【2,000円の講座をテキストにしてみました】 Springboot基礎講座1 〜MVCモデルを理解する〜

本テキストは、Springbootの基礎を学ぶことができるテキストです。
・Springboot基礎講座1〜MVCモデルを理解する〜
・Springboot基礎講座2 〜DB連携してCRUD実践〜
・Springboot基礎講座3 〜検索機能とページングと非同期通信〜
・Springboot基礎講座4 〜ログイン認証と自作バリデーション〜
本来は、2,000円で開いていた講座の内容を公開していたのを、テキストにして、一部有料(390円)で公開しています。
本編
本講座では、Springbootを使ってWebサービスの開発をしていきます。
1. Webサービスとは?
Webサービスとは、下図のように「クライアント」と「サーバー」がインターネットを介してやりとりをするサービスです。

私たちが普段使うスマホやPC側を「クライアント」
GoogleやAmazonなどのサービスを提供する側を「サーバー」
と言います。
また、クライアントは、サーバーへhttp://xxxxxxxxというリクエストを送ります。
そして、サーバーは、クライアントへHTMLファイルをレスポンスとして返します。
私たちは、普段そのHTMLファイルを、Webブラウザ(Google Chrome, safariなど)で表示をしています。
Webサーバーは、リクエスト情報(http://...)を受け取り、レスポンス情報(HTML)を返す機能を持っています。
今回、Springbootで開発をするのは、このWebサーバー側の処理を作ります。
2. Webフレームワークとは?
Webサービスを簡単に開発できるように、設計された型のことをWebフレームワークといいます。
世の中にあるWebサービスは、全て上記の構造になっています。
例えば、Googleで検索するとき、Amazonで検索するとき、今見ているWebページもそうです。
つまり、Webサービスをプログラムで作成する際、同じような作りになるので、自動化しやすいという事です。
Webフレームワークは、フレームワークのルールに即してプログラムを組み立てることで、自動でいろいろなことを実装してくれるとても便利なものです。
2.1 Webフレームワークのメリット・デメリット
Webフレームワークを使うメリット
・共通のルールがあるので、チームで開発しやすい
・自動で動く部分があるので、開発工数がかからない。
・基盤が整っている状態で開発ができる。
Webフレームワークを使うデメリット
・学習コストが高い
・特別なロジックなどを入れる際、うまく動かない場合がある
・バージョンなどの管理が必要
とはいえ、フレームワークを使わない手はないです。
会社によっては、独自のフレームワークを開発している現場もあります。
2.2 Webフレームワークを使うときのポイント!
フレームワークを学ぶときのコツは1つだけです!
どこに何を書けば、どのように動くかを知る!
フレームワークは、ある程度自動で実装してくれていますが、どのように実装しているか具体的なコードまで追っていくと大変です。
よって、どこにコードを書けば、自動で実装してくれるかを知ることで、簡単に動かすことができます。
私の講座でよく使う例を紹介します。
テレビのリモコンを使って、テレビをつける際に重要なことは、
「どのボタンを押したら、どのように動くか」です。
中の基盤がどうなっているかを知る必要はありません。
3. Springbootの開発環境構築
それでは、Springbootの環境構築をしていきましょう。
以下、別のnoteでまとめたので、参考にしてください。
SpringbootでHello Worldを表示してみよう!
実際に、Hello Worldを出すところまでやってみましょう!
4. MVCモデル
フレームワークは、「どこに何を書けば、どのように動くか」を知るということでしたが、これを表すモデルがあります。
それが、MVCモデルです。
・Model(モデル): データを保持する役割
・View(ビュー): 見た目(レスポンス情報)を作る役割
・Controller(コントローラー): ModelやViewと連携して処理をする役割

Springbootも主に、このMVCモデルを元にしたWebフレームワークになります。
MVCモデル以外のモデル
他にもMVVMモデルやMTVモデルなど、いろいろなモデルが存在します。
ですが、呼び方が違うような感じで役割としては似ています。
処理の流れなどは、モデルによって異なる場合もあるので、フレームワークを使う際は、このモデルに着目すると、理解がスムーズかもしれません。
5. 実践
5.1 プロジェクトの作成
それでは、MVCモデルを使ったプログラムを作成していきましょう。
まず、新しいプロジェクトを作成します。
今回は、以下の条件でプロジェクトを作成します。
入力して、NEXTを押しましょう。

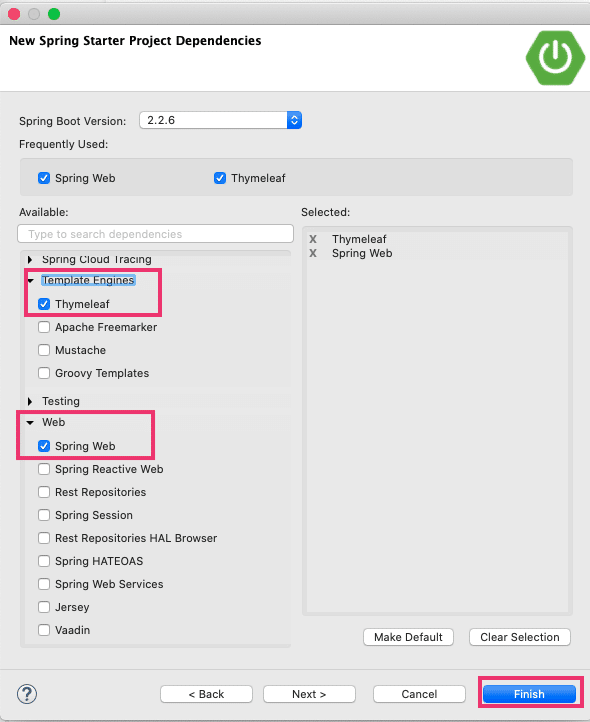
初期ライブラリを追加をします。
今回は、Template EnginesのThymeleafとWebのSpring Webを使います。
☑︎を入れたらFinishを押しましょう。

5.2 Template Engineとは
ここで、Template Engineについて説明します。
Template Engineとは、MVCモデルのViewにあたる部分です。
HTMLファイルの中にプログラムを埋め込んで、動的なレスポンスデータを作ることができます。
今回は、最も人気の高いThymeleafを使います。
5.3 Controllerの作成
続いて、IndexControllerを作成します。
下記の条件でクラスを作成しましょう。
ここから先は
¥ 390
この記事が気に入ったらサポートをしてみませんか?
