
STUDIOで無限ループアニメーションを実現するためのCanva活用術
バナーをふわふわさせたい、ボタンをキラッと光らせたい、アイコンを点滅させたい、、、これらを繰り返しループして表示したい。。。
ですがSTUDIOには標準機能では、1回起動して停止、繰り返しはしてくれません。
また、設定が直感的ではない分難しい面があります。
これら二つの問題を解決すべくgoogle検索に検索を重ねてさまざまなツールを試しました。検証のため無料で試せるものという前提で。
その中で一番よかったものをご紹介します。
Canvaを使ってアニメーションを作成、GIFファイルで出力してSTUDIOの画像機能で表示させるというものです。
Canvaではプリセットされたアニメーションが複数用意されていてクリック一つで素材を動かすことができます。
さらには他ツールでは無料版ではGIF出力時にツールのロゴ(ウォーターマーク)が表示されるものばかりでしたが、Canvaは無しでした。
詳しい手順は

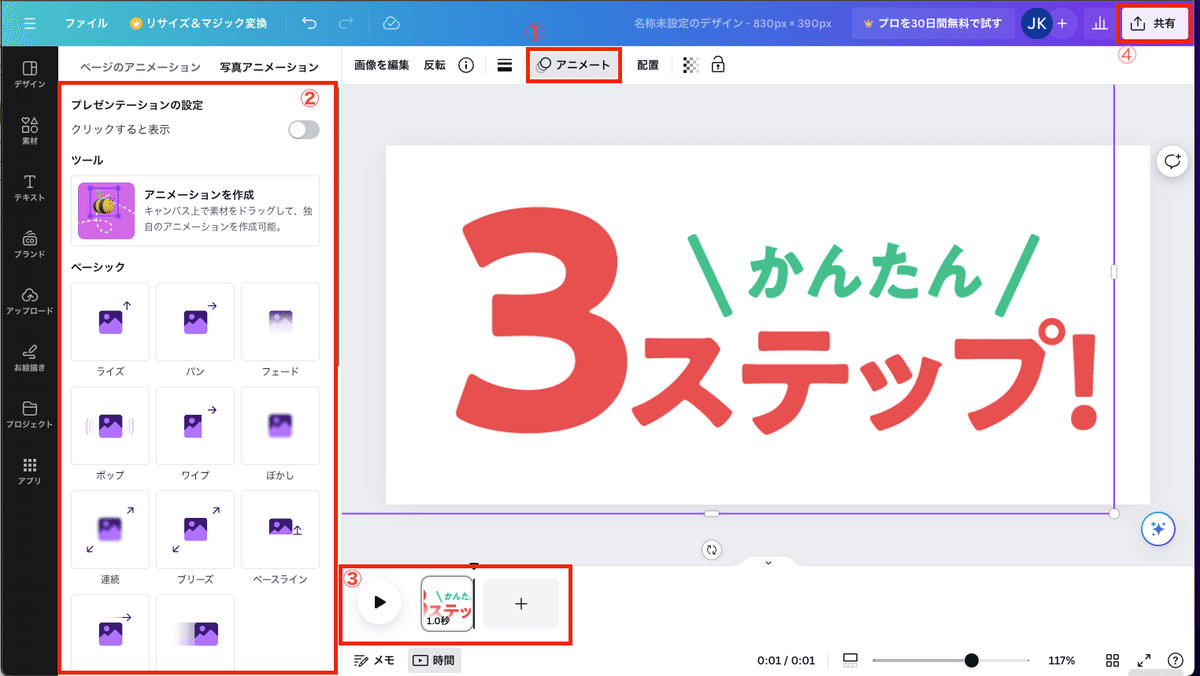
①Canvaにアニメーションをつけたい素材を入れて、上のメニューからアニメートを選択。
②左にアニメーションウインドウが表示されるのでそこで好きなアニメーションを選択する。「クリックすると表示」や任意のアニメーション作成も行える。
③下のバーでアニメーションの時間調整や別素材の追加も行える。
④「共有」→「ダウンロード」→「ファイルの種類」→最下部の「GIF」→「ダウンロード」でGIFファイルを出力できます。
出力されたGIFファイルをSTUDIOに貼り付けるとアニメーションが繰り返し表示されます。

Canvaのアニメーション機能は必要十分なものが揃っていますが、アニメーションの間隔が調整できなかったり自由度は高くないかなという印象です。
より自由度の高いアニメーションをつけたい場合にはSTUDIO上でHTMLやCSS、JavaScriptを書いてアニメーションをつけるのが良いと思います。こちらは調整がめちゃ難しいですが。。
いかがだったでしょうお役に立てれば幸いです。
よければ試していただきご感想お待ちしております!
6月11日追記
他に試したアプリを書き記しておきます。
LottoeFiles・・・ウェブアプリで
この記事が気に入ったらサポートをしてみませんか?
