ポートフォリオサイトを開設するなら「Portfoliobox」一択!

今回はWEBで自分のポートフォリオサイトを作成しましょうというテーマで解説していきます
記事後半に写真解説図付きで、ポートフォリオサイト作成手順も公開しています
ポートフォリオサイトについて
世界中でフォトグラファーとして活躍している人のほとんどが、自分のドメイン(自分の名前.com)で自分のポートフォリオサイトを所有しています
もはやフリーランスとして働くにあたって、自分のポートフォリオサイトを持っているのは当たり前の時代です
SNSでは
・Behance
・Tumblr
・Instagram
などの有名サイトが存在します
ポートフォリオサイトはフォトグラファーのとってウェブ上での名刺代わりみたいなものです
SNSの活用とは別で、WEBに自分の拠点を置きましょう
まずポートフォリオサイト作成にも大きく2つに分かれます
・有料ドメインサイトの作成
・無料サイトでポートフォリオの作成
この2つを比較していくと
<有料ドメインサイト>
WordPressや無料サイトのアップグレード版
メリット
・ウェブサイト作成にあたって自由度が高い
デメリット
・サーバー・ドメインなどの費用がかかる
・ウェブサイトの開設・維持の作業がやや難易度高い
<無料ポートフォリオサイト>
Portfoliobox / Wix など
メリット
・直感的な操作で扱える
・豊富なテンプレート
デメリット
・容量制限がある
・ドメインにサービス会社の名前が入る
Webサイト作成などに抵抗がない方であれば、WordPressでWEBサイトを作成すると良いでしょう
ただ、Webサイト作成にはかなりの時間を消耗します
しかし手間をかけずに、直感的な操作で作れる無料ポートフォリオサイトもあるんです
そして無料のポートフォリオサイトを有料アップグレードすれば手間をかけなくても自分のドメインも持てます
特に最近のポートフォリオサイトは、クオリティも高いので「Wordpressの知識がない方」は無料ポートフォリオサイトで作成することをオススメします
ポートフォリオサイトを初めて持つ方へ
上記でもご説明しましたが、ポートフォリオサイトの運営だけであれば「無料のポートフォリオサイト」の活用で十分です
どうしても自分のドメインを保ちたければ、有料版へアップグレードするだけです
有料版へのアップグレードといっても、WordPress運営でかかる一年間のサーバー費より安いです
「個人の見解としては、フォトグラファーはWEBサイト作成にこだわる必要はないと思います」
ポートフォリオで見せたいのは自分の作品です
ウェブサイトをいかに華やかに作ったところで、あなたの実力を判断するのはあなたの作品でしかありません
有名フォトグラファーのポートフォリオサイトを見ても非常にシンプルです
モーションを使った動きのあるウェブサイト作成などに時間を使うのであれば「より良い作品を撮ることに時間をかけた方がいいです」
重要なことなので「2度同じことを言います」が、ポートフォリオサイトでみたいのは「あなたの作品です」
ウェブサイトのつくり具合は関係ありません
「シンプルで写真に目が向くようなウェブサイトを心がけましょう」
オススメは「Portfoliobox」の一択
無料サイトで作成した場合、写真の枚数や容量に制限があります
Portfoliobox(ポートフォリオボックス)の無料アカウントでの写真枚数制限は30枚までです
下手にあれこれ写真をアップするより「厳選した写真を残す」という意味でも30枚くらいが適量かと思います
豊富なテンプレートで操作もシンプルです
それでいて無料です!使わない手はないでしょう
無料サイトのデメリットで解説しましたが、Portfolioboxの無料版でも自分が名前をつけたドメインにportfolioboxの名前が入ります
プロは「.com」を使うのが基本とか言われてますが、気になるようでしたらアップグレードするだけです
人それぞれ意見は違うので、下記のような要望も有料アップグレードするだけで解決できます
・写真の枚数を多くwebサイトに残したい
・ビジュアル的にインパクトのあるwebサイトを作りたい
他にも「Wix」などの無料でWEBサイトを作成出来るサービスもありますが、作品を見せるだけならPortfolioboxで十分です
サイト作成から完成するまでに費やす作業も、Portfolioboxの方がシンプルで簡単です
Wixはホームページ作成に特化しているので、
ポートフォリオサイトという視点で、「Wix」と「Portfoliobox」を比較すると「Portfoliobox」に軍配が上がります
WixはWEBサイトを自分で1から作ってみたい方向けかなというのが自分が使用してみて感じました
Portfolioboxの開設手順+使い方
PortfolioboxでのWEBサイト作成に関しては、簡単に作成できます
開設の手順を下記にて解説していきます
<開設>

1.まずこちらから、サイトの作成を選択します

2.次にこのページでサインアップを行います

3.次に無料のプランを選択します
後からでも有料アップデートは可能なので、一度使い慣れてから検討してみてください

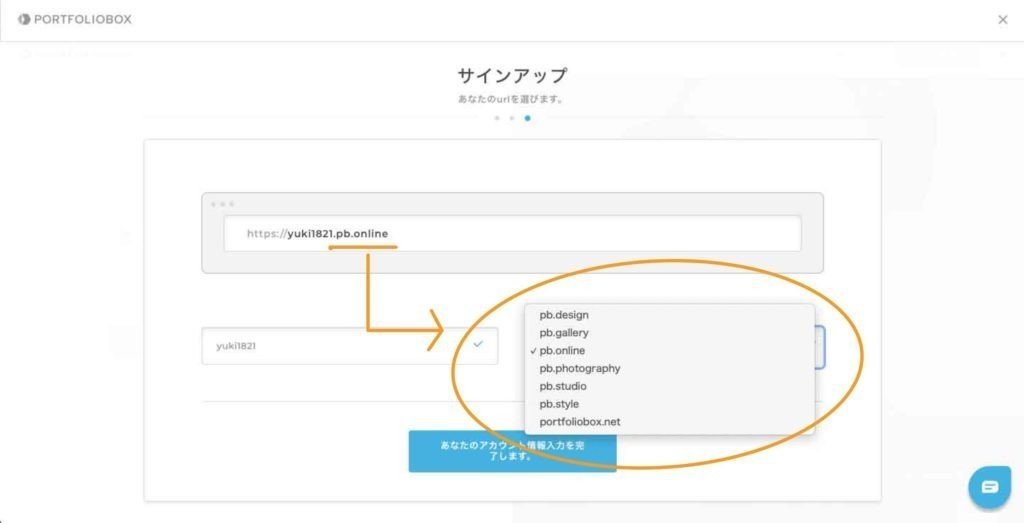
4.次に、あなたの作りたいポートフォリオサイトの名前+URLを選んでください

5.ここで同意書にチェックを入れて開設完了です
開設にかかる時間は3-5分ほどです
では次に「ポートフォリオページ」と「コンタクトページ」を作成していきます
「ポートフォリオページ」

1.まず右上の新規ページを選択します

2.次にギャラリーページを選択します

3.テンプレートが豊富なので、ここで自分の好きなテンプレートを選択してください

4.テンプレート選択後、ここに自分がアップしたい写真をドラッグ&ドロップしていきます
操作も直感的なのでここまではスムーズに作成できたと思います
次に「コンタクトページ」を作成します
少しややこしいのですが、新規ページを2P以上作成しないとコンタクトページを選択できないようになっています
なので適当に1ページ作成してからコンタクトページを作成しましょう
「コンタクトページ」

1.新規ページからコンタクトを選択します

2.次に「ページ名+画像+連絡先フィールド」に必要なものだけ埋めていきます
これでコンタクトページは完成です

最後に、削除したいページは右端のメニューバーにある「ページ」を選択してから削除してください
まとめ
いかがでしたでしょうか?
トータル10分ほどでポートフォリオサイトの骨組みが完成しました
自分が今まで使用してきたポートフォリオサイトの中では抜群に使いやすいです
有料アップグレードで、容量無制限・独自ドメイン・テンプレートの種類を増やすことができます
まずは無料アカウントを使ってみてから有料アカウントは検討してください
今回はPortfolioboxを使ってポートフォリオサイトの解説をしました
個人的に「Portfoliobox」は今あるポートフォリオサイトの中ではベストだと思います
ご覧いただきありがとうございました m(_ _)m
この記事が気に入ったらサポートをしてみませんか?
