
ぷっくりした文字を作ろう
レイヤー効果の説明が終わってからかなり時間が経ってしまいましたが
最近『ぷっくりした文字』も金文字くらい結構使うなと思って備忘録に追加
ぷっくりした文字とはこんな感じの文字です。

さて早速作り方
できるだけ少ない設定で進めていこうと思います
①photoshopのカンバスサイズは1000pixel×1000pixelの解像度72
※カンバスサイズによってレイヤー効果の数字が同じであっても見た目が変わるので注意
②まず文字パスを準備します(お好きな方法で、私はIllustrator)
文字+外フチA+外フチBみたいな構成です。

重ねるとこんな感じ

③順番にレイヤー効果をかけていきましょう
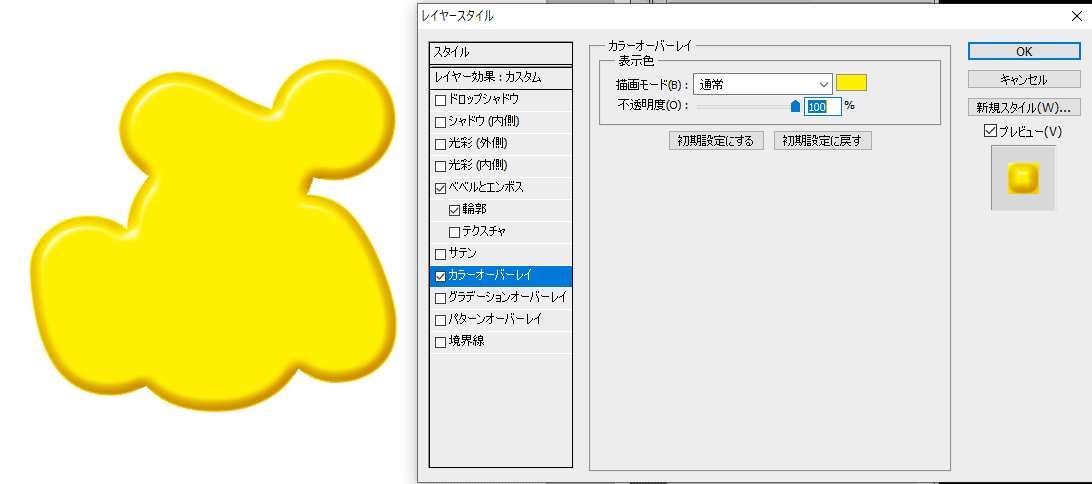
まずは外フチBから
カラーを好きな色に設定
今回は黄色に

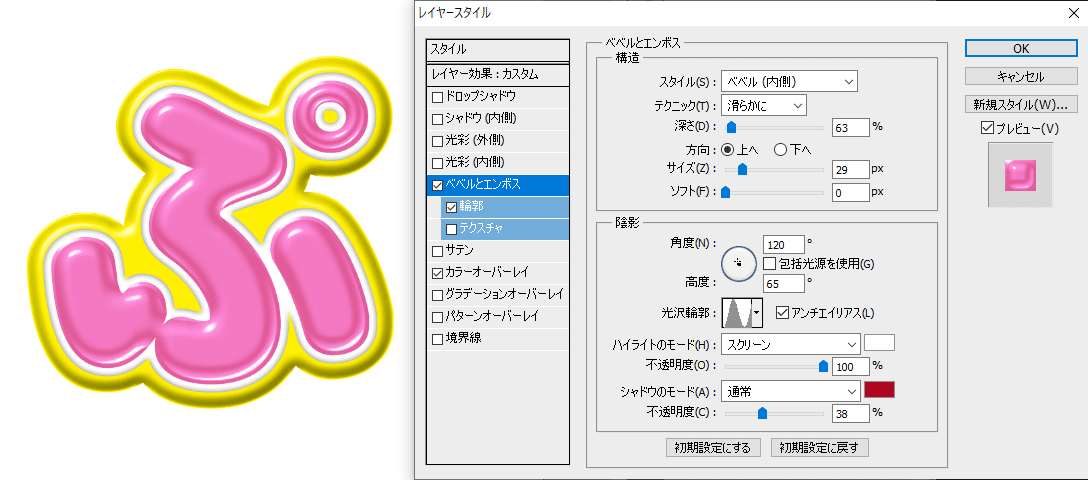
次にベベルとエンボスの設定

数値は画像参照。
ベベルを『内側』+『滑らかに』
陰影の角度と高度を中心に近くするとぷっくりした感じになります。
まずは近い数字に設定してみて調整してみましょう。
※最初に記載した通りカンバスサイズによってレイヤー効果の数字が同じであっても見た目が変わるので注意
あとはベベルとエンボスの輪郭

④次はフチAの設定を
こちらはカラー設定を白に

シャドウ(内側)に影を落とす
フチAの設定はこれだけ

⑤最後に文字部分の設定
カラーを好きな色に設定(今回はピンクに)

外側のフチの設定とほとんど同じでカラーの設定が異なる位です。
ベベルとエンボス設定はコチラ

ベベルとエンボス内の輪郭の設定はコチラ

レイヤーの構成はコチラ
3枚のシンプルなものですが十分ぷっくりしたかなと思います。

厚みをつけると最初の画像になります。

以前のノートでも紹介しましたがレイヤー効果は登録して使い回すことができます(『ソシャゲーのバナーを作ろう 金文字』の下の方)
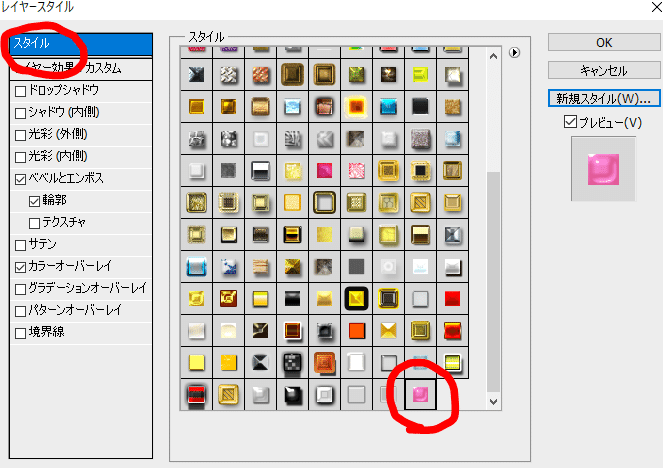
今回のぷっくりした設定を登録


他の文字にも使ってみると
似たような質感で違う文字が簡単に作ることができて便利!

1年半以上ぶりにnoteを更新。
ぷっくりした文字で他のデザイナーさんが良いものを作ってくれることを祈って
