
Photo by
kensaitama2020
ぷよぷよプログラミングやってみました!(写真はイメージです)
セガは6月25日、対戦アクションパズルゲーム「ぷよぷよ」のソースコードを使ったプログラミング教材「ぷよぷよプログラミング」を、26日から無料で提供すると発表した。
利用者は、HTML5やJavaScriptで書かれたソースコードを書き写し、ぷよぷよのプレイ画面を確認しながらコーディングを学ぶ。「ぷよ」を左右に移動させたり、消したりできる他、ぷよの色や数を変更できる。
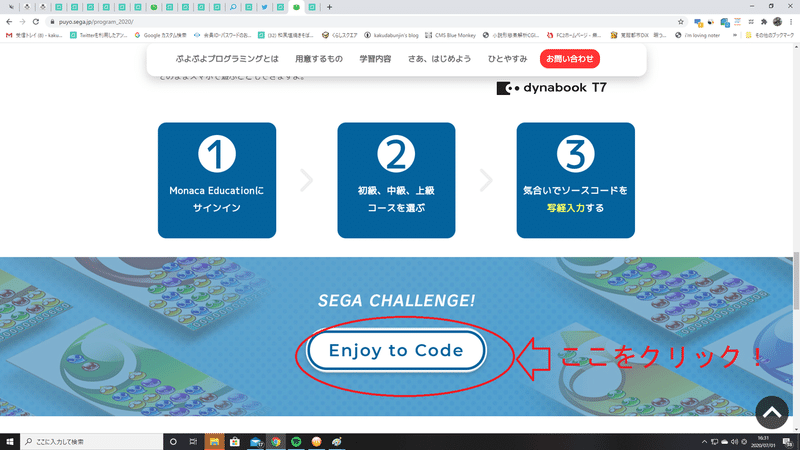
というわけで、やってみました!まずはこちらのページから……

すると、こちらのページに移動します。
そして「アカウント作成」をクリックし……
と会員登録のやり方から全てやっているときりが無いので、個人的に引っかかったポイントをメモしておきます。Monacaのログインまで、大丈夫ですよね?
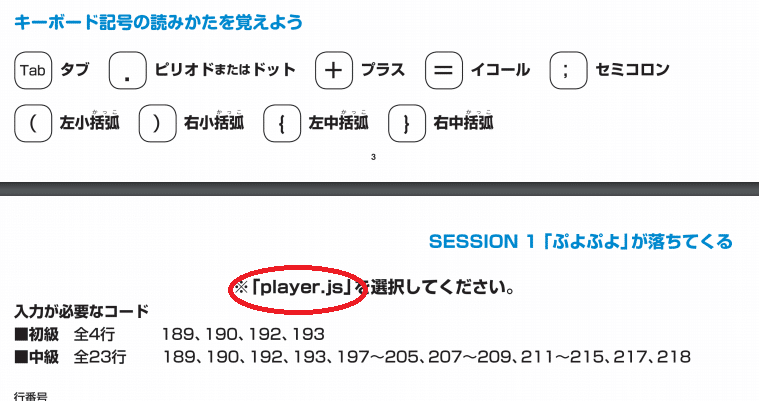
まずは初級編、ダウンロードした小冊子を見ていくと、

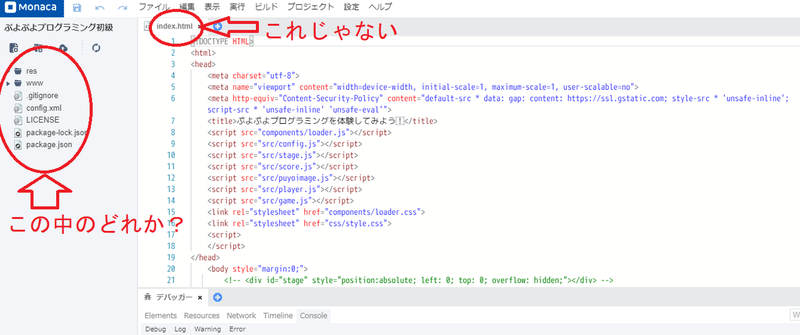
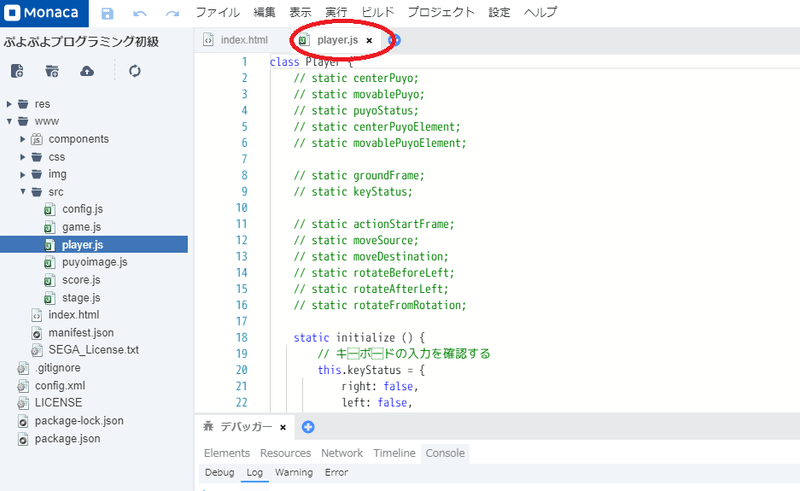
「Player,jsを選択してください」とりますが、当初表示されているのはindex,htmlで、Player,jsなるものは見当たりません。どこでしょう?

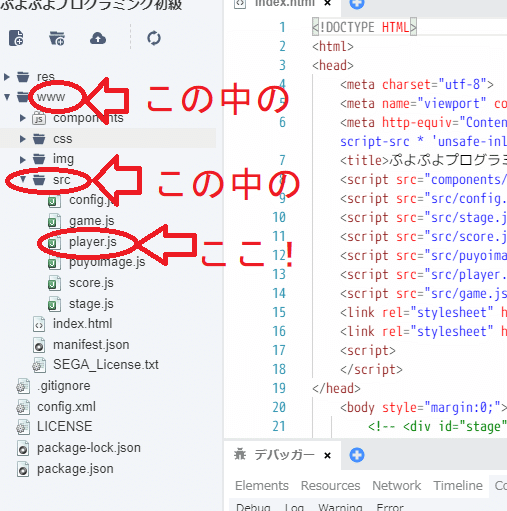
左のリストを探っていくと……ありました!

「www」の中の「src」の中に、「Player,js」が見つかりました。クリックして開くと、

無事に「Player,js」が表示されました。
では、実際の入力作業に入ります。また何かあったら続くかもしれません。
この記事が気に入ったらサポートをしてみませんか?
