
未経験のWebデザイナー勉強中の私が色々やってみたこと。
こんにちは。かほです☺︎
デジLIGに8ヶ月間通いWebデザインを勉強しました。
デジLIGに通いながら自分でやったことを色々と書いていければと思います。
あくまでこれは私が色々やってきたことで、
Webデザイナーの先輩方からしたらそれ意味ないよ、と思うことたくさんあるとは思いますが目を瞑っていただけると…
時系列で書いていきます!
あくまで自分の記録用だと思っていたければ幸いです。
色々勝手に紹介させていただいているので、不都合などがあればご連絡ください
■デザインのドリル (1-2ヶ月目)
IllustratorやPhotoshopを学び始めた1ヶ月〜2ヶ月目は、ツールの使い方やソフトに慣れるために、デザインのドリルをやりました。
この本ではプロの作品をトレースや模写をして、デザインに込められた理由や意図を理解し、デザインの細部に気づく力を身につけることができます。
題材や素材などが全てダウンロードできるのが気軽に始められるかと思います!!
1周目はトレースを、2周目は模写をしました。
1周目はツールの使い方を検索したりしながらまずは真似て同じように作れるように、2周目は模写なので目を鍛えつつ、考えながら作れるようにと訓練しました。
1周目は、自分の中のスイッチを入れるために、朝イチで作成して毎日ツイートしていました。
(↓このtweet、全然朝じゃないですね笑)
デザインのドリル Lesson5-29🌟
— かほ@デジLIG4月生 (@kahoooo_design) July 12, 2022
レストランのメニュー
情報量が多い場合はグルーピングをはっきりと持たせることが大事。四方を囲まずとも上下の線のみでも境界線は十分伝わる。
ストライプ線を書くのにブラシツールを使うという技を初めて知った!#デザインのドリル pic.twitter.com/Hdle9wP5Ob
■色彩検定2級受験 (2-3ヶ月目)
前回の記事でも書きましたが、
知識をつけ、論理的に学べるようにと色彩検定を受験しました。
なんとなく決めがちだったり、参考サイトをみて配色を決めがちですが、美しいとされる配色には多少のルールがあったりします。
もちろんルールだけに沿っているわけではないですが。
でもそのルールを知った上で崩すのとなんとなくは意味が違うと思います。
なので個人的には勉強してよかったと思うので、
時間があって勉強することが苦ではない方にはおすすめします!
■バナートレース&レビュー (2-4ヶ月目)
バナー課題で躓いたのでバナーについて勉強を始めました。
バナーに関してはこちらの本を購入。
最初は一通り読んでいましたが、
頭で理解しても手を動かさないと意味なくない!?となり、やり方を変更。
①本にあるバナーを模写する
②模写したバナーをGoodnoteに貼り付け、自分なりに分析 (iPadを使用)
③同じ方法で作成されているバナーを、バナー市場 や BANNER LIBRARY で探し、スクショをとってGoodnoteにはり、こちらも分析。
この時はサイトレビューというものを理解しておらず、目で見て気づいたことをひたすら書いていました。

■コーディング(4-5ヶ月目)
コーディングの基礎は動画教材で学びつつ、併用しながらこちらの本でも学びました。
これは自分が見やすい本をとりあえず一冊最初から最後まで取り組んでみてください。
あとは作るのみ!!!!!!!
コーディングは場数を踏む必要がありそう!といきなり思った私は、模写コーディングのサイトを見つけては作ったりしていました。
ただ途中から意味わからなすぎて挫折。笑
ずっとデザインばっかでコーディング忘れてるかも!みたいな人はトレーニングのために一日1カラムだけでもやるのもいいかもしれません。
■デザインの幅を広げる(5ヶ月目-)
こんな風にいったら大袈裟ですが、バナーなどを制作しているうちに自分全然ツール使えないじゃん!もっとプロの技を見たい!と思い、
「Illustrator & Photoshop デザインの作り方 -アイデア図鑑-」を購入。
いわゆるおしゃれ!かっこいい!っていうデザインの作り方を実際に手順を見ながら学べます。
いくら本でやっても現場に出て使えないと意味はないのは重々承知ですが、一回見よう見まねでも手をうごしたものはストックとして頭の片隅にいるので検索するのも楽になります。
写真の加工や編集の仕方、タイポグラフィ、ロゴなど様々な分野を学べるので繰り返しやるのがおすすめです。
■Notionでのストック(5ヶ月目-)
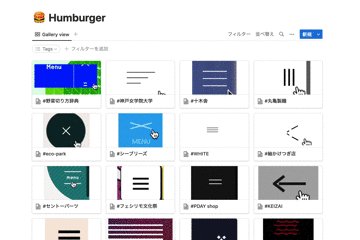
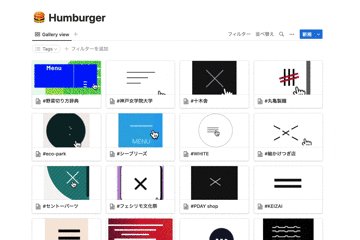
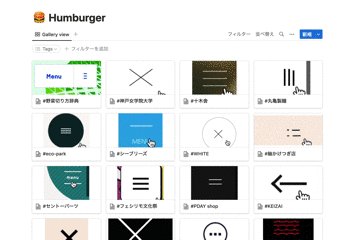
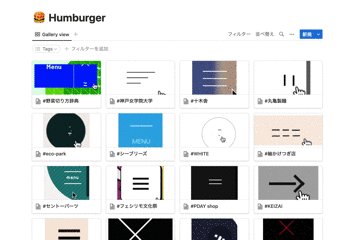
○デザインストック
webサイトの制作を始め出して、自分のデザインのストックの無さに幻滅。
その時からNotionにもハマり出していたので、Notionでストックすることに。
画面録画してGifに変換してペタペタ貼ってました。
集めるのが好きな私はどんどん増えていくのが楽しくて仕方なかったです。
午前中スイッチが入らないなぁって日も、これをしてるとだんだんやる気が出てくるのでおすすめです。


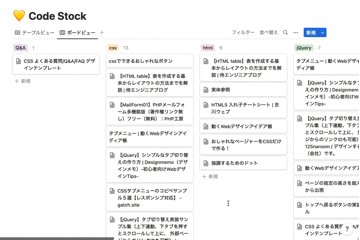
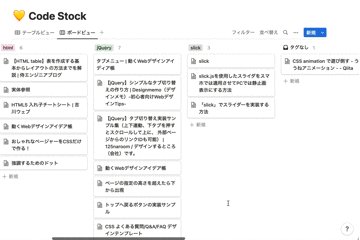
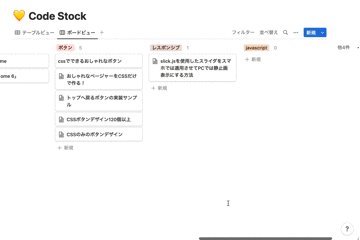
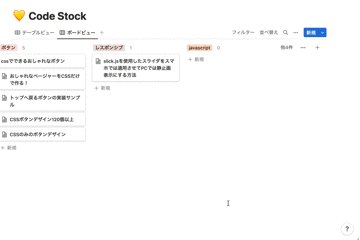
○コードストック
コーディングも好きだったので、コーディングのコードも合わせて集めることに。
サイトをみて気になるコードを書いてみたり、
やりたいと思ったコードが書いてあるサイトをブックマークしたり。
やり方はかやさんのこちらのブログを参考にしました。
Notion、よくわかんないって人でもわかりやすいように書いていただいているので是非参考にしてみてください。

○サイトレビュー
デジLIG卒業生のyukaさんのこのnoteを見てサイトレビューも始めました。
これは私が説明するよりこのブログをみてください!!
(勝手に紹介して申し訳ないです…)
見てこれは絶対にやらなきゃと初めて見ましたが、なんと難しい!
時間もかかるし、作られた意図などを仮説を立てながら分析するのは正直大変です。
色使いやフォント、ルールなど面白いと思ったことを書き出してみたり、
なんでこの表現にしたのか、などその先の効果などを考えて分析しました。
会社さんによってはこのサイトはこのように考えて作りました、などといった制作過程をnoteやtweetしてるところもあるので、
レビュー後にみては自分の考えたことと照らし合わせたりもしました。

■その他
○本を読む
本を読むのが好きなのと、本棚が充実していくのが好きなので、本は必ず本屋さんで購入しています。
(kindleの方がセールだど半額だし、環境的にもいいんですけどね笑)
デザインの本だけではなく、マーケティングの本、ビジネス本など色々と。
みなさんお馴染みのPinterest。これはいうまでもないですね。
何かをデザインする時、情報収集のために使用しています。
最近は電車の移動時間や寝る前などにも見ては好きなデザイン、業種ごとのデザインを集めるようにしています。
○Youtube
YoutubeにもWebデザイン系のチャンネルは多々あります。
イラレやフォトショのツールのショート動画から、
コーディングや勉強法、デザインの添削などをしているサイトもあるので、
色々と検索してみると楽しいし勉強になります。
最後に
私は影響されやすい人間なので、いいと思ったことはまずやってみます!
それでダメだったり自分に合わないなと思ったら他のことをしてみます。
(上記に書いたもの以外にも2日でやらなくなってしまったことや、
合わないなと思ってものはたくさんあります。)
インプットだけしてもアウトプットしなければ意味がないとは思うので、なるべく手を動かします。
それは本を見て同じように作るだけではなく、
学んだことを自分なりにアレンジして自主制作してみたり。
本当はもっと動画教材を爆速で進めて自主制作をいっぱい作りたかったですけどね。
なので今スクールに通ってる人は、周りのペースに合わせたり、標準のスピードだから安心などせずに時間がある人はどんどん進めることをお勧めします。
こんなに色々書いてますが、まだ勉強中の身です。
正直何が正解で、何が自分に合っているのかもよく分かってませんが、
やらないで後悔するよりやって後悔した方がいいので
色々試してみました。
他にもお勧めの勉強法などがあればおしてくださると嬉しいです!
以上かほでした☺︎
<ひとりごと>
気分が乗っているうちに、ポートフォリオ作成と同時進行で、今までの作品の試行錯誤ぶりも記録として書いていこう。
ものもらいのせいで証明写真が撮れていないので、
早く治れーーーーー!!
(はい、言い訳ですね笑、早くやります)
この記事が気に入ったらサポートをしてみませんか?
