
ソシャゲーのバナーを作ろう 金文字
レイヤー効果の備忘録その3まで書いて
このままだと説明だけで時間がかかりすぎる
そして何より飽きる!!!
となったので機能の説明は随時増やしていくとして
唐突にソシャゲーのバナー(金文字加工)を作ってみよう
サンプルはこちら
イラストは皆さんおなじみいらすとやさんからお借りしました
金文字の加工は山のほどあるのであくまで一例です。

さて順番に作っていきましょうか。
①仕様書ラフが営業さんなどから届きます。
手書きの場合もありますし、届かない場合もあります。
ない場合は営業さんに催促しましょう。
趣味で作る場合は自分の好みで考えましょう。
GoogleはもちろんPinterestなどでデザインを色々調べてみると良いと思います。

②ラフを元に文字のデザインやキャラクターを配置していきます。
仕様書がある場合はデザインのイメージに合わせて文字を選びましょう。

なんかマッチョなので太めのゴシックにしました。

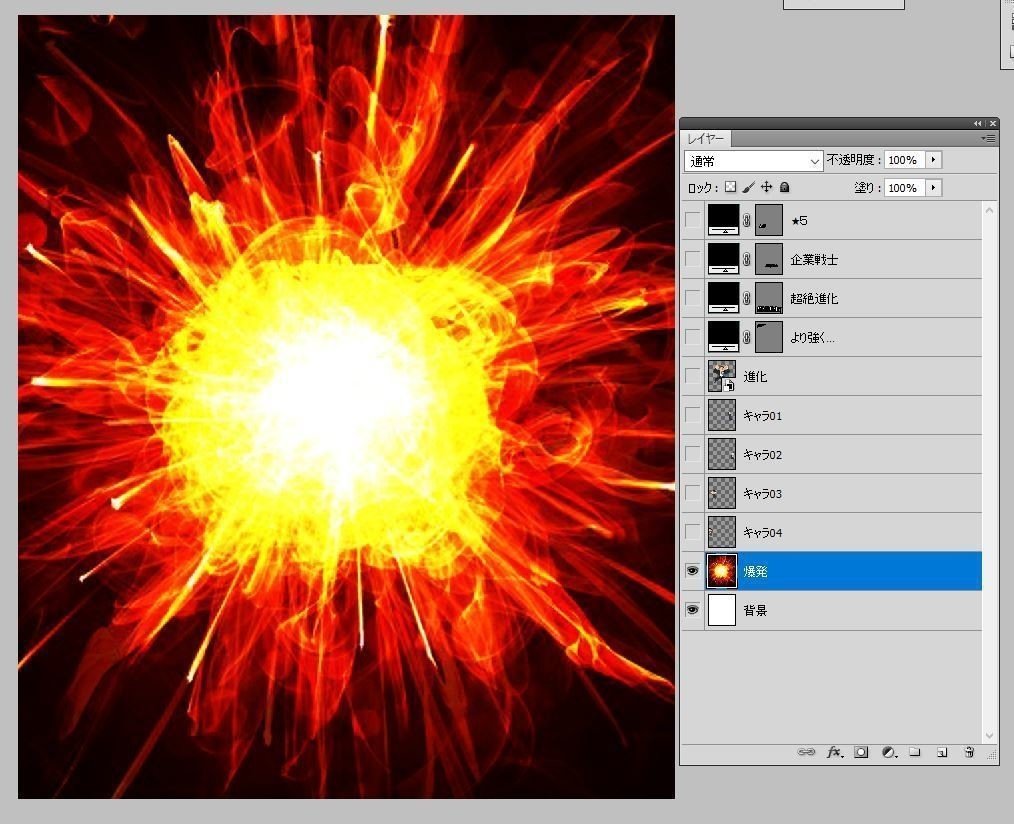
少し調整してレイヤー階層はこんな感じです。
③白の背景になにか入れます。
企業戦士っぽく爆発にしてみました。
ここも仕様書にイメージが書かれていなければ自由に考えましょう。

④そして早速文字を金加工に
なんかぽくなってきた気がする

金加工の設定は
・光彩(内側)
・ベベルとエンボス
・カラーオーバーレイ
・グラデーションオーバーレイ
・境界線
の5つです。
順番に効果を重ねていってみましょう。
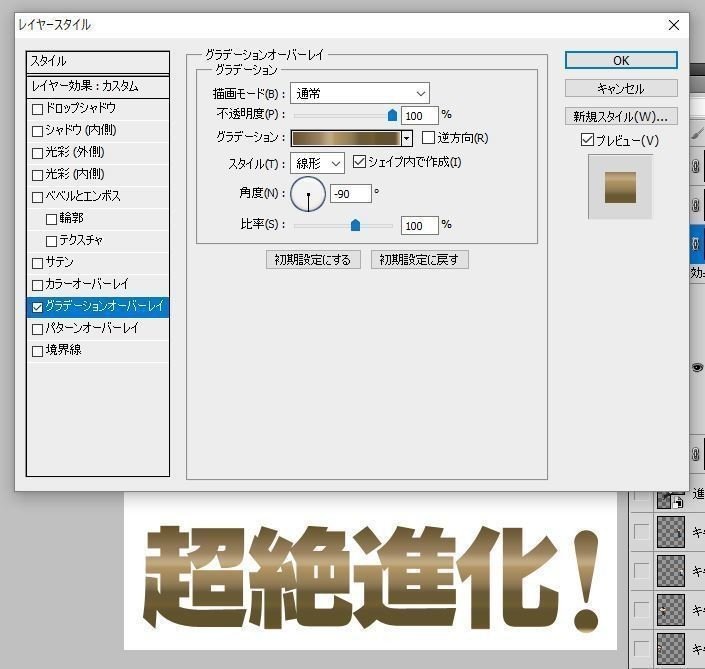
まずはグラデーションオーバーレイ。
パスにグラデーションを設定する項目です
今回は色のベースを決める感じです。

次にカラーオーバーレイ
こちらはグラデーションオーバーレイと似た設定項目で
パスに対してベタ塗りを設定するものです
今回はグラデーションの色調整に使用しています。
正直グラデーションで色を確定させてしまえば必要ない部分ではありますが
簡単にグラデーションを変更するには便利なので良く使っています。

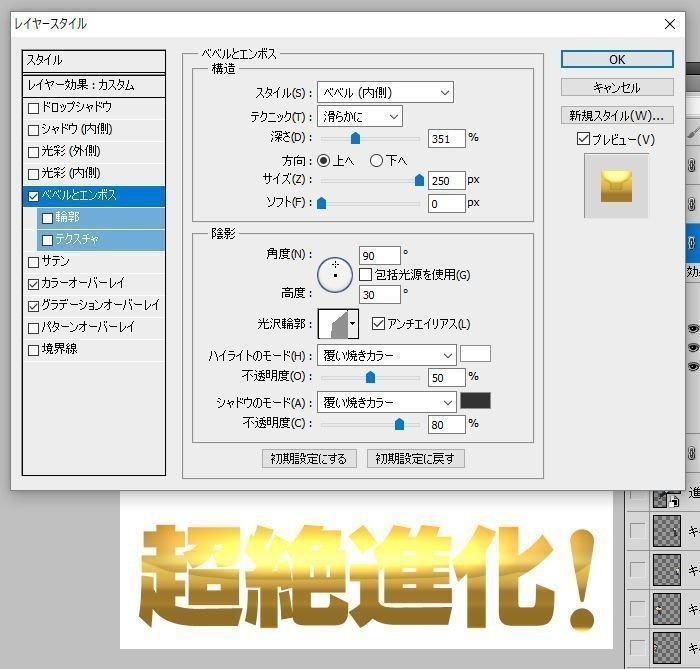
次にベベルとエンボス
正直レイヤー効果のメインはベベルとエンボス項目だと個人的に思っています。
この設定を使いこなせれば色々な表現が可能になると思います。
説明を書くと長くなるので割愛!
ようやく備忘録その6でまとめました。

そして光彩(内側)
その名の通りパスの内側を光らせることができます。

読みにくい!!
しかし、最後に境界線をつけると

ほら、金文字になりました。

⑤他の部分も同じレイヤー効果を設定します。

なんかバナー感出てきましたね。
レイヤー効果の設定ですが毎回同じ設定するのが面倒!!
ってなると思いますが
レイヤー効果の『fx』マークのところで右クリックすると
下記のメニューが出てきてコピー&ペーストができます。

ちなみに
※altを押しながら『fx』をドラック&ドロップで他レイヤーにコピー
※『fx』をドラック&ドロップでレイヤー効果の移動
も覚えておくと便利です。
さてここで終わっても良いのですが
更に文字色変えたり、フチ増やしたり、雷増やしたり
光を追加したり盛り付ければこんな感じになります。

レイヤー効果の便利なところは一度設定すると使い回しが可能と言うことです。
今回作成した金加工も下の画像みたいに登録しておけば簡単に使いまわすことができます。

最初は時間がかかりますが少しずつ自分の加工素材を増やしていけば短い時間で見栄えのするものが作れるようになります。
今回はソシャゲーのバナー(金文字)の作り方でした。
この記事が気に入ったらサポートをしてみませんか?
