
DailyUI #063 ベストオブ
1.DailyUI#063のお題
63日目のお題は「ベストオブ」。
ニュースアプリのランキング画面を制作しました。
TBS NEWS DIGのランキングUIを参照しました。
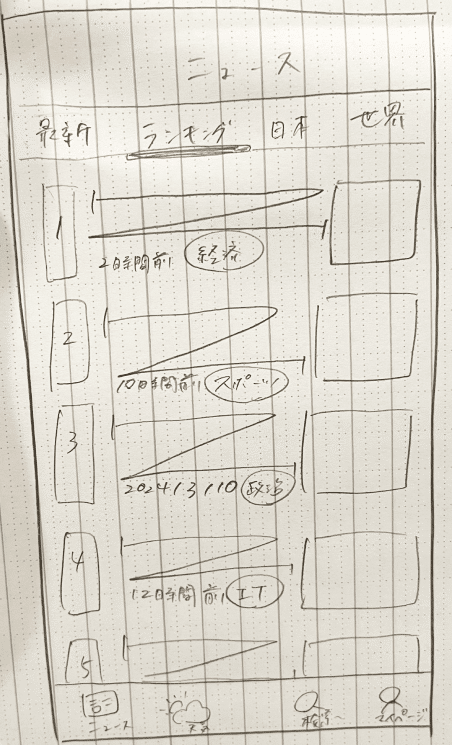
2.ざっくりワイヤー

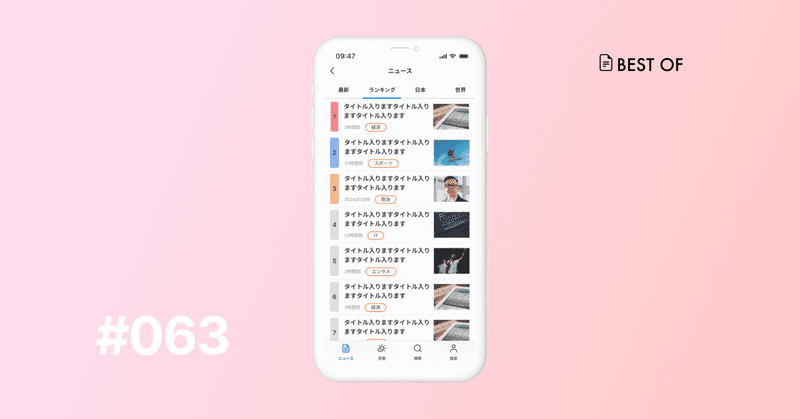
3.制作したデザイン

4.デザインする上で考えたこと
1、2、3位は背景色をつけて下位と差をつける
いつ更新された記事なのかがわかるよう、12時間以内の記事は○時間前と表記、それ以前の記事は更新された日付を表記
何についての記事なのかわかるよう、ジャンルをラベル表示
ジャンルを示すラベルの色をジャンルごとに使い分けるかどうか悩みました。色の情報が多すぎると画面がゴチャついた印象になってしまい、ユーザーが求めている情報に辿り着きづらくなるのではと思い、今回はラベルの色を統一しました。
5.反省点
全てのランクの記事が並列に同じように見えてしまい面白みがないので、1位の記事だけでも画面の横幅いっぱいにサムネを入れて目立たせるなどすると強弱がついたかなと思いました。
ランキングなので、ランクが上下したことを示す矢印なども入れると関心度が伝わって記事を開いてもらいやすくなりそうと思いました。
6.おわりに
制作したデザインを見ると、よほどタイトルで興味をひかない限りは見てみようと思わないな…と思ってしまったので、他のユーザーにどれだけ見られているのかなどの数値を入れたり、本文のテキストを少し載せてみたりと工夫をする必要があると感じました。
この記事が気に入ったらサポートをしてみませんか?
