
DailyUI #095 プロダクトツアー
1.DailyUI#095のお題
95日目のお題は「プロダクトツアー」。
プロダクトツアーとは、サービスの初回ログイン時などに使い方を教えてくれるガイドのことです。はじめて利用する人でも迷わず操作できるように、吹き出しやハイライトを使って操作方法を示します。
今回は#090で制作した画像編集アプリの編集画面を開いたときに表示されるプロダクトツアーを制作しました。
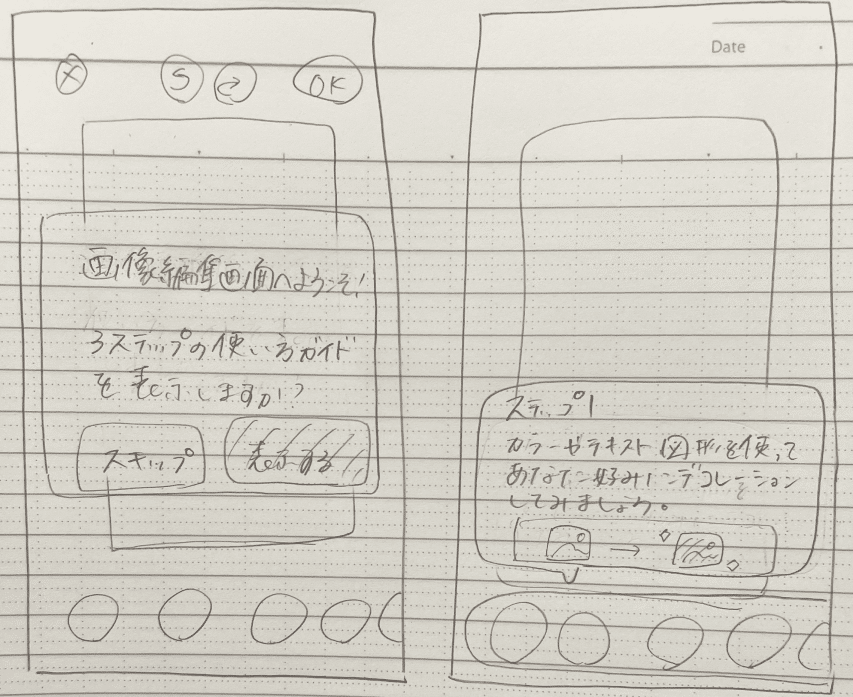
2.ざっくりワイヤー

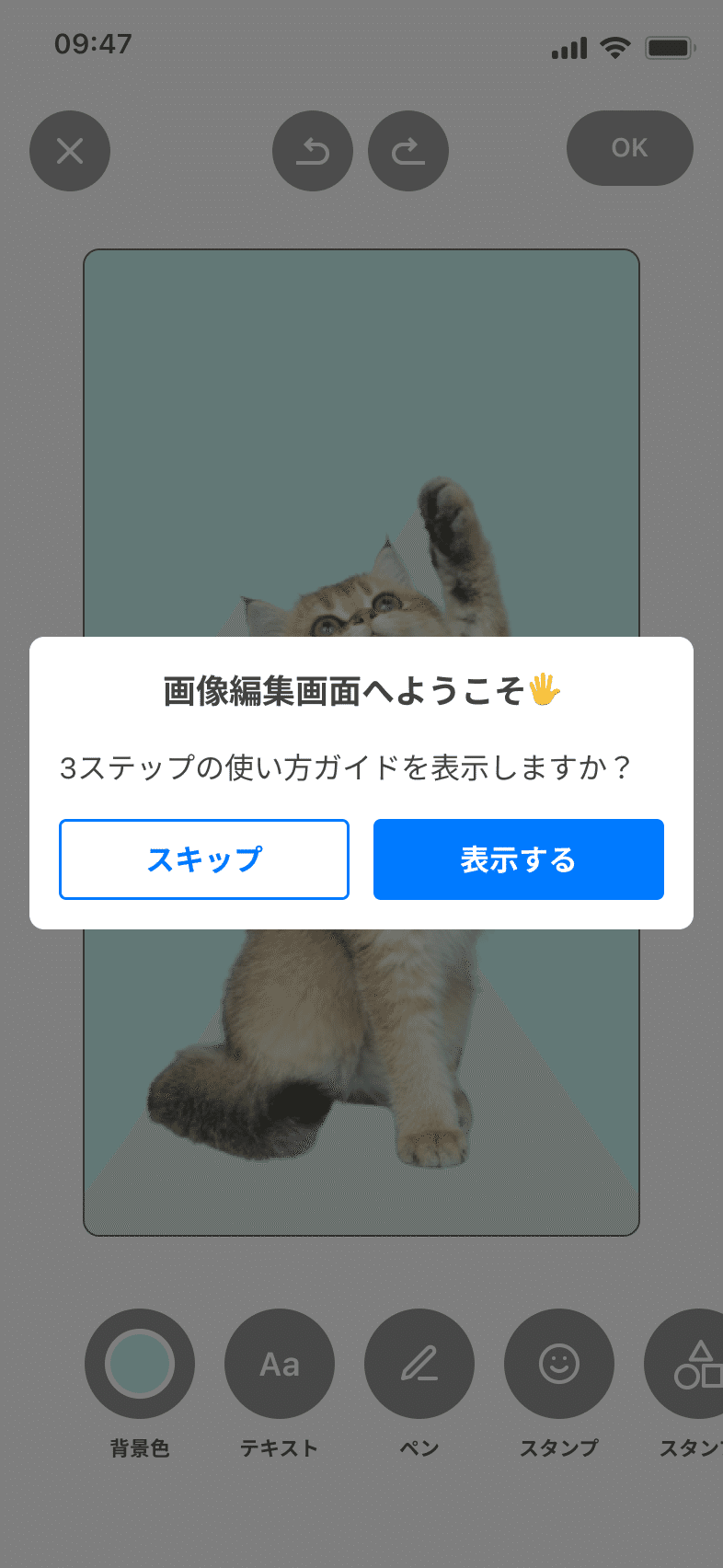
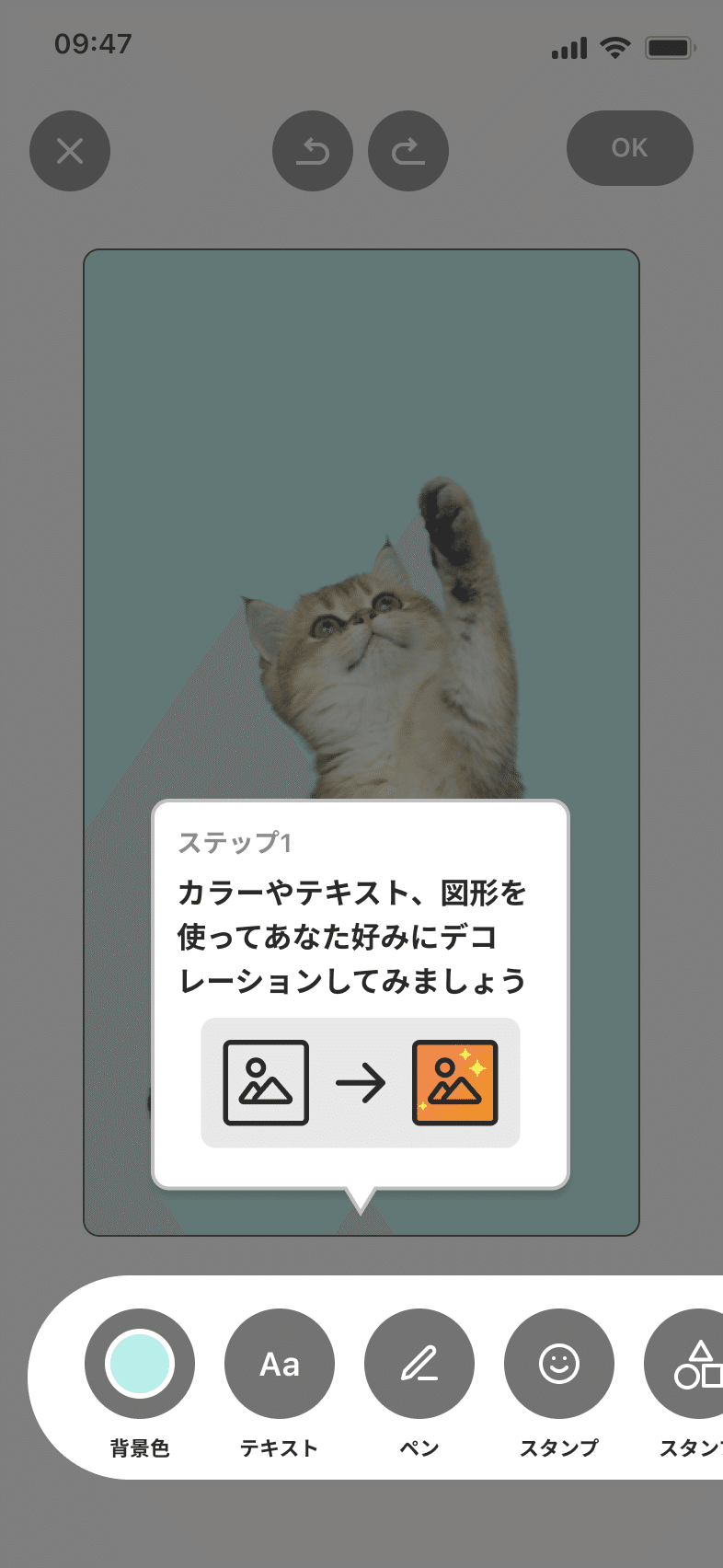
3.制作したデザイン


4.デザインする上で考えたこと
はじめにプロダクトツアーを見るかスキップするか選択できる
プロダクトツアーが3ステップで終わることを伝えて見てもらうハードルを下げる
過度な解説はユーザーのアクションの妨げになってしまうので避ける
図解を使用して伝わりやすく
5.反省点
はじめにプロダクトツアーを見るかどうか選択する画面で、後からでも見ることができると示してあげると親切だったかなと思いました。
もう少し具体的な使用方法をイメージできる説明を入れられたら良かったです。
6.おわりに
普段使い慣れているような、利用方法が想像しやすいアプリならプロダクトツアーがなくても簡単に使えますが、少し複雑な手順を要するアプリの場合にはツアーがあることで利用方法を理解しやすいのかなと思いました。
ただ、私自身アプリ利用開始時のプロダクトツアーはあまり見ていなかったことに気付きました。「見なくてもわかるだろう」と思っていたり、「わからなかったらその時に調べればいい」と思っていたりするからだと思います。そのため、プロダクトツアーが長々と続くとストレスを感じることもあります。そうならないためにも、はじめにプロダクトツアーを表示するかどうか選択できるようにしたり、後からでも確認できるようにする必要があると思いました。
この記事が気に入ったらサポートをしてみませんか?
