
【画像編集ソフト不要】縦書きセリフ付画像の制作工程をStable Diffusion WebUI だけで完結する【基本無料】
どうもこんにちは、marcomedia fireworks使いだったカガミカミ水鏡です。
この記事で紹介するのは、photopeaという画像編集ソフト。特徴は……
ブラウザで動作する。OS縛り一切なし
編集ファイルの保存はpsd(photoshop標準)。ai,xd,figma,sketchなども読める
海外フリーミアムソフトの割に多機能、無料で出来る範囲が広すぎる。有料版との違いは履歴数と広告非表示のみ
日本語ほぼ対応
他ソフトと比べても超軽い(!)
本家サイトに行くだけで即起動するので、まずは触ってみたいという方はぜひ。
しかも、Stable Diffusion WebUI automatic1111用の拡張機能があり、webuiの中でphotopeaが立ち上がるので、画像加工のワークフローがWebUIだけで完結できます。
そこで、俺が最もやりたかったデザインワーク、とりわけ無料ソフトだけでやろうとすると非常に煩雑になるワークフローを、photopeaで実現してみようと考えトライしてみました。
それは、DLsiteのエロ同人CGみたいな日本語の縦組みデザイン。
photopeaはテキストエフェクト管理が強い!
photopeaは無料の割に、レイヤーエフェクト管理ができるソフトです(しかもphotoshop準拠!) これが出来ると何が嬉しいかというと……

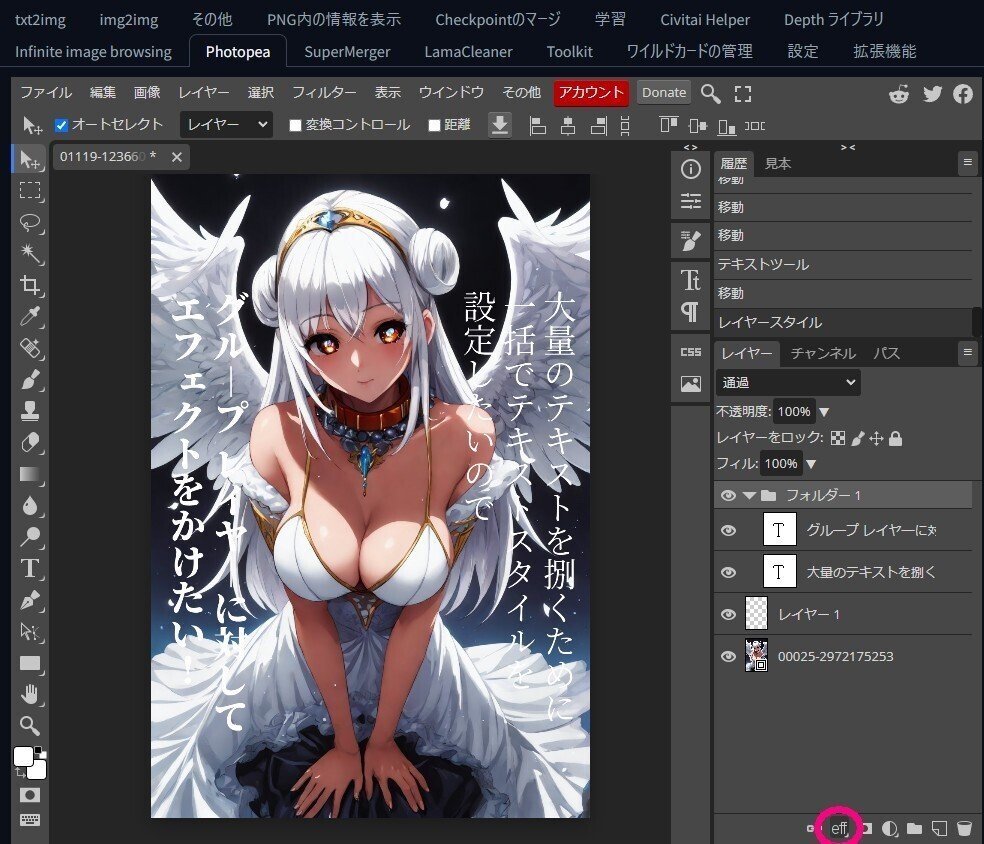
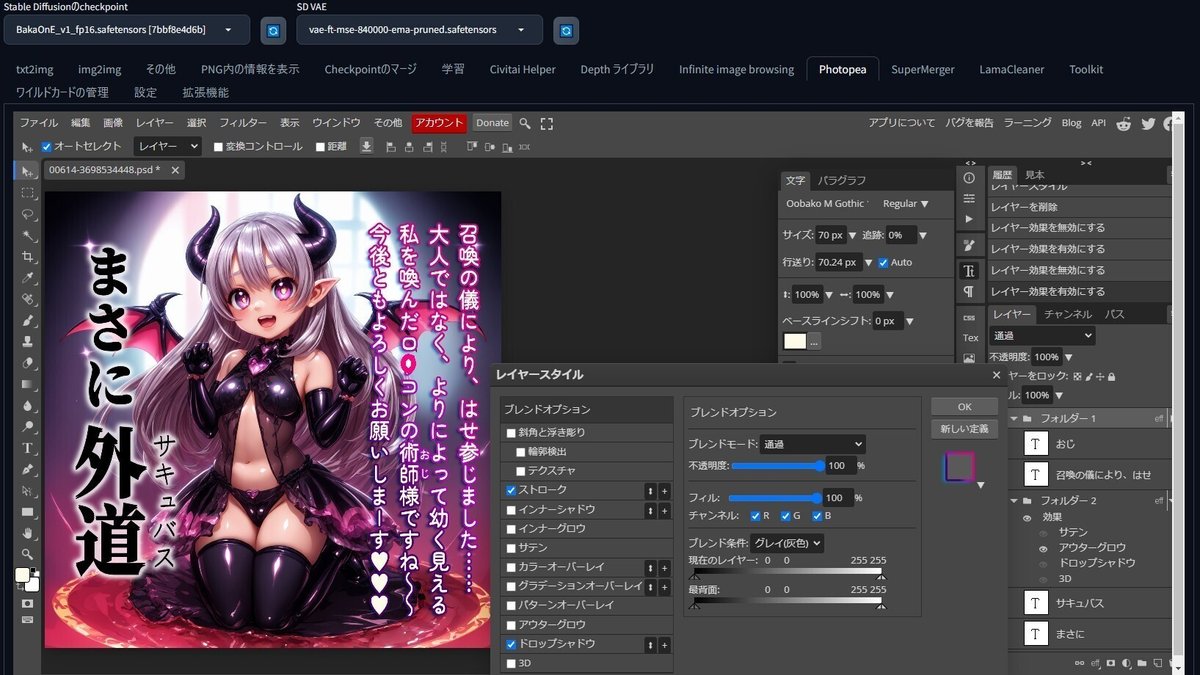
例えば上記のようなデザイン。普通に文字を入れると、大体読みづらくなります。キャラクターが白基調で、背景が黒基調。なので文字を入れると、一部の文字が非常に読みづらくなるので、対処したいところ……しかも上記例は、文字の線が細い明朝体……
というところで、テキスト情報を可能な限り非破壊のままで(アウトライン化やラスタライズすることなく)、複数のテキストボックスに対して、一貫したエフェクトをかけて文字を読みやすくしたい……。
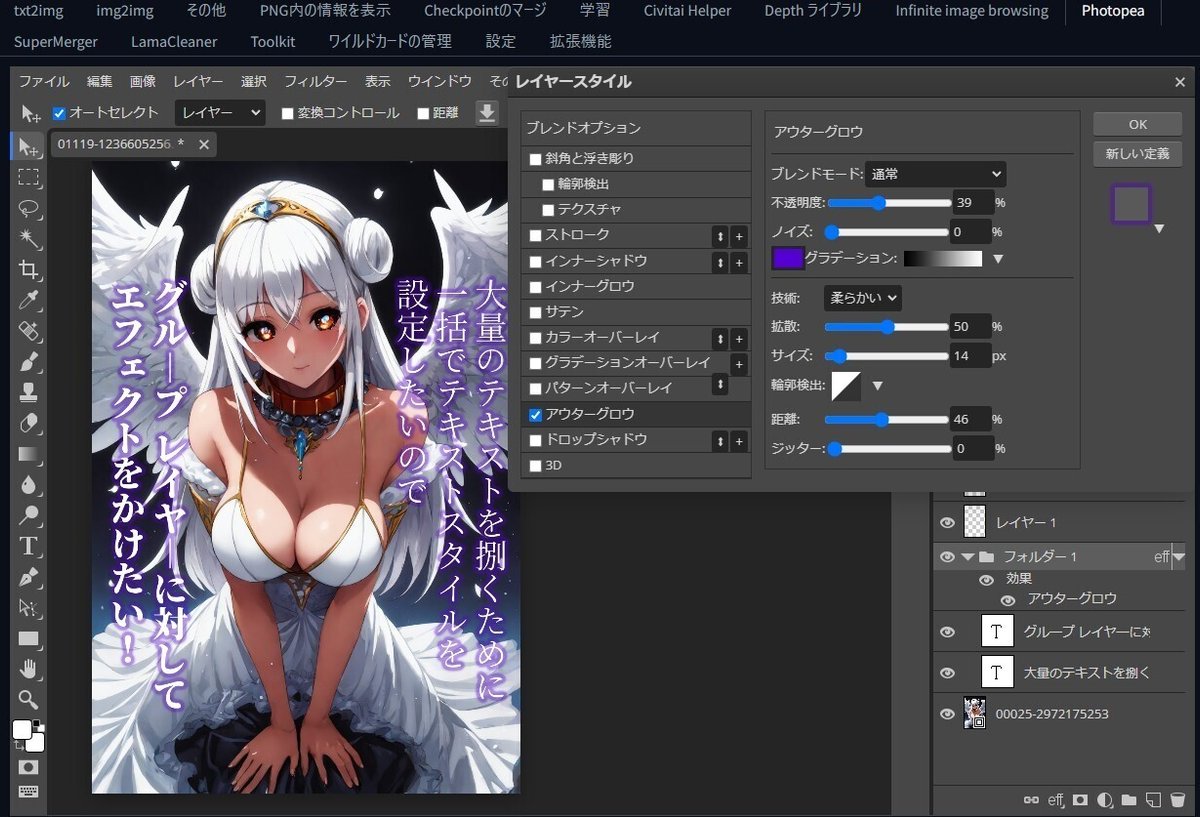
photopeaは無料ソフトの中では非常に珍しく、それが出来ます! テキストをレイヤーグループ化し(ctrl+G)上記画像の右下「eff」をクリックすると色んなエフェクトが出るので「アウターグロウ」を選んでみましょう。

ブレンドモードをスクリーンから通常にして、ちょちょいと透明度を調整し、色を紫など分かりやすいものに…… だいぶ読みやすい台詞になりましたね!
もちろん、右側のグリフを3Dで立体的にするなど、レイヤー個別にもエフェクトが掛けられます。このテクは複数の、同じエフェクトを使うテキストを扱うデザインを作るときに便利どころか必須の機能です!
これ無料のGIMPとか超えてます。マジで。
photopeaの問題点 或いは海外ソフトの持病
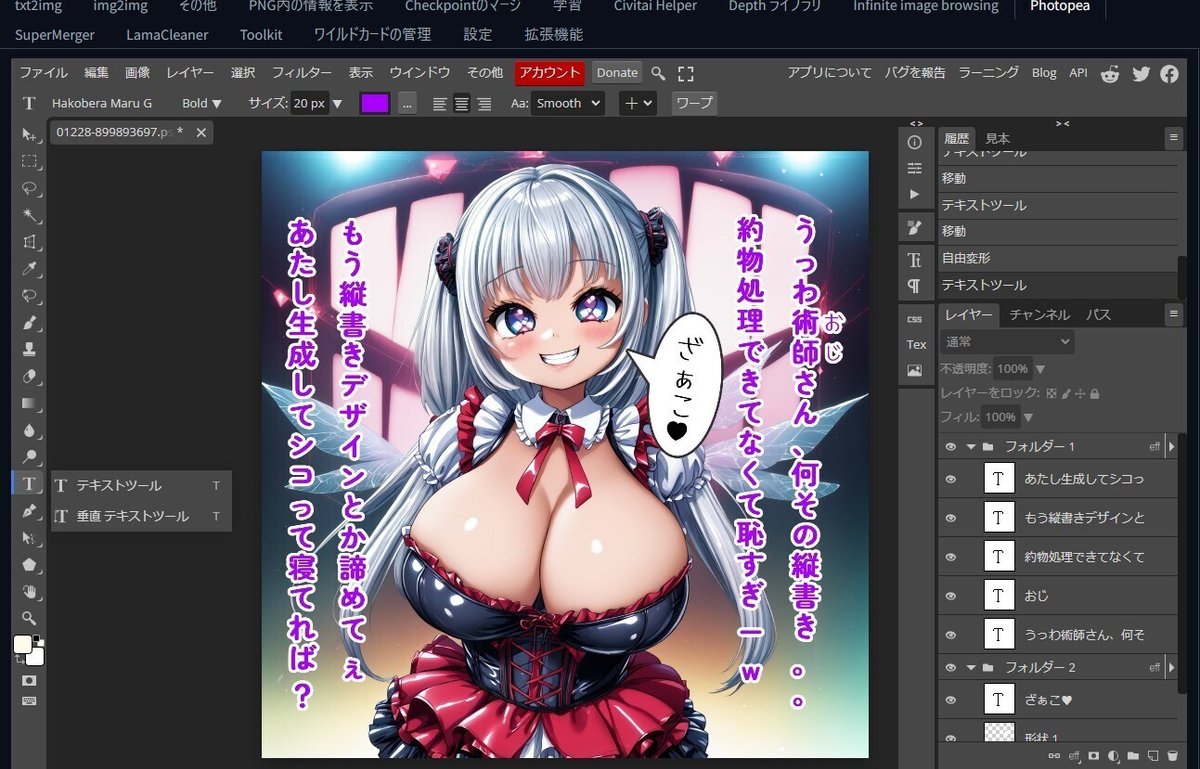
で、ここまではいいんですよ、途中までは上手くいくんですよ……。しかし、ここで海外ソフトの持病がハードルになります。生成画像を使い、に別の文章を入れてみたところ……最近の生成AIはシンギュラリティを獲得し始めているらしく……煽られました。

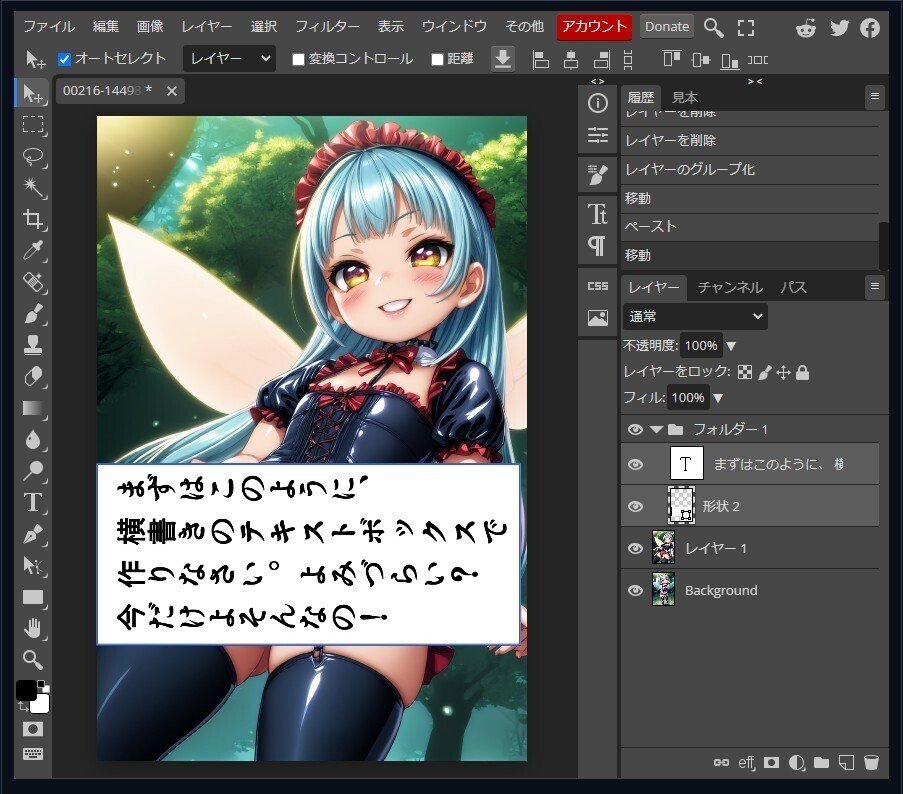
お気づきいただけただろうか……? そう、「役物処理」ができないのです。
例えば、濁点半濁点「、。」が右に寄っていない。
長音記号「ー」がヨコのママ(最初の画像は タテ罫線「│」を使用)。
もちろん三点リーダも……波長音もダメ~~!
小音「っ」や「ぇ」の位置も中央になってしまい気持ち悪い!
これは海外ソフトでよくある「持病」です。アジア圏の縦書きルールって、煩雑なんで、海外技術者の理解が及ばないところなんですよね……。
そのためphotopeaプラグインはあまり使って無かったのですが、ある日、ふと思いつき、発見したのです。 日本語縦書きを理解(わか)らせる方法を!

本題:photopeaで縦書きをする! ために、affinity suite用の縦書きフォントを導入する
ちょっと閑話休題。
affinity suiteは、写真編集・ベクター編集・組版管理のソフト群で、Adobeのソフトで言うところのPhotoshop/Illustrator/InDesignの機能を、買い切りでお安く使えるというアンチAdobe希望の星デザインツールです。なお、このソフトも前述の病に冒されているんですね。そこで日本人のユーザーグループが、affinityでも縦書きするための技術を開発しており(本家ェ……)、その一つが「affinity用 縦書き用フォント」なのです。
そして、同じ病のphotopeaも、この縦書きフォントを使うことで、かなり柔軟な縦書き日本語デザインができるようになることを発見しました! フォントの種類は限られるものの、いずれも読みやすく使いやすいフォントが揃っています!
さて、縦書き用フォントを無償配布されているページの中でのオススメは、スタジオスズメ様です。本当に有り難い……!(可能であればboostスパチャ枠作って頂きたい……)
かなり数多く作られているので目移りする……全部DLでも良いのですが、「必須」と「オススメ」を独断で分けるなら、こんな感じです。ご参考に!
必須フォント4種
等幅で、癖がなく、フォントの太さを選べる、はこべら角ゴシックB・丸ゴシック・明朝。
さらに漫画書体に使えるゴシックと明朝の合成フォント、つゆくさアンチック。
はこべら角ゴシックB
https://s-suzume.booth.pm/items/4898664
はこべら丸ゴシックA
はこべら明朝
https://s-suzume.booth.pm/items/4898539
つゆくさアンチック
おすすめフォント
他のオススメはこんな感じです!
【本文向き】
はこべら角ゴシックA https://s-suzume.booth.pm/items/4898644
【ロゴ系】
おおばこMゴシック https://s-suzume.booth.pm/items/4907999
はこべら丸ゴシックB https://s-suzume.booth.pm/items/4898687
【プロポーショナル】(横書きで文字を詰めやすい)
えのころ角ゴシック https://s-suzume.booth.pm/items/4852466
つゆくさ明朝 https://s-suzume.booth.pm/items/4885587
【デザイナブル】
クレー https://s-suzume.booth.pm/items/4893048
ステッキ https://s-suzume.booth.pm/items/4893048
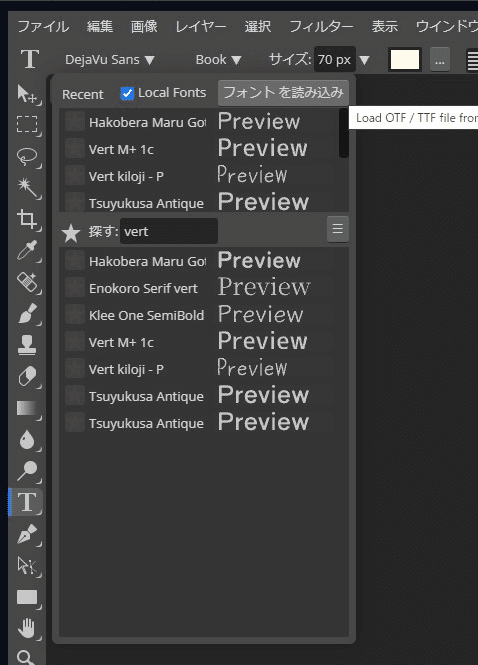
で、このフォントをphotopeaに読み込ませます。ここが少し手間……。
テキストツールを開き、フォントを選択する画面で、フォントを読み込みボタンを押し、解凍したフォントで「vert」が入っているものを選択。それを読み込みます(探す:にvertと入れると見つけやすい!)
ローカルのフォントも利用できるのですが、安定しているのは上記の方法かもです。

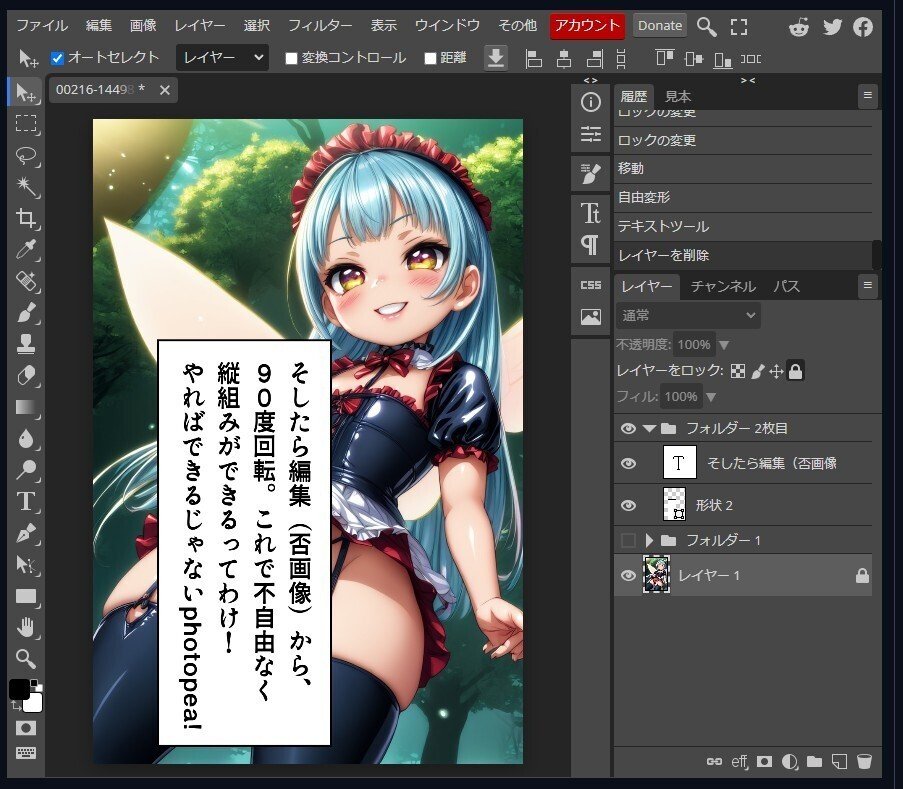
これで準備完了。さっそくvertフォントを選択して、縦書きを書いてみましょう。ついでに白スクエアも配置。

それを、丈夫メニューバー「編集」→「回転」で、90度回転。

次から使うときは、このテキストボックスのレイヤーを複製して使うと、この90度回転が不要になるのでオススメ!
クリスタやphotoshopより手間がかかるものの、それらと同じ機能を有しながら、軽量に動くというのが利点です。操作に慣れるとサックリ創れるようになるので、有料ソフトを買うのもな……と考えている術師さんはぜひ試してみて!
……まあ、役物詰めルールや禁則処理などが気になるというDTP限界オタクの方々は、コレではできないので……affinity publisherを買うといいですよ!(意地でもInDesignと言わない)
おまけ:文字のエフェクトについて
そういえば、文字のエフェクトなのですが、色々と方法がありまして。

例えば先に上げた画像、右側サキュバスちゃんのセリフ部分などは、「ストローク」で輪郭を太くしています。更に45度の傾斜を付けて、紫とマゼンタのグラデーションを掛けています。グラデは使い所難しいですが、上手くハマるとオシャレです。
さらにドロップシャドウを付けて、左下に藍色の影をつけてます。(ストロークあるなら不要といえば不要ですが参考事例として)黒い影をつける時もありますが、カラフルなイラストだと、文字色と反対に近く、かつ下地に合う色を適用することで、文字の馴染みが上がったりします。
また左側「まさに外道」はアウターグロウを使ってます。ブレンドモードはスクリーンが基本なのですが、私はこれを「通常」に変えて調整することが多いです。まあ、そっちの方が文字が目立つので。また拡散を広めにして、惹句のインパクトをより強く表現してます。
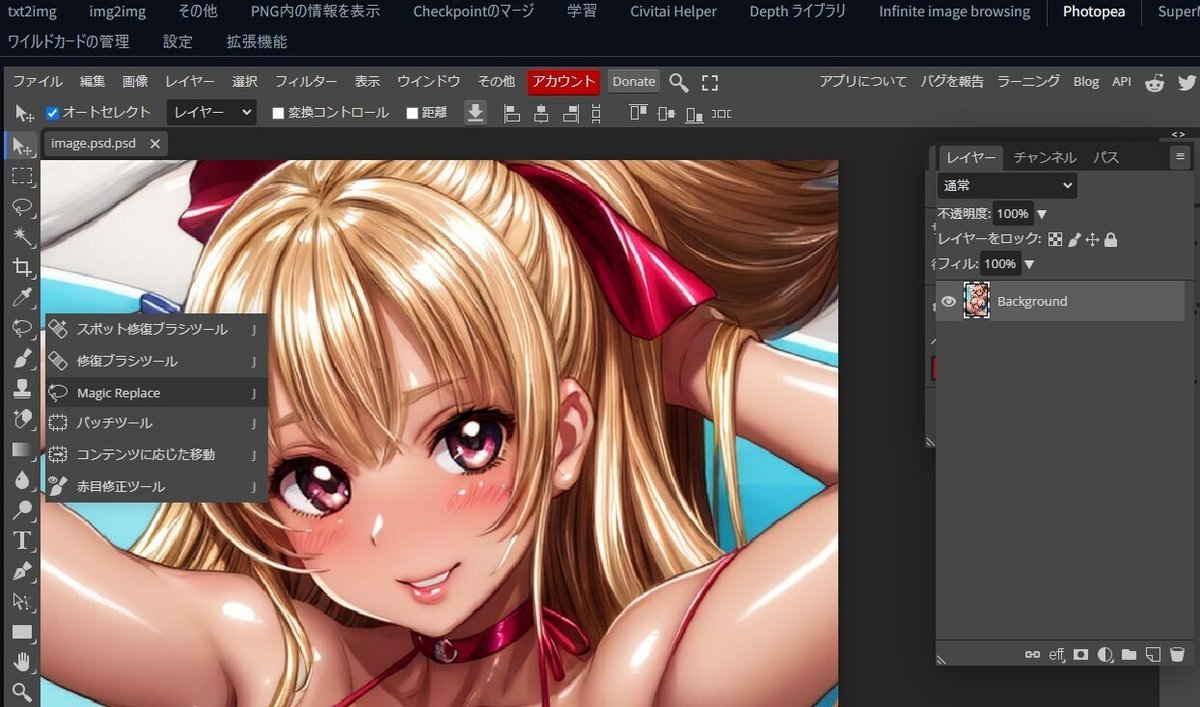
おまけ:君たちはどうインペインティング処理を行うか(photopeaで行う場合)
この記事を書いてる過程で、色々とphotopeaの機能を発掘してしまったので、ちょいご紹介。

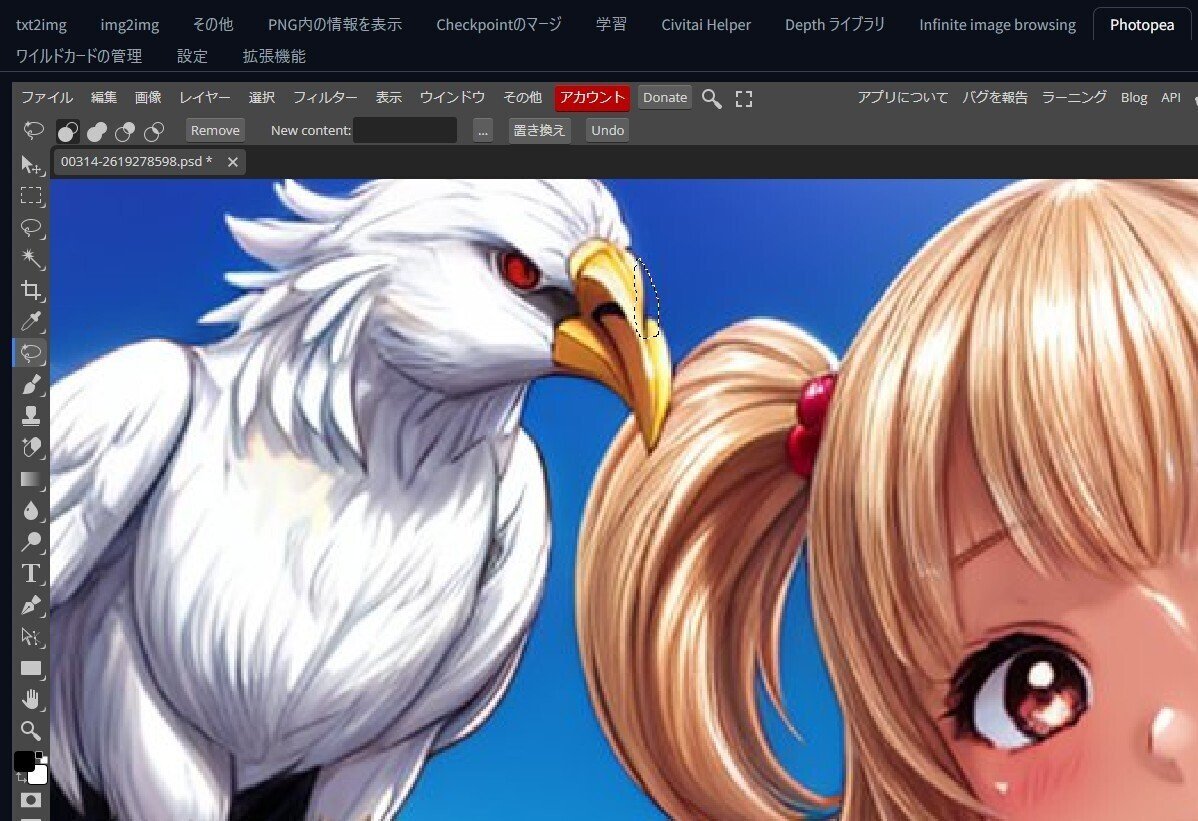
……という謎のネタツイ画像を生成したのですが、最初はこの🦅のクチバシが気に入らなくて。automatic1111ではインペインティングの方法が色々とあり、最近だと「lama cleaner」のプラグインを使うという高性能な方法があるんですが……
実は「画像の一部分をお任せで修正する機能」が、photopeaにもあるんですよね……(本当に無料ソフトの機能超えてるんだよな……)

ココを長押しして、「magic replace」を選び、

直したい部分を囲んで、画面上側「remove」を押すと

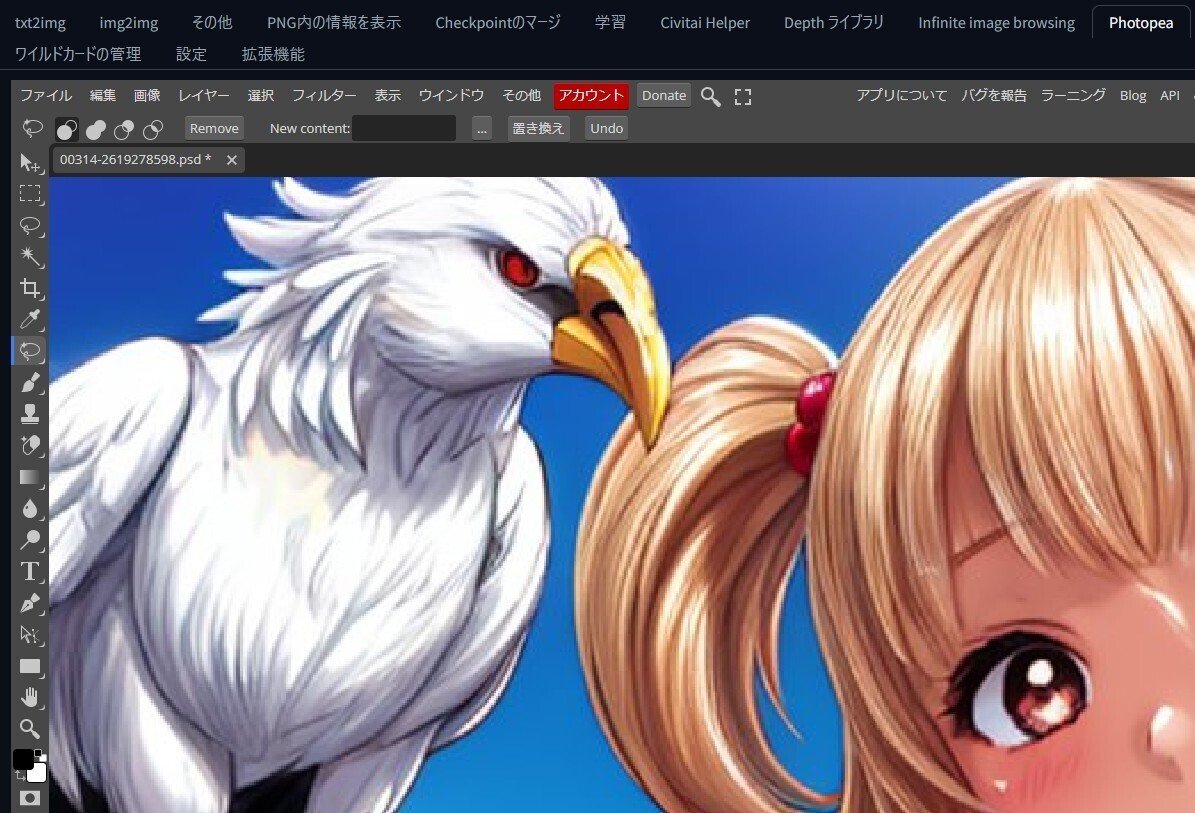
なんとかしてくれます! 画像はこれで妥協した部分もありますが、囲み方を工夫したり、別のスタンプツールを使うと、より良くなりますね!
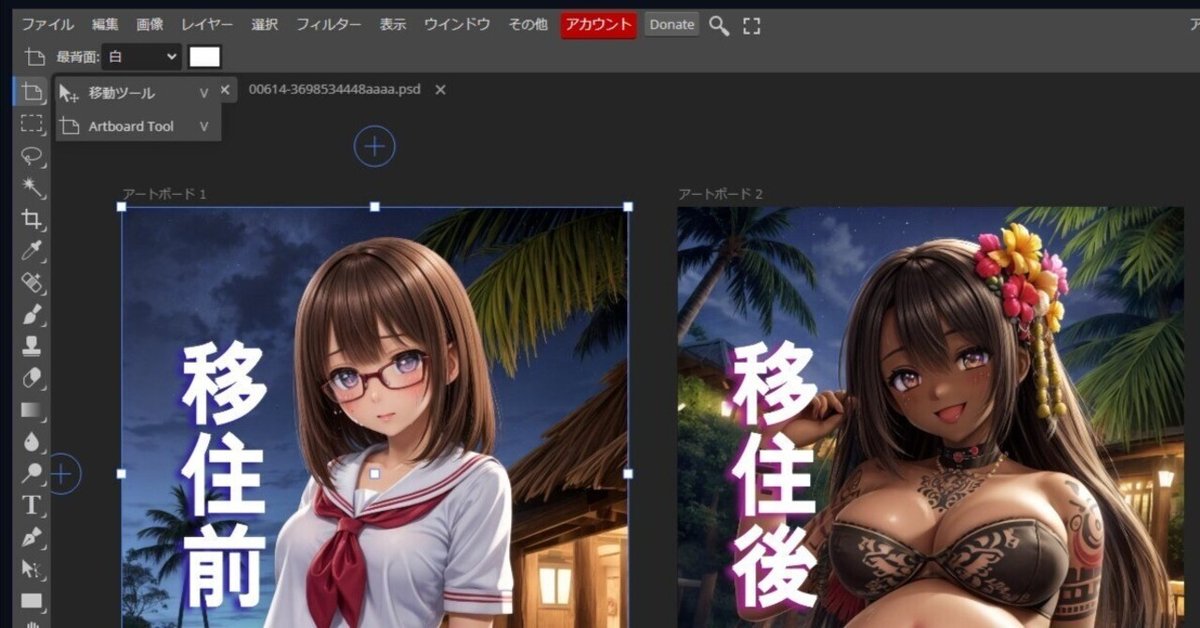
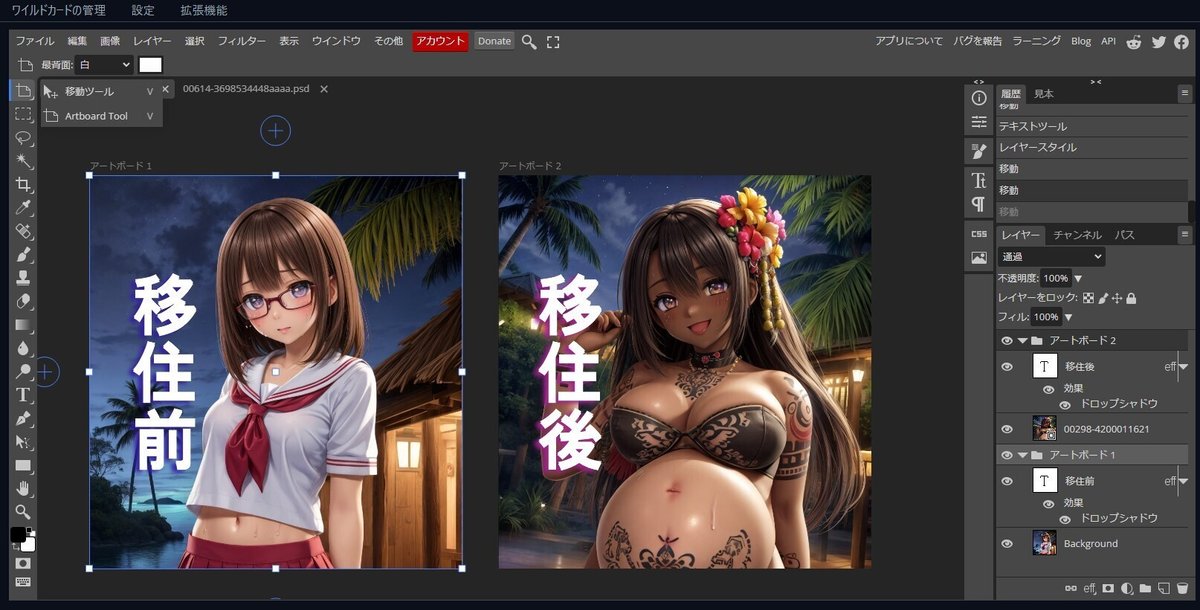
おまけ:アートボード
色々とphotopeaの機能を発掘以下略

いやなんで無料なのにソコまで出来るんだよこれ!?
要はphotoshopと同じ、1ファイルで複数の画像を同時に編集する機能で、これが出来るとテキストエフェクトの共通化がやりやすくなるんですね……
しかもpng/jpg保存時に「アートボード」にチェックを入れると、これらを別々のファイルとして、zip圧縮した状態で保存できるという……
