
Webデザイン・マーケティング課 授業44日目
イラストレーターでデザインカンプを作る練習です。
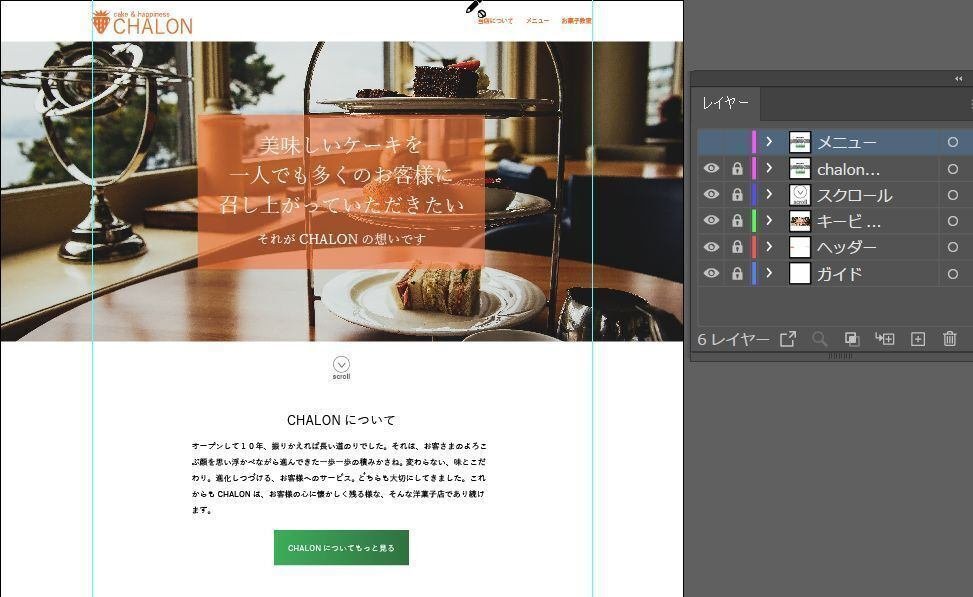
とりあえず今日は、以下のところまで出来ました。

基本的には、サイズや余白に気をつけて、オブジェクトを配置していくだけ。
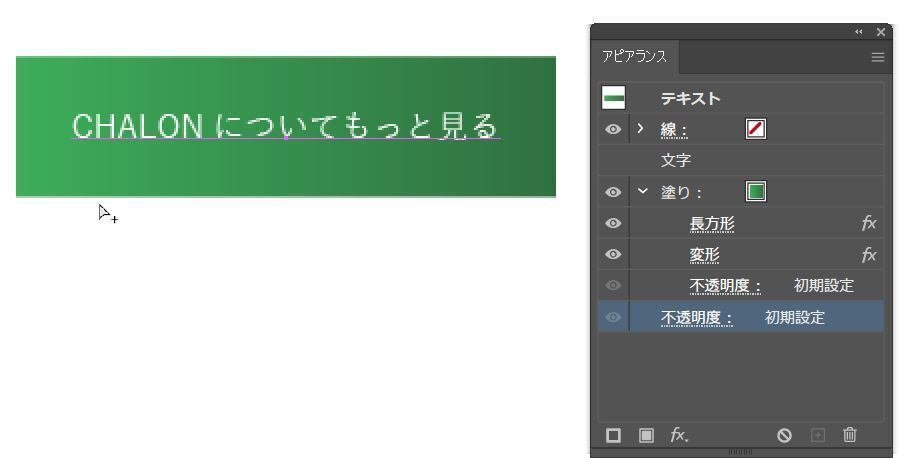
ちょっとだけ工夫したのは、ボタンなどは、アピアランスで塗りを追加して、効果で長方形に直して配置していること。
こうすることで、テキストにくっついてくる感じで四角形が描かれるので、わざわざ長方形ツールで長方形を書いて、グループ化する手間が省ける。
キービジュアルの上にあるテキストのオレンジの背景も同じ作り方で作っている。

とりあえず3時間の授業でここまで進みました。
