデザインと言語化することが好きなのでそっち方面ばかり優先してしまう傾向があります。コードは書かないと忘れてしまうし、本当反省ですね 😭 満遍なく勉強したいです!!!以前購入した講座がレベルが少し高いもので、後半がほとんど理解できませんでした。。ついこの間Udemyの講座の多くがセールになっていたタイミングがあったので自分に合いそうな初心者の方に高評価のものを購入しました!リベンジします。
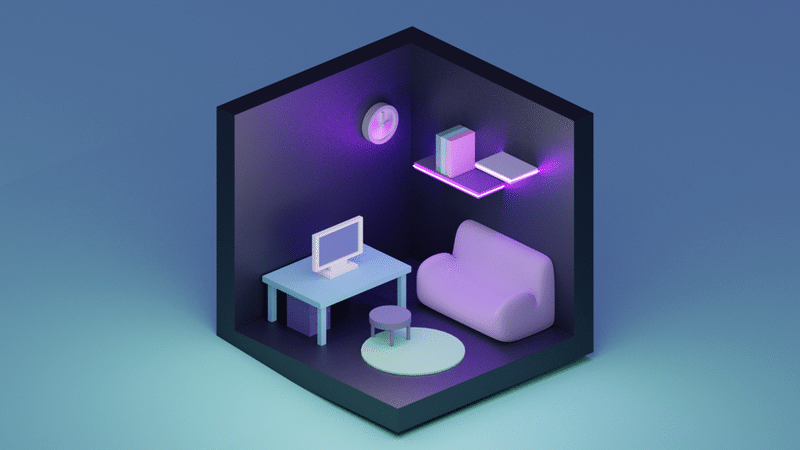
- 12 Blender
前回カメラビューの設定ができなくて、レンダリングしてもうまくいかないという問題が発生してたのですが別のチュートリアル等をみて解決できたので今月は作成してレンダリングしたものを載せることができます笑
Blenderってショートカットを覚えないとほぼ何もできない(言い過ぎ)ような感じなので今月はショートカットを覚えたり、基礎の図形等を作れるようになることを目指しました。モデリング本当面白いので、もっと壮大なものだったりアニメーションをつけていい感じにできるようになれたらなと思います!


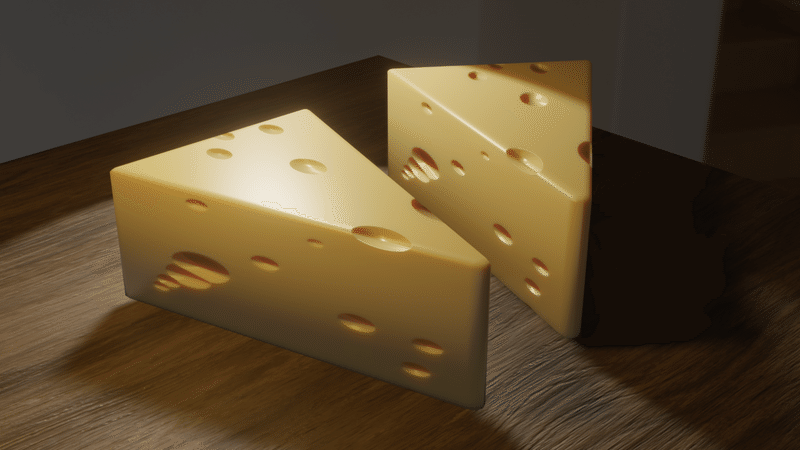
このチーズはTom Studioさんのチュートリアルです!この方のチュートリアルは、すごくわかりやすいのでBlenderに興味のある方はやってみてはいかがでしょうか^^
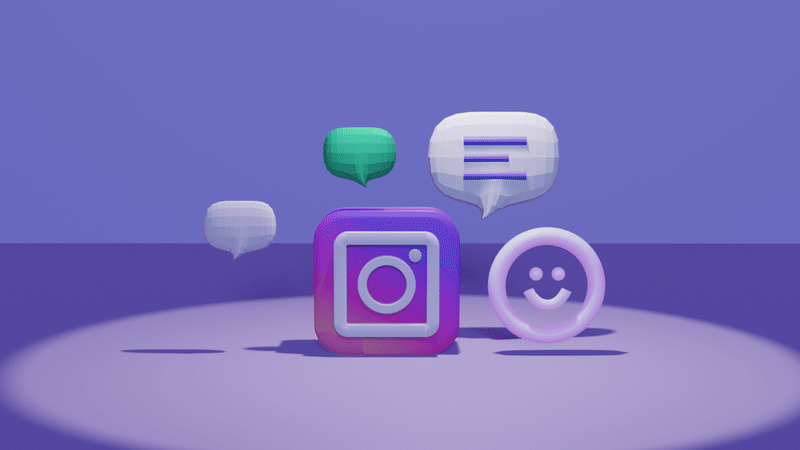
↓これは!やばい問題作ですね 😂 吹き出しの部分が「サブディビジョンサーフェス」を適用してBlender上ではすごく綺麗に滑らかな曲線になっているのに、レンダリングしたらその部分だけ適用されずにカクカクしてしまう問題が発生しました。何故でしょうか、、わからなくて困っているので、もしご存知の方いらっしゃればTwitterかメールの方に、お手数をお掛けいたしますがメッセージを頂けませんでしょうか 😭
どうぞ宜しくお願いいたします!🙇🏻♀️

上記の問題ですが、SNSで教えていただき、解決しましたので下記に載せ直します。教えて頂いて本当にありがとうございました、、、😭!

本当はもう一つモデリングしたんですが、コンポジットの設定をぐちゃぐちゃにしてしまってテクスチャや光の設定等が後戻りできなくなったので失敗しました!😇 反省として、慣れていない間は設定を触る前ににバックアップをとるようにしようと思いました。
-13 Googleドライブにサイトのキャプチャを保存
毎月やっているインプット方法ですね。詳しくは前回のnoteをご覧ください。最近フォルダを仕分けすぎて若干ぐちゃぐちゃになってしまっています笑
- 14 英語
前々回のnoteに掲載したPodCastを聴いたりYouTubeみたりして継続してます!
今月すること
今月はJSの勉強をしっかりします!Udemyを終わらせたい!トレース&分析や仮サイトリニューアルの継続と、新しく始めた軽めのレビューや読書、ほかにも別途勉強することがいくつかありますが、今月みたいにあまりにもBlenderやサイトトレースばかりとかにならないようにちゃんと管理したいですね。反省です。。。
以上になります!
何か、おすすめの勉強法やアドバイス等ございましたら、
お手数ですがSNSかメールにてメッセージをいただけますと幸いです!🙇🏻♀️
そういえば、ついこの間
先月のnoteを公式のデザイン記事まとめに掲載して頂いたみたいです!
こんな内容のない記事で申し訳ないですがありがとうございます🙇🏻♀️
最後まで読んでくださり、ありがとうございました!^^
今月も仕事も勉強も頑張りましょう〜!!
---------------------------------------------------------------------------
SNSもどうぞよろしくお願いします〜!🥳
・イラストアカウント(@the_1998_)
・なんとなく気が向いたら作って投稿する制作用アカウント(@kahosayshello)
この記事が気に入ったらサポートをしてみませんか?
