
DailyUI #085 ページネーション
1.DailyUI#085のお題
85日目のお題は「ページネーション」。
ページネーションはひとつのページを複数に分けて、画面下部に各ページや前後ページへのリンクを設置するものです。
調べてみると、ページを複数に分割することで、ユーザーが最後まで読む「読了率」が向上する可能性があるそうです。その理由は、「読み込み時間の短縮」と「ユーザーへの興味喚起」(「続きを読みたい」というユーザーの欲求を高める)といったことが挙げられるとのことでした。
今回はスマホ版のwebサイトのページ下部に入れるページネーションを考えました。
2.ざっくりワイヤー
今回はワイヤーなしです。
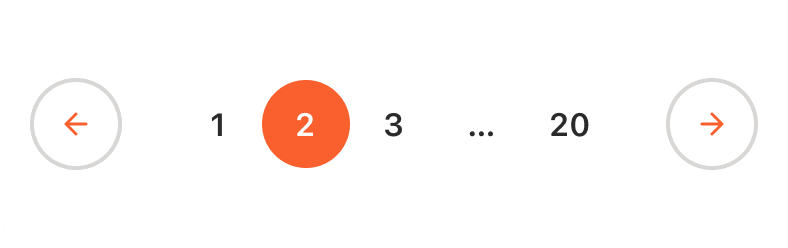
3.制作したデザイン


4.デザインする上で考えたこと
全てのタップ領域を縦横44px設けて押しやすいサイズにした
現在地の背景色と文字色を変えて今どのページを見ているのか把握しやすく
次のページと前のページへ移動できる矢印ボタン
5.反省点
制作したデザインだと一気に移動できるページが限られているので表示するページ数をもう少し増やせたらよかったかなと思いました。ただ、そうすると44pxを確保できなくなってしまうのでどちらを優先するのが良いのか悩みどころです。
6.おわりに
ページネーションを設けてページを複数に分割することでユーザーの読了率を上げる効果があるとは知らなかったので、意外と重要な役割を担っているパーツなのだなと認識できました。参考資料を集める中で、ページネーションにも様々なデザインがあることを知れたので、今後webサイトを見る時にはチェックしてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
