
[2023年8月]フリーランス活動報告と制作したMVの裏話 3年と1ヶ月目
こんにちは!イラストレーター兼動画クリエイターの無印かげひと(@kage86kagen)です。
今月も終わりですので、「今月の活動内容」と「制作に携わったMVのうち、今月公開されたMVの制作の裏側のお話」をしていこうと思います。
※なお、お取引き先との調整内容や機密事項は一切表記していません。「MVのここをこうした理由は…」や「ここはペイントソフトでこうして…」、「ここは実は○○をリファレンスにしていて…」などといった、あくまでも当方が担当した制作物のメイキングなどについてをお話ししています。
今月の活動内容
今月も毎日MVばっかり制作していました。 い つ も の。
今月は例年よりもずっと暑かった印象がありますよね...。これは、今年は「フェーン現象」という気象現象によって、こんなにも酷暑の日が続いているんだそうです。
しかもこの暑さは8月で終わると思いきや、ニュースを見たところ9月になっても残暑が続くらしく、エアコンの電気代に頭を悩まされる日々がまだまだ続きそうです。
下手すると、秋を飛び越えて冬に突入してしまう気温なのでは?と思うぐらい、もはや四季ではなく「二季」になってしまうかも…と思うこの頃。この暑さは今年だけだと思いたいところです。
今月のMV制作…というよりは投稿後の話になりますが、8月上旬にはボカコレ2023夏が開催されたのですが、こちらに投稿された楽曲のMV制作を複数担当させていただきました。
このボカコレに限らず、数ヶ月前から水面下で制作していたものがお披露目されるなどして、今月はなんと11件のMVが公開となりました。めちゃ多い!とても嬉しい限りです。
なかでも、個人的に特にインパクトがあったのは、HoneyWorks×かぴさんによるオリジナル楽曲のMVが公開された事でした。この後のメイキング話で詳しくお話するのですが、こちらのMV制作を担当させて頂きました。
そう。あの有名なかぴさん、HoneyWorksさんの楽曲に、MV制作として携われたんですよ...。や、ヤバくないですか...?
その他MVに関しても力作ばかり投稿されていますので、可能であればすべてご視聴いただきたいです。
ということで、今月はフリーランス活動4年目(MV制作者としては2年半)としてまた新たなスタートを切ったわけですが、これからもたくさんの楽曲にMV制作として携わっていきたいと思います。
※どうでもいい余談(ゲーム)
今月は主に「Vampire Survivors」を遊び倒しました。
このゲームは今月あたりにswitchに移植されたこともあり、満を持して遊ぶことができたのですが、一度プレイしたらわかる。これ、沼ですね。
めっちゃ面白いです!BGMも素敵過ぎてヤバい!
今月投稿されたMVの裏話
※今月投稿していた事に気づいたMVも紹介しています。
黄金桜
こちらはけこちさんの楽曲「黄金桜」になります。こちらのアニメーション、MV制作を担当しました。
こちらのMVは全編に渡ってアニメーションとなっています。
MVでのアニメーションと聞くと、「手書きのアニメーション(アニメを作る時のような感じの工程)」と「静止イラストをAE内で動かしていくアニメーション」の2つの意味があると思うのですが、今回は、
「手書きのアニメーション(アニメを作る時のような感じ)」>>>「静止イラストをAE内で動かしていくアニメーション」
的な量で制作しています。
なので、ペイントソフトでコツコツとアニメーションを制作していったため、カット数もかなり多めの長期に及ぶ制作となりました。
これらは全て自分1人で制作しましたが、作業効率をよくするため、一部3Dを活用した制作もしています。
例えば、MVのラストに出てくる「桜の木」に関してですが、こちらはBlenderで桜の骨組み(ラフ制作)を制作し、これを元にしてイラストを制作しています。
MV中に出てくる桜の木は全て同一のものであり、描写するにあたって枝の位置がバラバラになるような事象は避けたかったため、今回はBlenderを活用して枝葉の位置をしっかり決めておき、これを利用してイラスト制作を行いました。

これをクリスタに持っていき、様々な角度で映しながらイラストを制作した。
これは今回がきっかけで初めて知ったのですが、Blenderで作ったモデルデータは、なんとクリスタに持っていけるそうなんです...。
Blenderから3D拡張子で出力し、これをクリスタに取り込むだけでBlenderで作った3Dをクリスタ内で展開することができます。そう聞くとすごい簡単ですよね?
ソフトの仕様を知っていればいる程、制作の幅も広がっていくんだなと改めて実感した依頼でした。
change
こちらもけこちさんの楽曲「change」になります。こちらのアニメーション、MV制作を担当しました。
ボーカルは先ほどの「黄金桜」と同じ方なのですが、歌い方がまるで正反対な雰囲気を感じており、歌唱の表現力の幅がすごいな…と感じました。
こちらも先ほどの「黄金桜」と同様に、ほぼアニメーションで構成されています。
今回は3Dもメインのモチーフとして積極的に取り入れており、作中の「パズルのピース」と「ラスサビの街の風景」がそれにあたります。
(上記のサムネになっている部分など)
街中3Dに関しては、過去にBlenderで街を生成した経験があるので、そのデータを流用→改変して使用したものになります。おかげさまで、このパートの制作はかなり効率的に制作できました。
【歌ってみた】1000年生きてる / cover 雅客エゴ
こちらは雅客エゴさんの楽曲「1000年生きてる / cover 雅客エゴ」になります。こちらのMV制作を担当しました。
イラストはつき彩姫さんになります。
本家の楽曲が元から少し不思議というか、物悲しさなどを感じる楽曲となっておりましたので、この雰囲気も交えながら本楽曲に合った演出を考案してみました。
歌に関してはすごく素人な自分なのですが、この曲は聞いていて歌唱するのが結構難しんじゃないかな?という印象を抱きました。
本楽曲のサビ部分では画面が少し小刻みにゆっくり揺れている演出があるのですが、これはAEのエクスプレッションの一つである「wiggle」を使用したものです。(元MVをリスペクトした表現)
このwiggleを位置キーフレームに記入して動かしているのですが、こうすることで画面やオブジェクトを簡単にランダム小刻みで揺らすことが可能です。
個人的には、wiggleは超便利かつ超使用するエクスプレッションの一つだと思うので、映像制作をされる方はぜひ利用してみてください。
72 - Heartbeat feat. 初音ミク
こちらは72さんの楽曲「Heartbeat feat. 初音ミク」になります。こちらのイラスト、MV制作を担当しました。
今回MV内に登場しているキャラクターは、前回の72さんの楽曲「ハイエナ feat. 初音ミク」に登場したハイエナを描写しています。
本楽曲のイラストは、このハイエナが「教会で何かを祈っている」…といった構図で制作しました。
(前回の楽曲「ハイエナ feat. 初音ミク」。キャラデザは私の方で考案しました。)
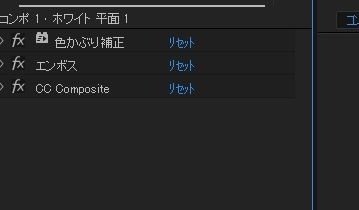
楽曲中は、時節「ドクッドクッ」っといった心音が入っているため、この音に合わせて画面も少し演出を加えていますが、この演出は「色収差」で表現しています。
(色収差・・・色がブレて見える現象。ブラウン管テレビで映像を見ているような感じの色合い)
この色収差はAE内のエフェクトを組み合わせたお手製のものを利用していて、色収差的な表現を取り入れる際に重宝しています。下記画像はお手製「色収差セット」の内容で、これらのエフェクトの数値をいじって色収差を表現しました。

青雲を零す/kokumo feat.初音ミク
こちらはkokumoさんの楽曲「青雲を零す」になります。こちらのMV制作を担当しました。
イラストはchiuさんになります。
こちらの楽曲はおよそ7分ほどの少し長めな楽曲なのですが、収支夏の空気感を感じられるような雰囲気をたっぷり感じられるものとなっています。
特にラストの1分では「波音」が入っているのですが、この音もかなり素敵で、楽曲の余韻まで美しさを感じられます。
この楽曲をひきたてるため、MVの演出や動きに関してもゆったりとしたものをチョイスし、激しい演出は一切いれないようにしています。
素敵な楽曲ですのでぜひご視聴ください!
クセモノ/kkkkosey feat.可不
こちらはkkkkoseyさんの楽曲「クセモノ/kkkkosey feat.可不」になります。こちらのMV制作を担当しました。
全体的に印象深い演出となっていますが、特にラスサビではイラストとして描かれている弾丸やミサイル、矢が飛び交う演出をモーションとして入れています。
その内「弾丸」に関しては、モーションブラーを付けて動かしましたが、この弾丸は0.2、3秒で画面を端から端に横切るようにキーフレームを打ったため、モーションブラーを付けなかった場合だと一瞬でイラストが消えてしまい、弾自体を視認することが難しいです。
そのため、弾丸はすぐにスライドされるけど、せめて「弾の軌跡」は映したい!という思いから、弾丸のみモーションブラーを付与してみました。
不器用なうた by HARUKA
こちらは浮いリアムてるさんの楽曲「不器用なうた」になります。こちらのイラスト、Live2D、MV制作を担当しました。
MV内の女性イラストにはLive2Dで動きをつけており、海の潮風にあてられているような表現を目指してみました。
「髪のなびき」に関してはきちんとなびいているように見せたかったため、Live2Dのキーフレーム作業も少し凝った設定をしています。
※以下からLive2Dに関してすごくマニアックな話をするので、飛ばしてもらっても大丈夫です※
このキーフレーム付けに関する超小ネタですが、例えばLive2Dを使用する機会が非常に多い「Vtuberのアバターを制作する際」においては、キャラクターの左右の傾き具合(左右を見た時の髪の揺れなど)を表現するため、真正面を向いている時の絵面をデフォルトとし、これをベースにして左右を向いている時のパラメータ付けを行っていくのが基本です。

Vtuberのアバターを制作する時は、通常はこんな感じのキーフレームの付け方をする。
ですが、今回はVアバターのようなモーションは不必要で、「風になびいているようなモーション付け」が必要になってきます。
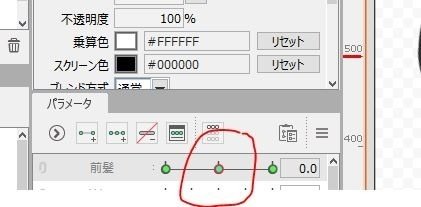
そのため、Vアバター制作のようなパラメータ設定は行わず、髪や胸元のリボンについては以下のようなパラメータ付けをしました。

作り方としては、パラメータの両端を同じ動きやメッシュのキーフレームにし、中央3つのキーフレームに動き(なびき)を割り当てていきます。
そうすることで、髪のなびき具合を「ループ化」させることが可能です。
この方法は有志の方がブログ等でまとめており、私もこのブログを読んで得た知識にはなりますが、詳細についてはネットで検索してみてください。
このパラメータ設定をすることで髪のなびきを手軽に表現することが可能ですので、こういった動きを求めている方はぜひご参考ください!
(初めてこれを知った時、「すごい!!こういう設定の仕方もあるんだ!!」と感動しました。)
To the last fragment
こちらはオリジナルボイスドラマ「Fragment of Time Project」の主題歌「To the last fragment」になります。こちらのMV制作を担当しました。
イラストはMisumi Yukoさんになります。
こちらの楽曲は全体的にゆったりかつ壮大な世界観を表現している楽曲となっていましたので、MV中のエフェクトや演出に関しては少しリアル寄りのものをチョイスして編集しました。
例えば、MV中に出てくる水滴や雨、光といった「自然に関するエフェクト」は、リアル寄りな編集になっています。これらのエフェクトをリアル寄りにした方が本楽曲に合うかなと感じましたので、今回はこのようなエフェクト設定を行ってみました。

こちらはAE内の複数のエフェクトを利用して描写しています。
転生したら可愛かった/かぴ【HoneyWorks】
こちらはHoneyWorks×かぴコラボによる、かぴさんのオリジナル楽曲「転生したら可愛かった/かぴ【HoneyWorks】」になります。こちらのMV制作を担当しました。
イラストは工藤えるさんになります。
HoneyWorksさんのYouTubeチャンネルには可不ちゃんver.が投稿されていますので、こちらもご覧ください!
楽曲、イラスト共に可愛らしい雰囲気が漂っていましたので、その可愛らしさをMVで引き立てられるような構成やエフェクトを考案してみました。
また、「歌ってみた」などの二次創作されることを前提とした演出にしており、個性的で独自性がありつつもシンプルめなものに抑え、気軽にオマージュ制作&利用してもらえるような構成にしています。
小ネタですが、サビ部分のリリックの動きに関しては下記のような設定を行いました。

この動きにした理由としては、今回の楽曲のコンセプトである「転生」から想起し、
「”転生”から連想して、”回転”する動きをさせてみるのはどうだろう」→「それに加えて、回転キーフレームに跳ね返っている風味のイージーイーズをつけたら、可愛らしさが出るのでは?」という連想で考えたものになります。
設定方法は言葉だけ聞くと簡単そうですが、実は結構労力が必要な作業量でした。
このパートの一部のリリックモーションは、「フレーズ」ごとに文字レイヤーを配置しておらず、一文字一文字に分解してモーションを付与しています。
分かる人にはわかりますが、この作業は「フレーズごと」の文字レイヤーよりも作業労力がいる編集です。今回の場合はAE内の”仕様”によるもので、今回のように作業が複雑化していました。
・文字レイヤーのアニメーターで一文字ずつ「回転」させる設定はあるものの、「3Dレイヤー」にした場合の”X軸回転”は設定できない(回転できない)
・文字レイヤー1つで「塗り」と「主線」の2つの塗り方をすることはできるけれど、「塗り」と「主線」は別々で調整できず、これによって「主線のみ」を右下にオフセットできない(試していないから分からないが、オブジェクトレイヤーに変換すればワンチャンいけるかも)
・↑に関連する話で、それであれば「塗り」のみを設定して「ドロップシャドウ」でなんとかできないか?と考えたものの、ドロップシャドウで「主線のみ」に設定することは負荷 etc…
などなど、設定に関してなかなか融通が効かないことばかりだったので、今回は先ほどの画像のような設定を施しました。
もしかすると私が把握していない設定方法でなんとかできた可能性がありますが、もしそうであればAEについてもっと勉強する必要がありますね...。ああ、AEの事をもっと知りたい、教えて欲しい...!
supabo.-アンティーク (Official Video)
こちらはsupabo.さんの楽曲「アンティーク」になります。こちらのイラスト、MV制作を担当しました。
今回の構図は「夜のリラックスタイム」を表現した描写となっています。
個人的にアニメーション要素を取り入れたかったので、髪の毛のなびきや瞬きなどの箇所にアニメーションを制作してみました。
心地よい夜の風に当てられながら、リラックスしている…。想像するとめっちゃチルできそうなシチュエーションですね。今月は熱帯夜ばかりだったので、現実では熱風だになりますが…。
イラストの色使いについては「使用する色の数」を制限して制作しましたが、こうすることで画面をうるさくせずに”すっきり”と視聴できるようなデザインになったのではないかなと思います。
バタフライキッス
こちらは、MOONBERRY-RIDERSさんの楽曲「バタフライキッス」になります。こちらの背景イラスト、人物のアニメーション付け作業、MV制作を担当しました!
今回のMV構成は、MOONBERRY-RIDERSさんの前回の楽曲「セーラー服」と同じような構成となっています。
人物イラストについてはyu-maさんが油絵で制作、それを私の方でアニメーション加工(髪揺れと瞬き)する…といったような作業をしています。
MOONBERRY-RIDERSさん色を感じる素敵な楽曲となっていますので、ぜひご視聴ください!
まとめ
いかがだったでしょうか?
今月は11件のMVがお披露目されることとなりました!今月は実にたくさんのMVが公開されました!
MVについては、現在も複数同時に鋭意制作中です。来月も複数のMVが公開される予定ですので、公開されましたらみなさん一緒に視聴しましょう(笑)
最後までご覧頂きありがとうございました!
それでは!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
