
ミニチュア風写真をはじめよう - Photoshopアプリ編
はじめに下の2枚の写真をご覧ください。
1枚はチルトシフトレンズで撮ったミニチュア風写真でもう1枚はPhotoshopのチルトシフトエフェクトで加工したミニチュア風写真です。
AとBのどちらがチルトシフトレンズで撮った写真でしょうか?


答えはこの記事の最後に教えますね。
Photoshopでチルトシフトレンズの効果を再現する
Photoshopで写真を開きます。
フィルター - スマートフィルター用に変換 を選択します。
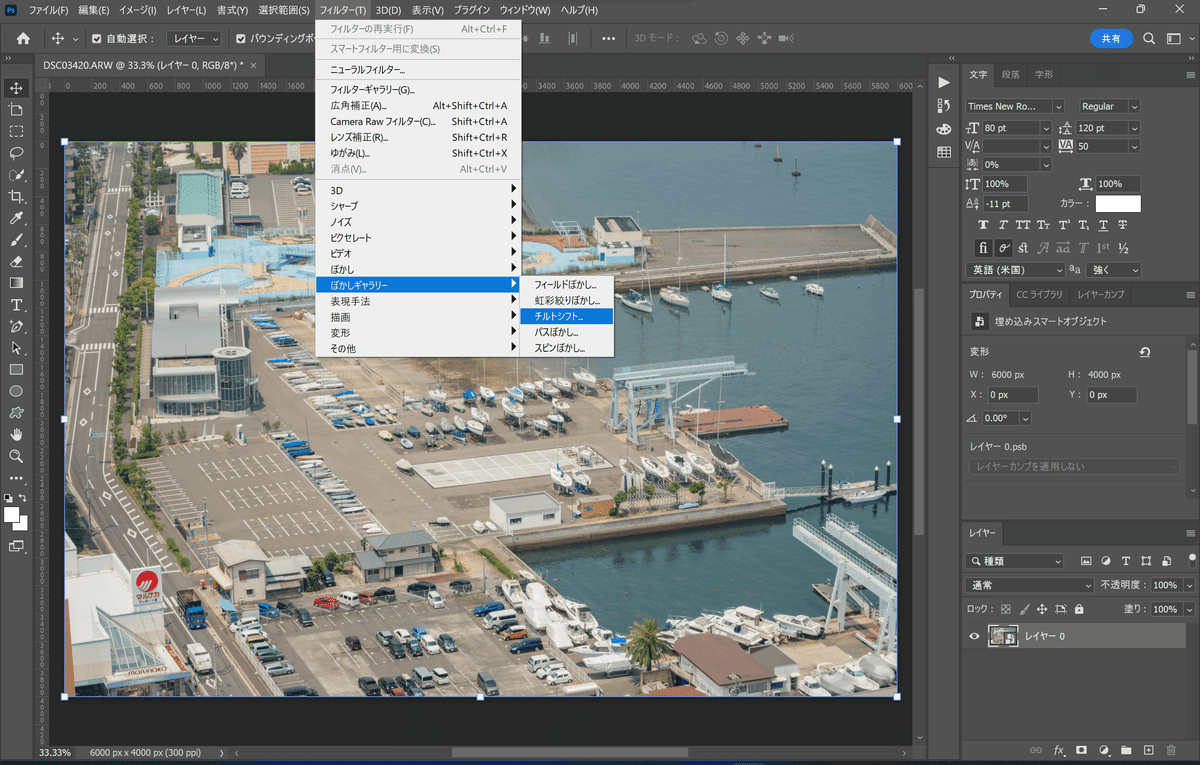
フィルター - ぼかしギャラリー - チルトシフト を選択します。

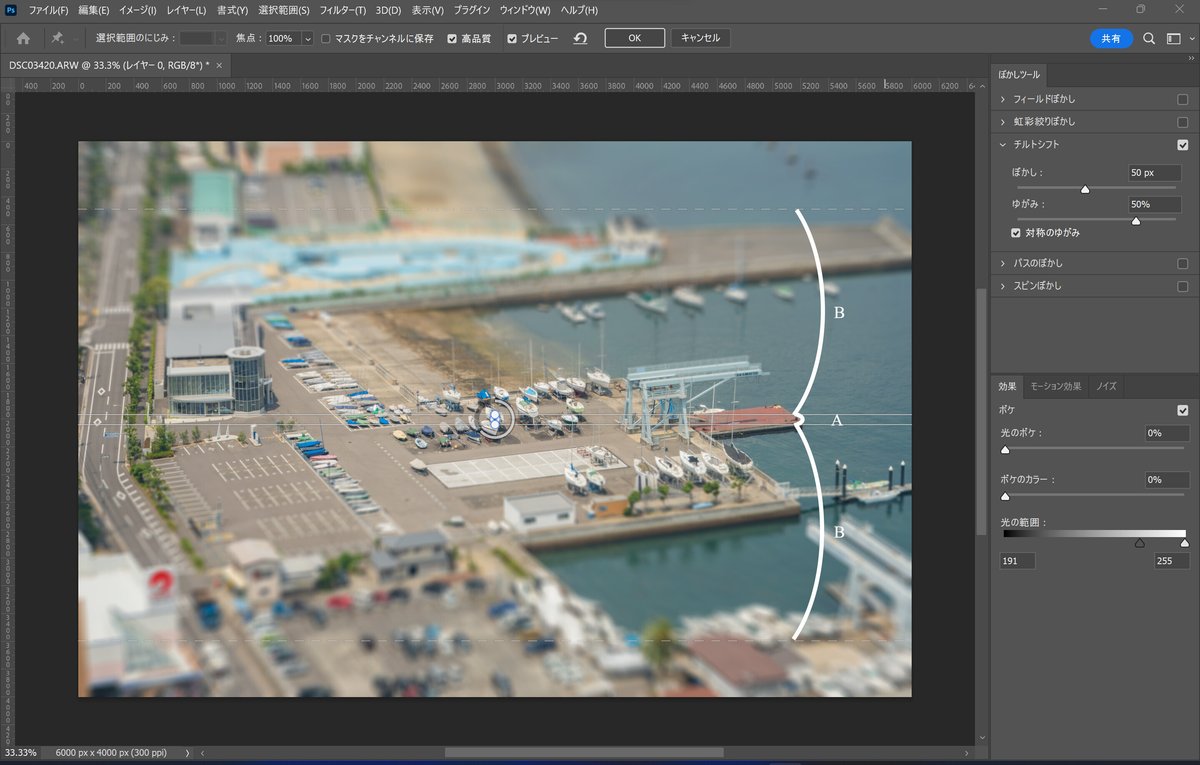
チルトシフトの調整をします。
ぼかし→50px ¹
ゆがみ→50%
対称のゆがみにチェックを入れる
ここで本物のチルトシフトレンズの効果を再現するためAのシャープ領域は極小にしてBのフェード領域を広く設定します。

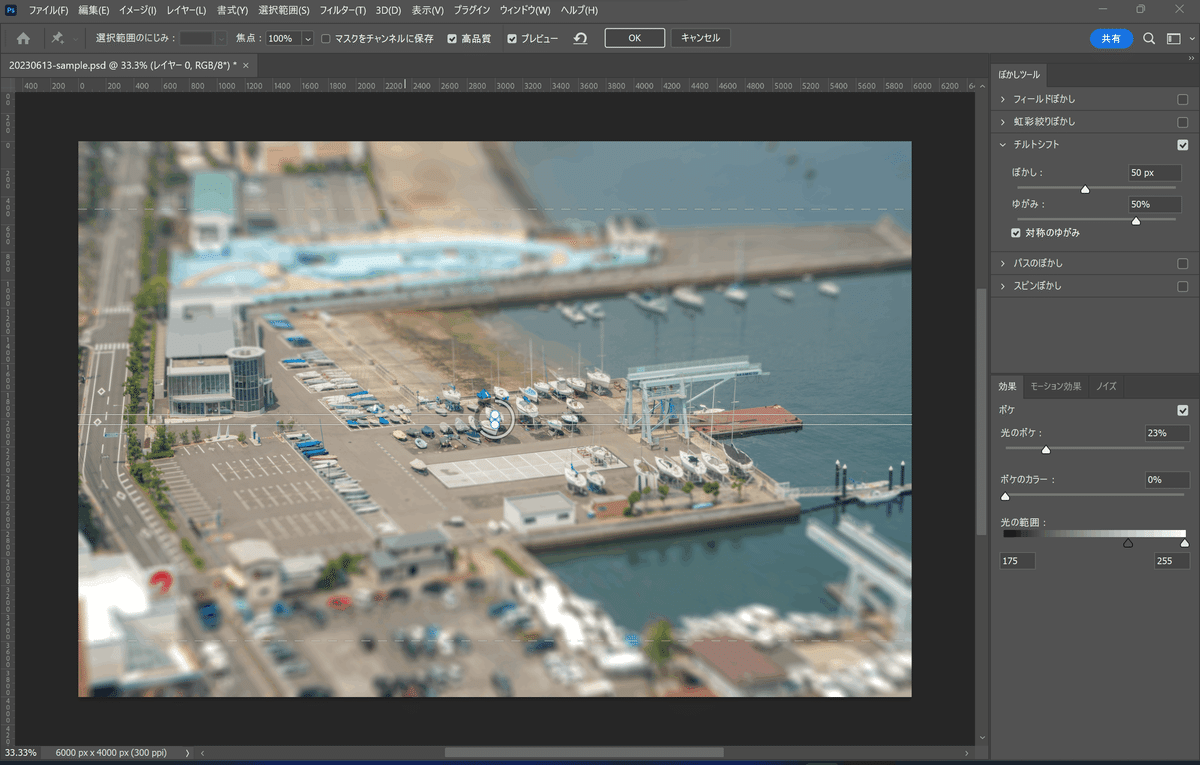
日が当たっている写真なのでチルトシフトレンズで発生する光ボケを追加するため効果を調整します。
光のボケ→23%
ボケのカラー→0%
光の範囲→175~255

高画質にチェックを入れ「OK」ボタンをクリックします。
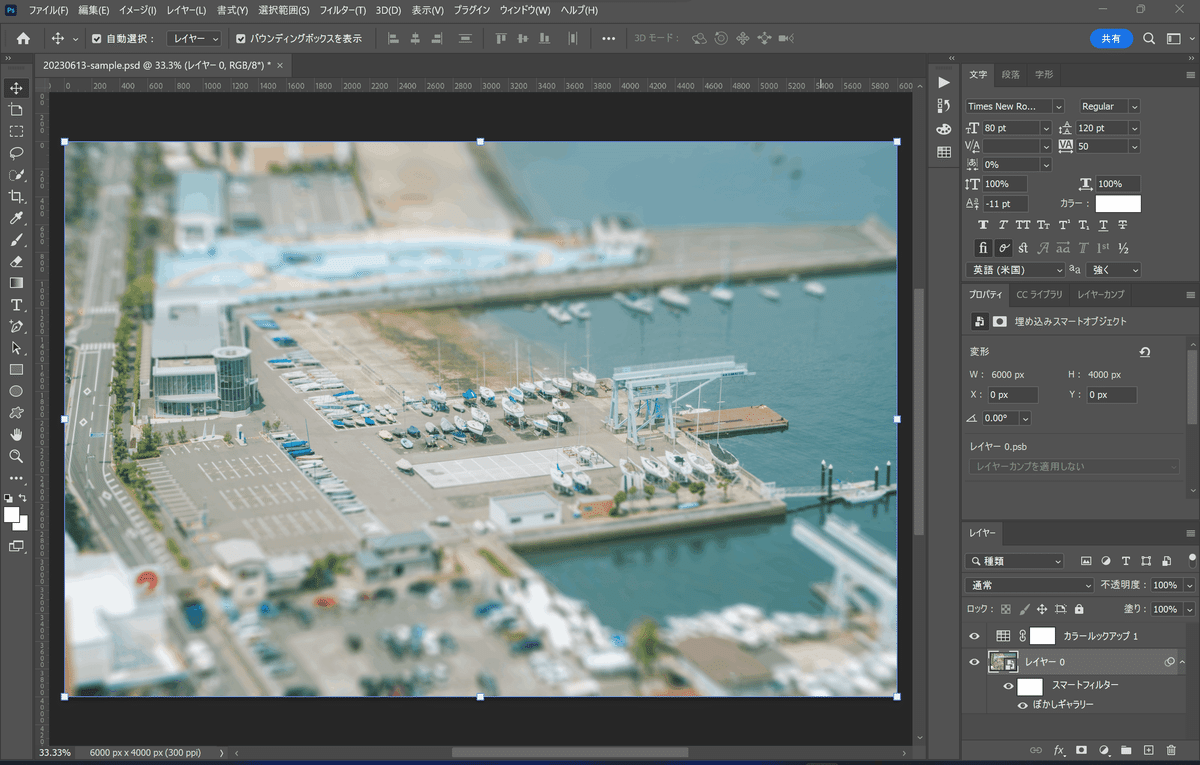
これで本物のチルトシフトレンズの効果をエフェクトで再現できましたのでお気に入りのカラーに調整してください。
僕はいつも自作したLUTを当てて色を統一させています。

Photoshopで作成したミニチュア風写真

恐るべしPhotoshop。かなりクオリティ高めに加工できました。
今回はチルトシフトレンズで撮った写真と見比べながらチルトシフトエフェクトで再現していったので思っていた以上にフェード領域が広いことを知り勉強になりました。
Photoshopでミニチュア風写真はありかも…。
値は写真のサイズや撮り方により異なります。6000px×4000pxのサイズでこのような撮り方の参考値です。
