
Webデザイン・マーケティング課 授業21日目
1-3時間目
プロトタイプwebデザイン
使用テキスト
1時間目を使って、前回やったペーパーテストの回答を行なった。
XDは、ハンバーガーアイコンから
ハンバーガーアイコンを完成させる
ラインのパーツをリピートグリッドを使って作る。サイズを整え、昨日作ったハンバーガーベースと合わせて完成。

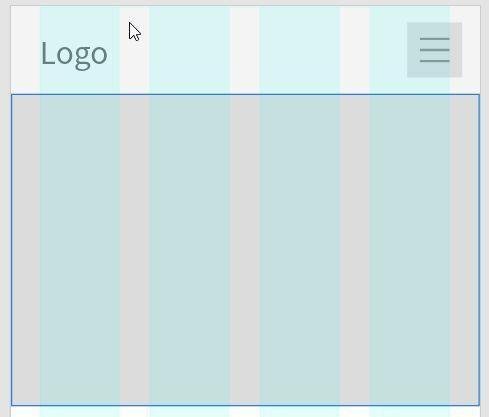
メインビジュアル用の四角形を作る
W:375px
H:250px
X:0px
Y:70px
のサイズと場所に四角形を書く。
色は#DCDCDCとして、アセットに登録。

コンセプトセクションを作る
「コンセプト」と文字を書き以下の設定にする
フォント:源ノ角ゴシック JP
フォントスタイル:Regular
フォントサイズ:24px
色:#707070
色をアセットに登録
文字を文字スタイルとして登録。見出し1と名前を変える。


コンセプトの見出しの下に、テキストファイルをドラッグアンドドロップして、文言を書き、サイズを調整して配置する。
フォント:源ノ角ゴシック JP
フォントスタイル:Regular
フォントサイズ:15px
文字を本文として登録

コンポーネントについて
(画像キャプチャし忘れた。。。。)
引き続きコンセプトのボタンを作りたいのだが、まずコンポーネントに関する説明から。
教材のファイルを開き、ボタンをコンポーネントにする。コンポーネントにしたボタンは、メインコンポーネントになる。
その後、インスタンスを作って、メインコンポーネントを編集するとインスタンスも同時に変わることを説明。
インスタンスの文字を変えたり、背景の色を変えると、プロパティのオーバーライドになり、他には影響を与えず、そのインスタンスだけ編集することができる。
その後、再度メインコンポーネントのプロパティを変更しても、オーバーライドされたプロパティには影響が無い事を確認する。
コンセプトセクションを完成させる
一通りコンポーネントの考え方がわかったら、今までのデータに戻りコンセプトセクションを完成させる。
ボタンのコンポーネントを作成し、コンセプトの下部に配置。文字をオーバーライドする。

AKARI organicについてのセクションを作る
コンセプトの文字をalt+ドラッグで、複製しながら下に持ってくる。その後、文言を「AKARI organicについて」に書き換える。
さらに、新しくテキストでよくあるご質問と入力し、以下の設定にする。
フォント:源ノ角ゴシック JP
フォントスタイル:Regular
フォントサイズ:18px
行揃え:中央揃え
色:#707070
整列:中央
文字の設定を見出し2として設定。
その下に、画像が入る四角形と、仮テキストのエリアと、ボタンを配置する。ボタンの文字はFAQ。

その後、一番上の「AKARI organicについて」の文字以外を選択してリピートグリッドに設定。合計下に二つ分に増やして、見出しとボタンをオリジナルショップ、Shopに変更。

ここまでで時間終了。
まとめ
教科書メインの授業なので、結構淡々と進んでいくが、細かい作業になってくると、パソコン初心者は難しい様子。
この記事が気に入ったらサポートをしてみませんか?
