
サービスデザインを通して、「ペルソナの定義」について考察してみた
DENGENCAFEデザイナー 夏那です
リリースから1ヶ月ほど経ち、様々な反響をいただけて嬉しい限りです!
先日都内の駅で電源カフェを使っている方を見たのですが、なんともいえないエモエモさがありました。。
というのも、今までは一人で画面一枚を作っていたのみで実際に実装して動かすことなんか絶対になかったし、ましてやこうやって知人でない人が使っている現場に遭遇できたのは本当に感動しました><
初のチームプロジェクトとなったDENGENCAFEですが、一人で作るアプリデザインとみんなで作るアプリデザインはいくつか違う点があるなと思ったので、忘れないうちに今回のnoteに残しときたいと思います。
色々とあったと思うのですがまだ全てを言語化しきれてないので、今回は「ペルソナ設定」だけに絞って書きたいと思います🚗
<一人でデザインを練習していたときのペルソナ設定>
DailyUIなどの何か用意されたお題に対しては、こんな感じでペルソナを作ってデザインしていました。

年齢28歳、職業OL、性格おとなしめ、趣味、、、などとにかく細かく決めて、その人にヒットするようなトンマナやフローを決めてました。
Cocoda!で気の合う人と合コンを開けるアプリのデザインを作りました💄(ノート汚いのは🙏)
— 夏那 (@k0626n_13) September 19, 2018
時間は大幅にオーバーしたけどたのしかった! pic.twitter.com/vfuZULiEA0
(Cocodaさんありがとうございました🙏)
とりあえずゴールが「画面を作ること」だったので、そんな感じで事前にガチガチの設定を固めた方が後で振り返ったときに「ここは適切なのかどうか」の判断がしやすくなるんだと思います。
実際にこれでUIの概念的なものが理解できた気がするので、練習にはもってこいだと思います。
<チームとしてDENGENCAFEを作るときのペルソナ設定>
対して、電源カフェのゴールは「画面を作ること」ではなく、そのさきのユーザーの目的達成にあります。
(電源カフェに限らずですが)
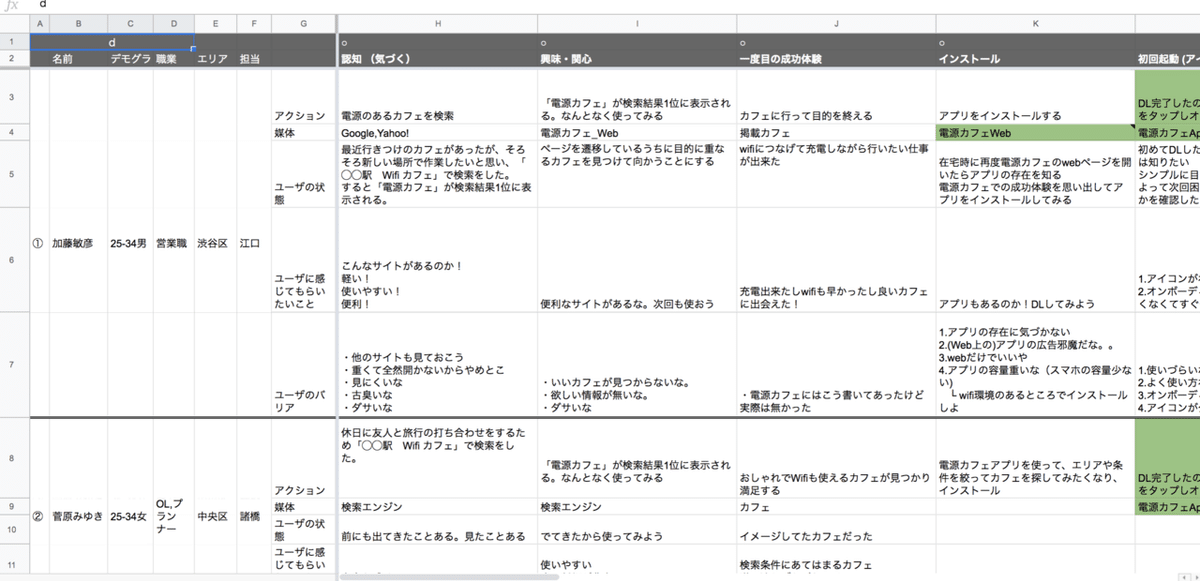
そしてそのユーザーなのですが、最初は十年分の蓄積されたサイトのデータをもとに、チーム一丸となり上記のようにガチガチなペルソナを作っていました。



(九人も作ってました_(┐「ε:)_)
でも正直これらのペルソナが現在のデザインに至るまでに直接的に機能したことは少なかったんじゃないかなと思います。
強いて言うなら、多岐にわたるユーザーの行動が可視化されることでユーザーの理解が深まるのと、「本当にこれがユーザーにあった適切なデザインなのか」の判断基準の材料になることぐらいでしょうか。。
いざデザインを考えようとした時に、生活習慣の異なる老若男女の9人の情報を見て、そこから何をどう汲み取ればいいのかわかりませんでした。
「かっこいい」と「可愛い」が相対するように、情報設計にしてもビジュアルにしても、ある人にとって使いやすいデザインはある人にとっては適さないデザインとなるので、それって「多くの人に届いてなくない?」という。。
色々と試行錯誤した結果気づいたことは、「意思決定の基準になるものに合わせてペルソナの設定項目を調整する」ということです。
例えば電源カフェでいうと、使われる層は広範囲に渡るため、性別や職業、性格などのデモグラ情報でペルソナを組み立てるのではなく、「電源を探している」「すぐに座れる」「電子マネー派」などの抱えている悩みや行動などを中心に組み立てる。
逆にターゲットが女子高生などに限られていて、デモグラ情報が意思決定基準となるサービスならそこの解像度をあげる。
「ペルソナはこう作るべき」という枠組みにとらわれず、意思決定基準から深掘って設定すべき項目はどこかを判断し、解像度の上げ方を逆算する。
その方がプロダクトの「ユーザーに目的を達成させる」という本質に沿ったデザインが作れるのではと思いました。
***
こんなnoteを書いておいてアレですが、比較できるほどの経験が少ないため、これが正解なのかはわからないです!
ただ、一人で黙々とお題に沿って作っていたときには気づけなかった発見なのでここに残させてください〜😴
終わり
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
