
JavaScriptとjQueryに落ち込む
jQueryは、JavaScriptのライブラリなんだ、ってことはわかった。
でも本当に今回のタームは苦戦して、あまりにもわからなすぎて、メンターの先生に泣き言をいったら、スパルタコーディングクラブという名前なんですけど、スパルタじゃなくて天使のように、大丈夫だと励ましてもらった・・・
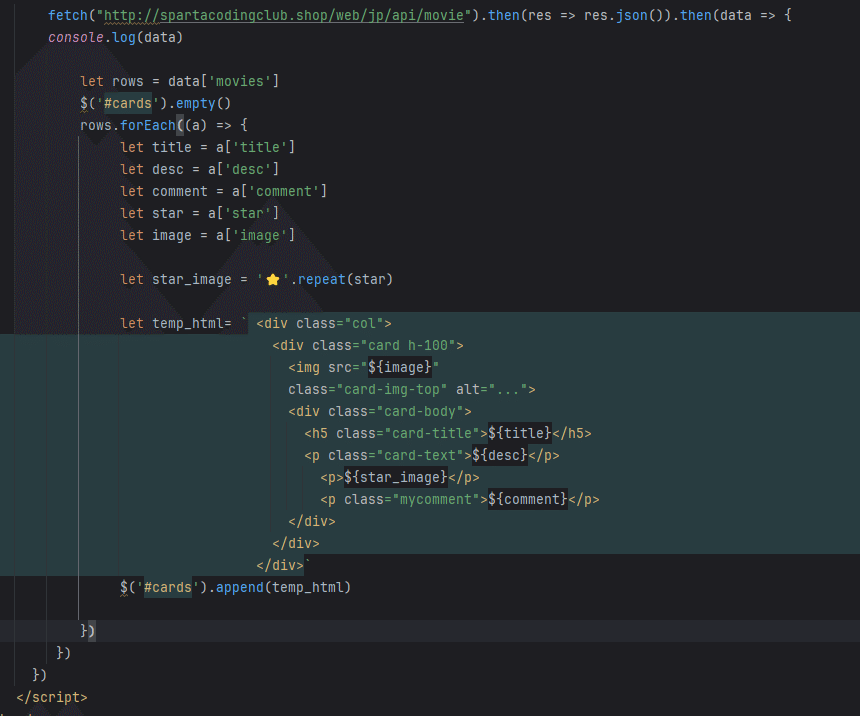
①fetchを使うときはセットでこれ。って覚えた。
fetch("http://spartacodingclub.shop/web/jp/api/movie").then(res => res.json()).then(data => {
console.log(data)
コンソールログは、きちんと外部からもってきたデータが動いてるかどうかを調べるためにエンジニアが使っている。
②if構文で、条件をしていする際は、もし●●だったときはA、もし●●だったときはB、もし●●だったときはC、それ以外だったら・・・
if~は、いくつも連なって条件付けをし、それ以外をelse以降に記載する。
if (bike < 5) { temp_html = `<tr class="red">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td> </tr>`
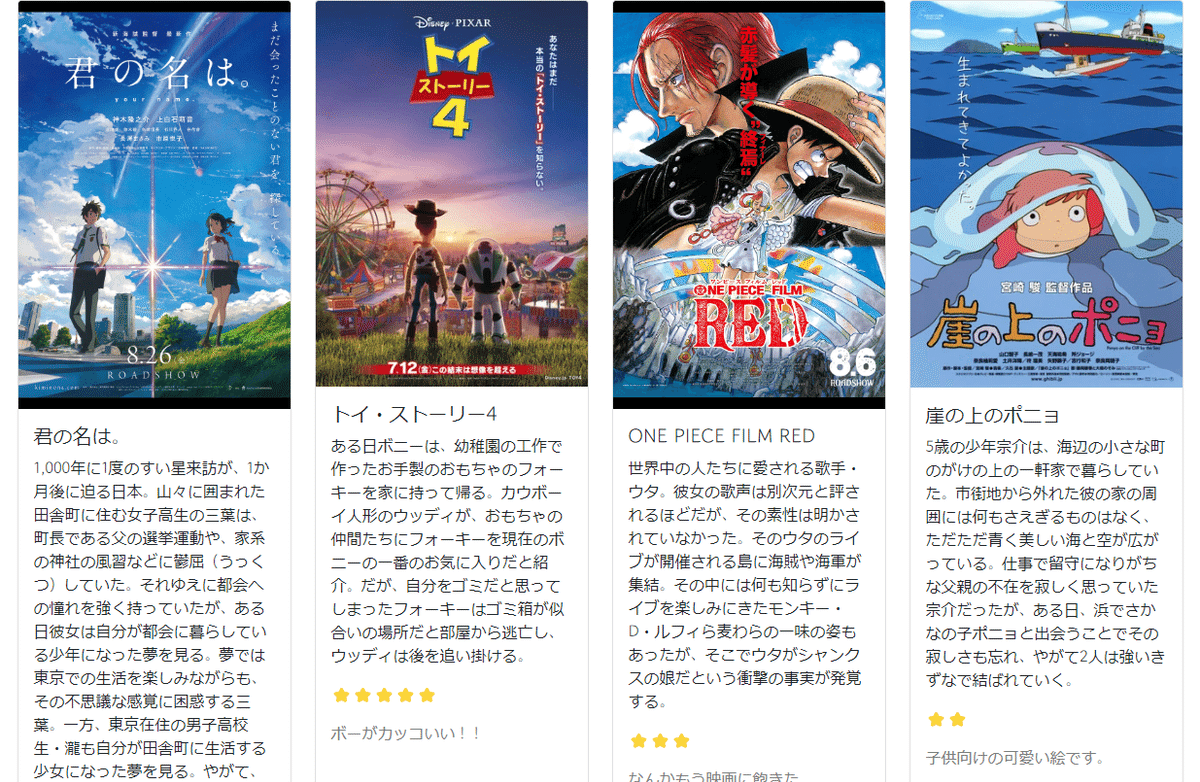
2週目本当にボロボロだったけど、3週目に復習の授業があった。外部データをfetchを使ってもってきて、そのデータの中の項目を引用し、htmlとして吐き出す(画面に表示させる)というような内容の講義でやや理解が深まった。
JavaScriptで変数を指定するときはletを使う。

とりあえずいわれるがまま、コードを書いている。何度も同じコードを書くうちにこれはこういうとき使うのかな?みたいな感覚。
ちゃんとはまだまだ分からない。たぶん同じ内容をもう1回やる必要がある。
言われるがまま、とりあえず真似しながら書いてみたら…
ひょえーーーー!映った。できたできた。感動ー。一人で感動。

これはうれしい・・・。
次はパイソンだ。いやぁ、大丈夫かなぁ。できるのかな。
サイトのイメージを徐々に固めていかねば・・・
この記事が気に入ったらサポートをしてみませんか?
