
イラレでカーボンナノチューブを描いてみた!①
こんにちは、うえのです。
このnoteではIllustratorを使用した科学イラスト制作の練習を記録しております。どうぞよろしくお願いいたします。
前回からだいぶ更新が止まってしまいました💦気づけばもう年末ですね…😨ヒエーッ
********
はじめに
前回のコメントでカーボンナノチューブとグラフェンをリクエストしていただきました!さっそく今回はこちらをテーマにイラストを作成しました。
リクエストくださったボーダー様、ありがとうございます!サポートいただいたお礼で描くものでしたのに、こんなに遅くなってしまい申し訳ございません(>_<)!!
今回は2回に分けてカーボンナノチューブのイラスト制作の過程をご紹介しようと思います!
一回目は基本の骨格の作成を奮闘したところをご紹介したいと思います。次回はそこから特性や用途に合ったイラストに加工していく様子をご紹介する予定です。
今回、こうすればうまくいくんじゃない?と構想するまでは簡単だったのですが実際作成してみるとそう思い通りにいかなかったですね。ナノチューブの特性をどんなふうに表現するのかでもだいぶ立ち止まってしまいました。

☝試行錯誤の様子☝
ただ出来上がったイラストは今までの中でもお気に入りのものになりました(#^^#)。
もっと効率よく作成する方法もありそうなので、こんなやり方もあるんだなという感じで見ていただけたらと思います。それでは、どうぞよろしくお願いいたします。
Step1 グラフェン模様を作ってみよう!
いつもお世話になっている無料の構造式描写ソフトChemSckechにはカーボンナノチューブもグラフェンもテンプレートがありませんでした。なので一からIllustratorでグラフェンの骨格を作ることになりました💦💦
グラフェンのこの六員環がずらっと並んでいる様子は、”亀甲模様”そっくりです。AdobeIllustratorでは結構簡単に亀甲模様を作れますので、アレンジしてみました。
イラレ職人コロさんの和柄noteに亀甲模様のパターンの作成方法がありまして、今回もこちらを参考に作成しました。有料コンテンツなので詳しくは解説できないのですが、気になる方はぜひ。
(コロさんのチュートリアルは個人的にPowerPointの延長線の感覚?でIllustratorが理解できる感じがしました。特に和柄noteを全部やってみたところIllustratorの苦手意識がなくなりました。なんというか…研究資料作成等でツールの一つとして使いたい方の入門としておすすめなのですよね。…伝わるでしょうか💦)
参考)コロさんの和柄noteのチュートリアル動画
********
多角形オブジェクトで正六角形を作り、”うまいこと並べて”パターン化してました。これでもう”グラフェン模様”ができました。

”グラフェン模様”パターンで塗りつぶされたオブジェクトは、線や塗りを編集できるよう「パターンを分割」してパスに変換します。


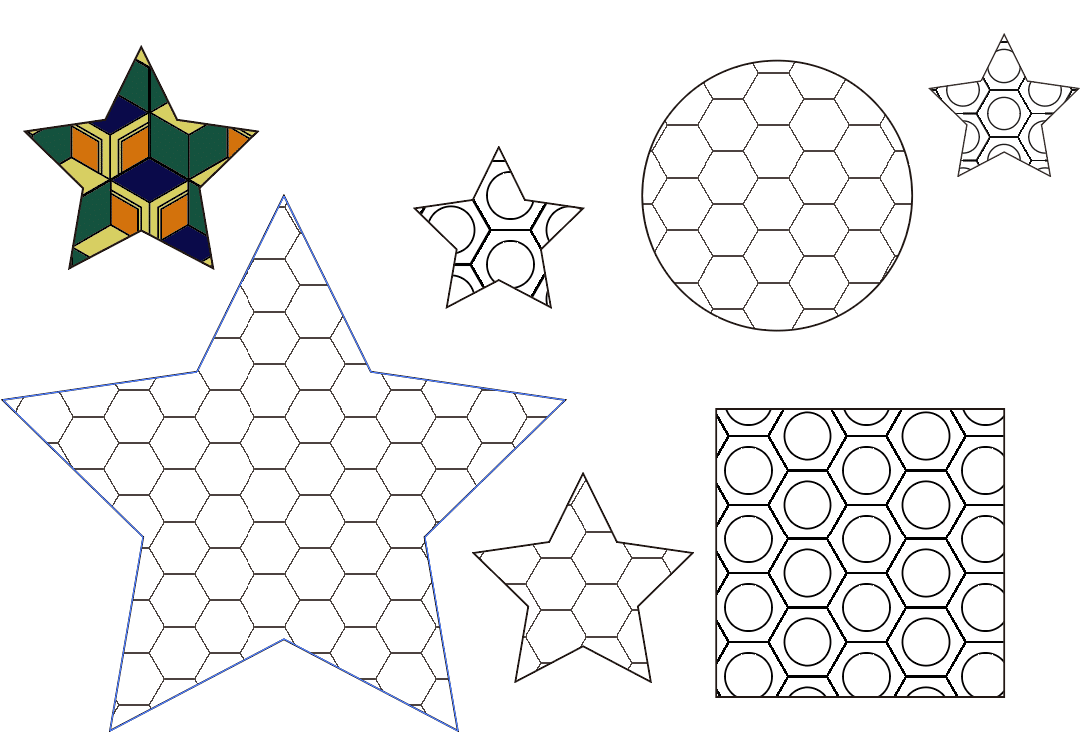
☝ベンゼンの構造式もアレンジ可。余力で富岡義勇模様にも挑戦☝
このパターンで塗りつぶせば、四角でも三角でも星型でもグラフェンになります✨

Step2 カーボンナノチューブの骨格を作って見よう!
グラフェン模様ができましたので、次はナノチューブを作ります。
ナノチューブは3D効果で作成した円柱の表面にグラフェン模様を貼り付け作成しました。はるか昔に作ったシクロデキストリンの応用です。
①まず、グラフェン模様のパターンで塗りつぶした長方形オブジェクトを作り、パターンを分割してパスに変換してからシンボルに登録しました。


②下図の設定のように3D回転(効果>3D>回転)で円柱を作り、円柱側面に先ほど登録したシンボル、グラフェン模様の長方形を貼り付け(マッピング)ました。
貼り付けたときにグラフェン模様が歪んだり、六員環の数が不自然にならないよう、①の工程でオブジェクトの大きさを何度も何度も調整しました。


③塗りや線を編集できるよう「アピアランスを分割」しました。

*******
ここまでの制作の様子ですが、試行錯誤でキャンバスの外までナノチューブがちらかってもうぐっちゃぐっちゃになってます💦💦

Step3 よりカーボンナノチューブっぽく仕上げよう!
Step1でグラフェン模様を作成し、Step2で3D効果で作成した円柱に張り付け立体的にしました。Step3ではパスの線や塗りをアレンジしてイラストとして整えていった様子をご紹介します。
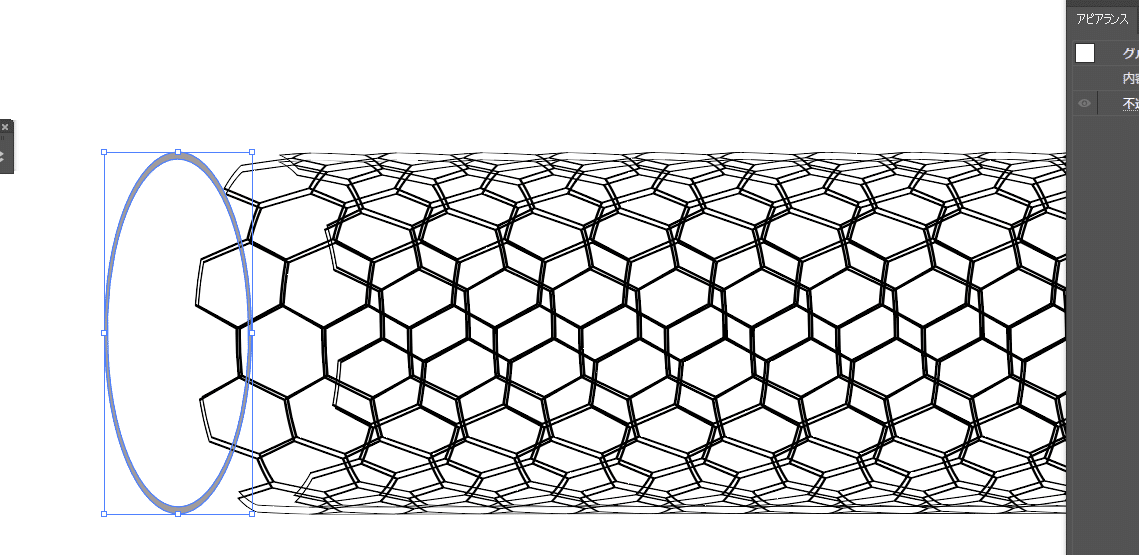
①3D回転体の状態で好きな角度に動かします。そして「アピアランスを分割」し、線や塗りを編集できるようにしました。

3D効果の「アピアランスを分割」をした後ですが、クリッピングマスクや複合パスが何重もかかっていて解除していくのが結構めんどうでした💦💦

②不要なオブジェクト(邪魔な線や輪っか)を削除していきます。

③ナノチューブの表面と裏面の色や線の太さを変えて、見分けがつくようにしました。(加工しやすいようレイヤーを分けています)

☟六角形ひとつひとつを編集できるようにしました。アピアランス分割後、クリッピングマスクやら複合パスが幾重にもかかっていてここまで分解するのに結構手間がかかります。☟

********
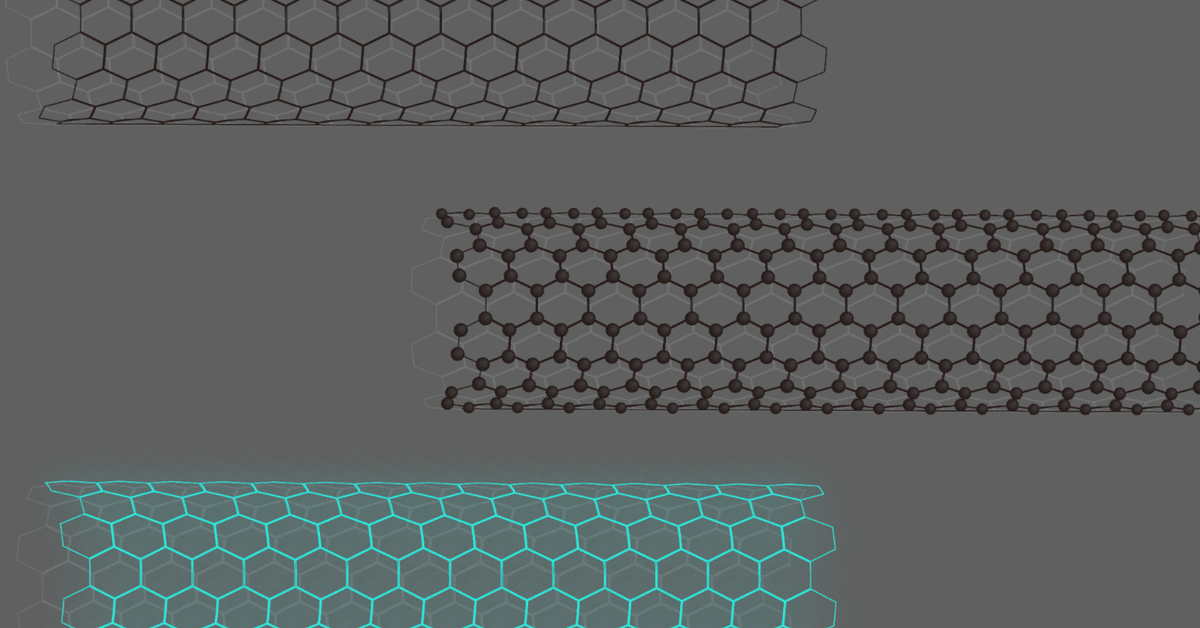
こちらが出来上がったカーボンナノチューブです。こちらを基礎として特性や用途などイメージを加えていきます。

黒い球を加えると、よりカーボンナノチューブらしくなりました。

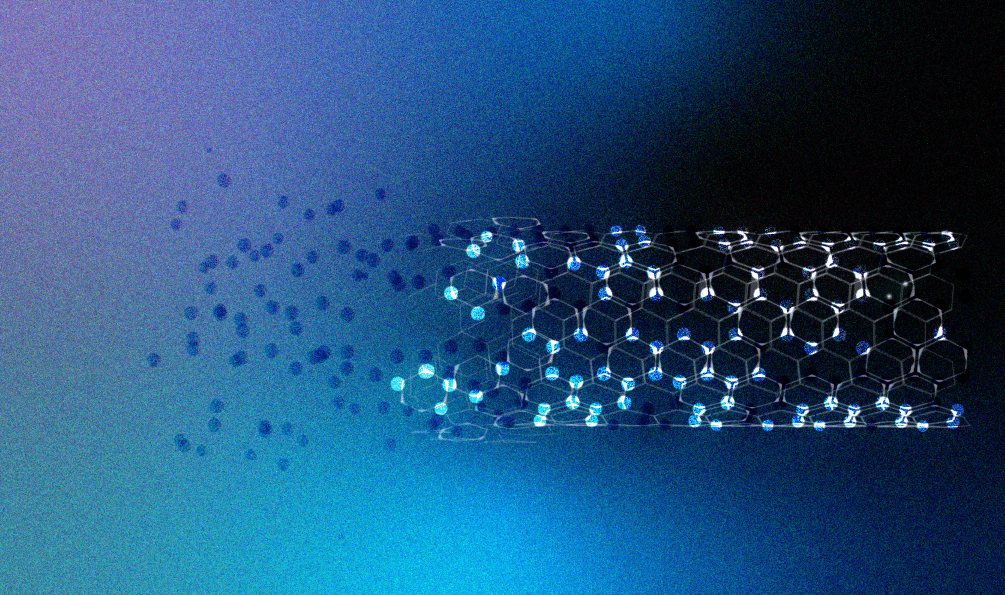
早速この基礎を使ってカーボンナノチューブの特性をイメージしたイラストを作りました。制作の過程を次回ご紹介したいと思います✨

思ったより長くなってしまいまして…何となくやっている操作も言葉で説明すると大変ですね💦
(おまけ)
作ったカーボンナノチューブでブラシを作ってみました。いろんな長さのナノチューブが描けて便利ですよ!


この記事が気に入ったらサポートをしてみませんか?
