
レイヤースタイル追加
さて今回はレイヤースタイルは使い回しができるのはわかった。
けど最初から設定するのが面倒くさい!!!
以前ソシャゲーのバナーを作ろう 金文字のなかでは自分で作成したレイヤースタイルの登録方法を紹介しましたが
今回はレイヤースタイルの追加についてです
photoshopの中にはいくつかのレイヤースタイルが標準で
登録されています。
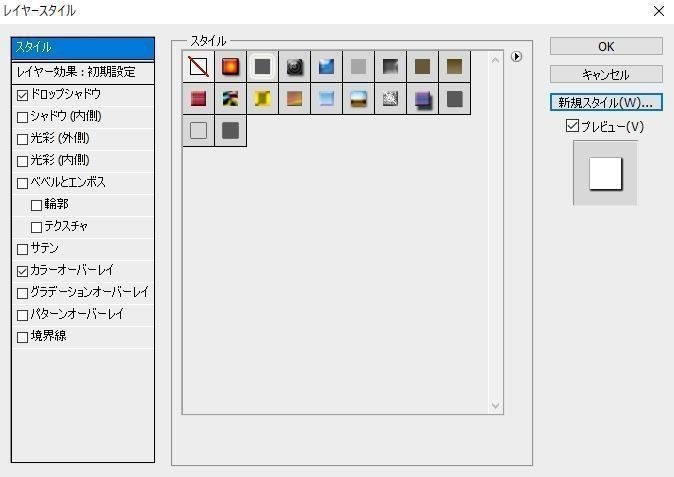
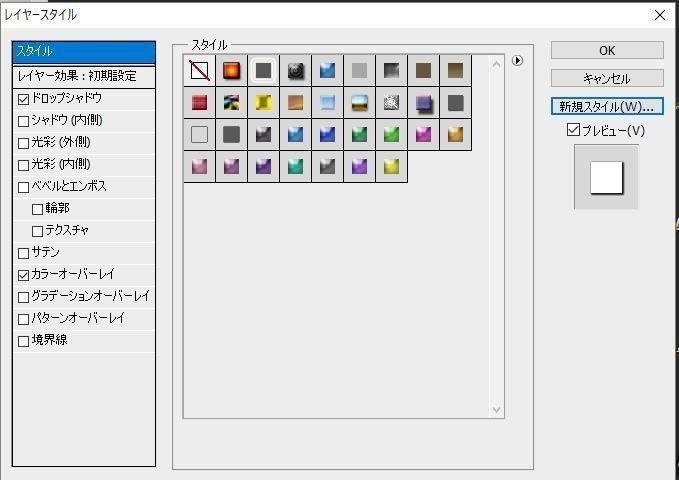
下記がphothoshopをインストールしたときに表示される
デフォルトのレイヤースタイルです。

少ないですね。
他にも色々欲しい!
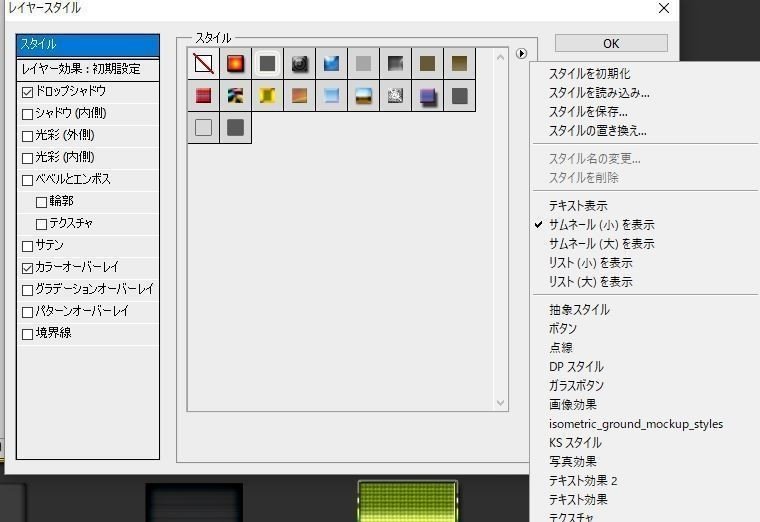
そんなときは小さな▶をクリック


するとレイヤースタイルのライブラリーがいくつか出てきます。
抽象スタイル、ボタン、点線などなど

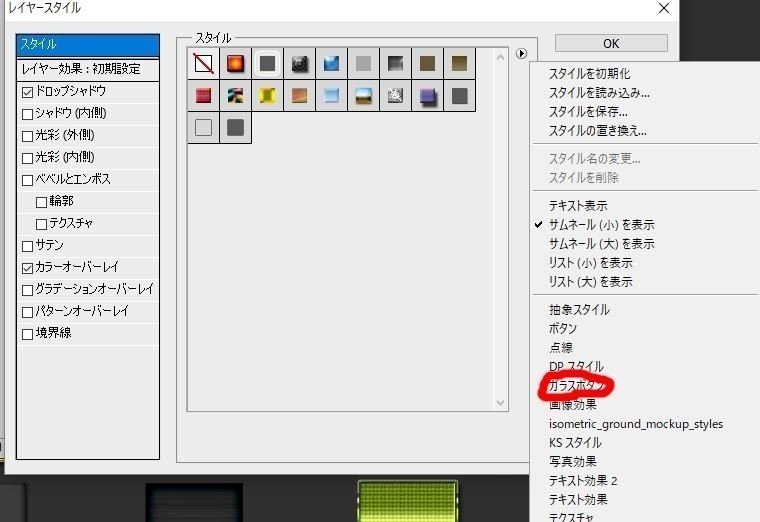
今回はガラスボタンを追加してみましょう
ガラスボタンのところをクリックすると
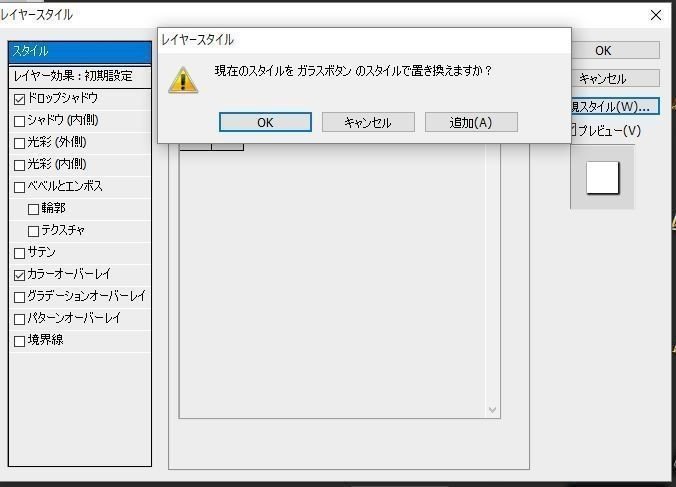
OK、キャンセル、追加が出てきます。

OKにすると新しいスタイル(ガラスボタン)で置き換えられてしますので
基本は追加にします。

追加できました。
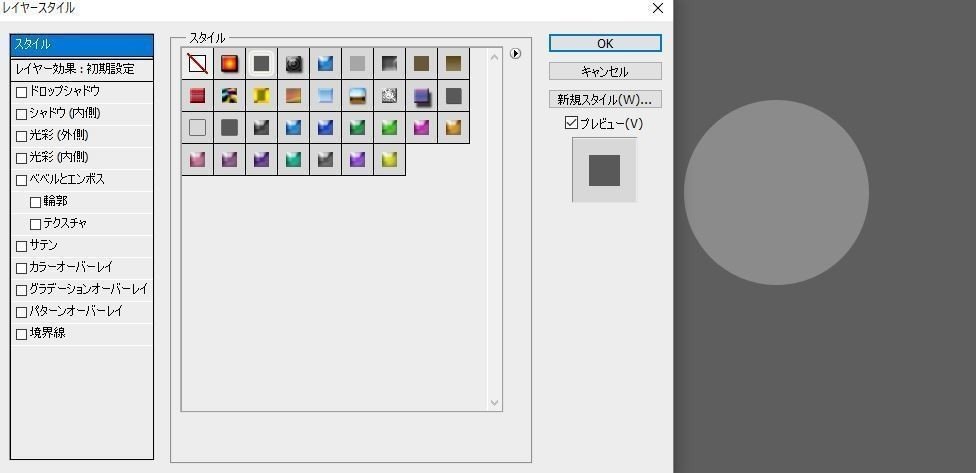
早速レイヤースタイルを右の○に適応してみましょう。

好きなパネルをクリックして
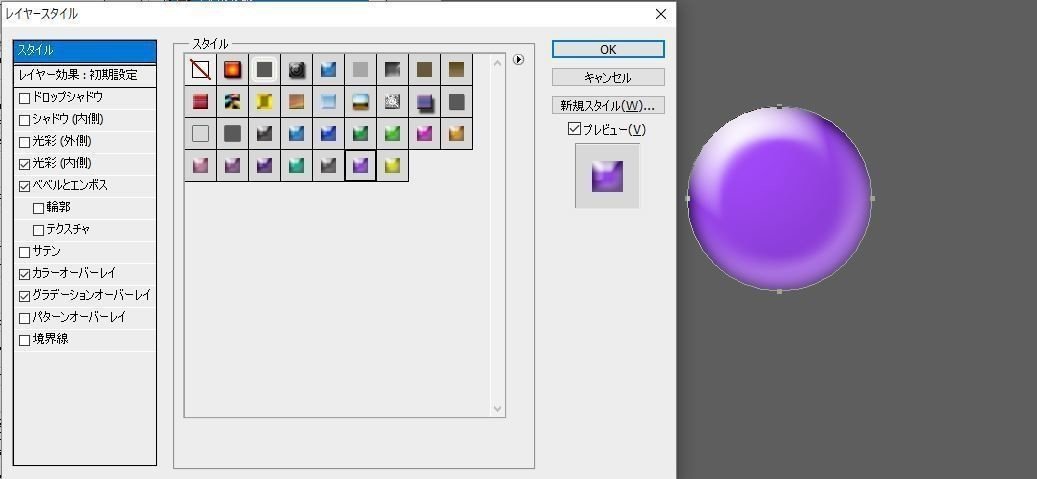
レイヤースタイルが適応できました。

最初から設定されたレイヤースタイルがあるとその設定をベースに
色々違う見た目に変更できます。
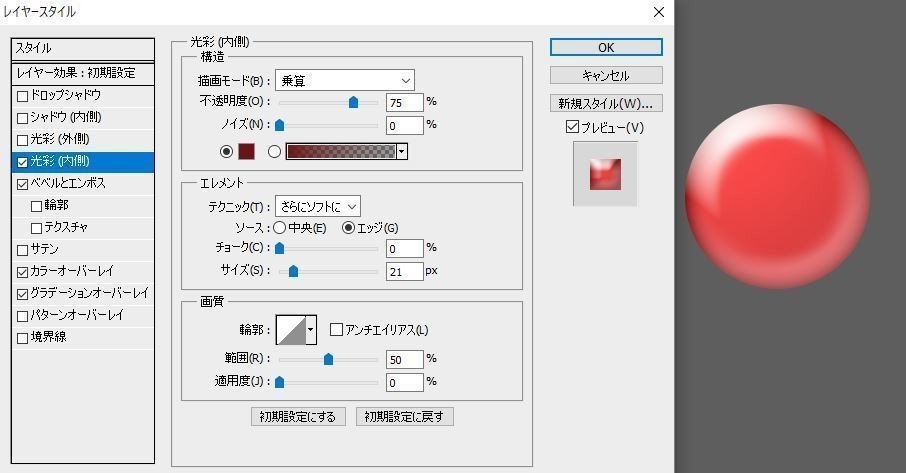
①カラーオーバーレイの色と光彩(内側)の色を変更

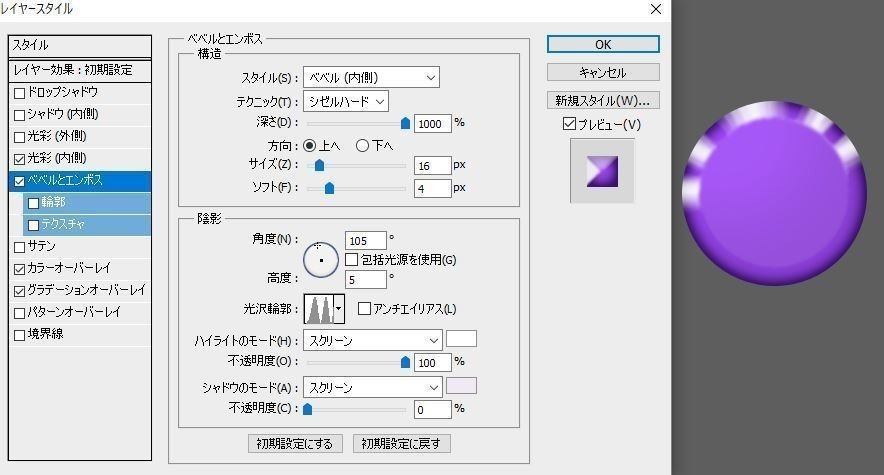
②ベベルとエンボスを変更

色々なレイヤースタイルを登録しておくと
制作するイメージに近いレイヤースタイルの設定から数値を変更することで
制作時間を短縮できます。
また、読み込んだレイヤースタイルのレイヤー効果を分析することで
どのような設定でどのような表現になるのかを学ぶのにも効果が高いです。
Google先生で『レイヤースタイル まとめ』で検索すると
たくさんのレイヤースタイルがでてきますので勉強にぴったりです。
今回はレイヤースタイルの追加方法についてでした。
