
STUDIOでサイトトレース_Vol.04
こんにちは、デザイナーの安藤です。
ちょっと忙しくて3月がきてしまいました。
STUDIOデザインアワード、見ました。すごいですね〜。
今自分がやっていることが馬鹿に思えてきますが、なんとか継続していこうと思います。
目指すべきところはあそこですね!
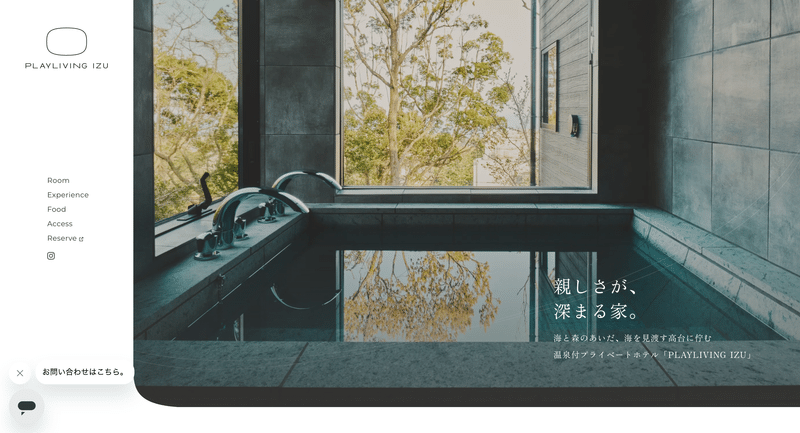
PLAYLIVING IZU
今まで避けてきたリズムのあるレイアウトにも挑戦。

-現行サイト
-トレースしたもの(TOPページ)
https://preview.studio.site/live/BXaxzZnXO7
自動カルーセルのフェードアニメーションの参考記事。カルーセルを絶対位置にすることで、左右に次の画像が表示されずにふわっと切り替わることができました。
コンテンツの余白をマージンやパディングで設定せずに空のボックスを置いて取っているのですが、vhの単位で設定しているから画面幅に応じて余白も調整されるデザインになっていました。正直作るのめちゃめんどい….。
そして空のボックスだと縦幅が親ボックスの縦幅に対してのパーセンテージになっちゃうので(親ボックスの縦幅本来autoにしたいのでおかしくなる)、わざわざ白い画像を入れて、横幅に端してのパーセントを設定しているみたい。伝わりにくいと思いますが自分用メモです。
ゆっくり動くカルーセルがあるのですが、カルーセルの自動スクロールではなく、座標のアニメーションで擬似的に見せていました。サイズ感がバラバラでどうやるんだろうといじっていた時に気づきました。なるほどそういう方法もありますね!
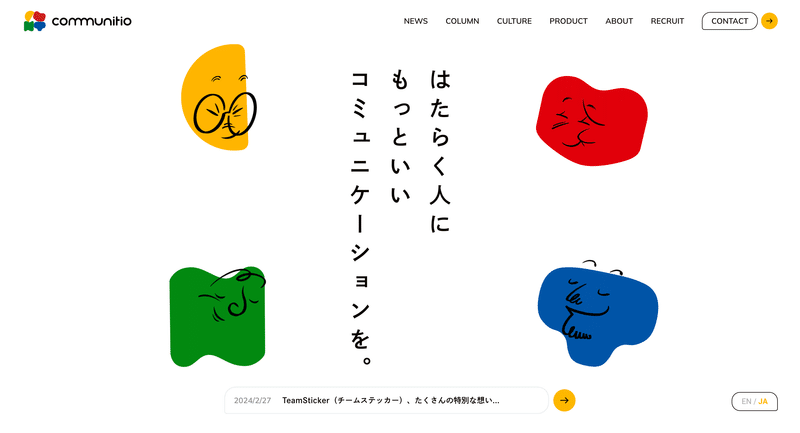
株式会社コミュティオ
動きが可愛い!ただそれだけで選びました。

-現行サイト
-トレースしたもの(TOPページ)※途中
https://preview.studio.site/live/8dO8KeV2Wn
ヘッダーメニューがリストになっているのに一部分のデザインが変更されているのをどうやっているのか調べてみましたが(STUDIOは一部のデザインのみの変更はできないはず)、リスト化せずに作ったあとにタグを変更することで解決しました(これでいいのか分かりませんが)リストデータとしては無いけれど、コードの見た目的にはリストになっています。
このサイトの特徴として動く画像がありますが、pngをアップロードしてもうまく動いてくれなかったため、元サイトのファイルパスをコピーして使っています。
また、ギャップを始めて使用しました。余白を取る箇所が1箇所の場合、マージンで取るのと何か違いがあるのだろうか?
こちらは途中までしかできていないので、3月分で残りを進めていきたいです。
今回は以上になります。
2月は忙しくて、あまりSTUDIOに取り組む時間が取れませんでした。が、全くできていないわけでは無いのでひとまず良しとします。
最近出会ったサイト↓
STUDIOでサイト制作への色んなハードルが下がった分、こういった個人的な趣味のサイトや面白いポートフォリオサイトなんかがこれからどんどん増えてくるのではと思っています。
そして自分もなんか作りたい…!そう思わせてくれるサイトでした。
また来月👋
週末に日記をつけ始めたInstagram👇
@junando.study
この記事が気に入ったらサポートをしてみませんか?
