
教育版Minecraftでドット絵地図を描くプログラムを作るツールを作ったよ
マイクラの地図にドット絵を描くプログラムを作るやつ
これを使うと、MakeCodeでMinecraft(今のところ教育版のみ)にブロックで絵が描けるんだ~。
上のページ内でも説明書いているけど、noteにも書くね。
※新しいフラットなワールドでやってみてね!
使い方
①画像を準備する
正方形に近い方がいい感じ。あと、著作権には要注意。著作権者に怒られても知らないよ。
さて、さっきのページの[ファイルを選択]ボタンをクリックして、マイクラに書きたい絵や写真を選んでね。
②ドット絵を描くコードを表示するボタンをクリック
ドット絵を描くコードを表示するボタンをクリックすると、その下にコードが表示されるよ。
③コードを全選択してコピーする
Ctrl+Aで全選択してCtrl+Cでコピーしよう。

④Minecraft教育版のMakeCodeを開いて新しくプロジェクトを作る
パソコン版の場合、ゲーム画面でキーボードの「C」を押すと出てくるよ。
MakeCodeを選ぼう!

そして新しいプロジェクトを選ぼう!

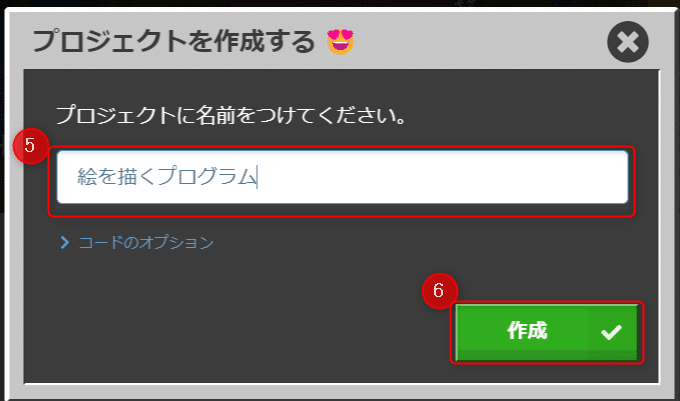
⑤プロジェクトに名前をつけよう
「絵を描くプログラム」って名前にしました。
⑥作成ボタンをクリック!

⑦JavaScriptのボタンをクリックする
ブロックがJavaScriptに変わるよ!

⑧コードを全部消そう!

⑨③でコピーしたコードを貼り付けよう!
1万6千行ぐらい行くこともあるよ。
⑩▷ボタンをクリックしよう!
コードが貼り付けられたら右下の▷ボタンを押してしばらく待とう!
自動的にゲーム画面に戻るよ。

⑪コマンド入力のところでプログラム起動
ゲーム画面に戻ったら、Enterキーを押して、以下のように入力しよう。
run -64 -60 -64コードが重いので固まったりすることもあると思うけど、
絵が描かれてないようだったら、
キーボードの「C」を押して、
▷ボタンを押して、
もう一度⑪のように入力してみてね。
※コマンドとは違って、スラッシュ「/」はいらないよ。
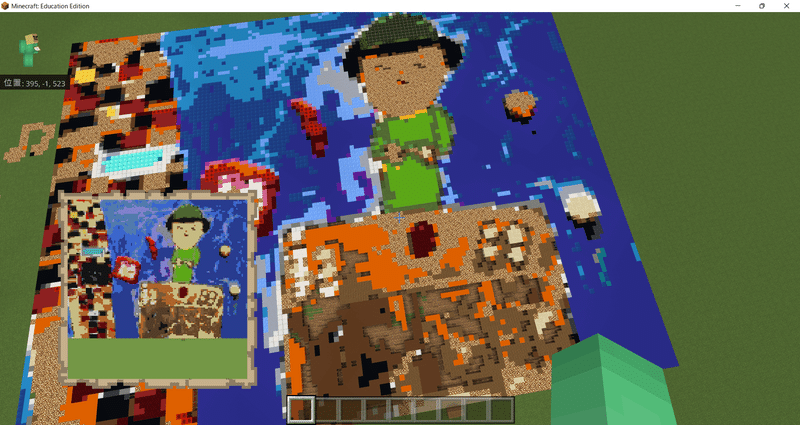
絵ができたら、地図を作って飾ろう!
下のスクショのように、地図の絵と、実際に並んでいるブロックの見た目は違うよ!

建築物や地上絵としてのドット絵が描きたいという場合はウールやコンクリートを使って描いてね!
地上絵や建築物を作るプログラムもそのうち作る・・・かも?👀?
GitHubに置いてあるので、よかったら使ってみたり改造してみてね。
