
素人っぽいグラフから卒業する!グラフのスライドデザインの7つのテクニック解説【PowerPoint】
本日は、プレゼン資料でグラフを使う際のデザインについて解説します。
例えば、以下のようなスライドがあったとします。ですが・・・なんとなく"締りがない"とか"素人っぽい"と感じませんか?

グラフも数字も間違ってはいないはずなのに、なんかショボいですね・・・
ですが、実はあと少し工夫するだけで、もっと伝わりやすいデザインにすることが可能です。本日は、こんなスライドから卒業するための資料作成テクニックを解説していきます。
よいグラフ・スライドのデザイン例!
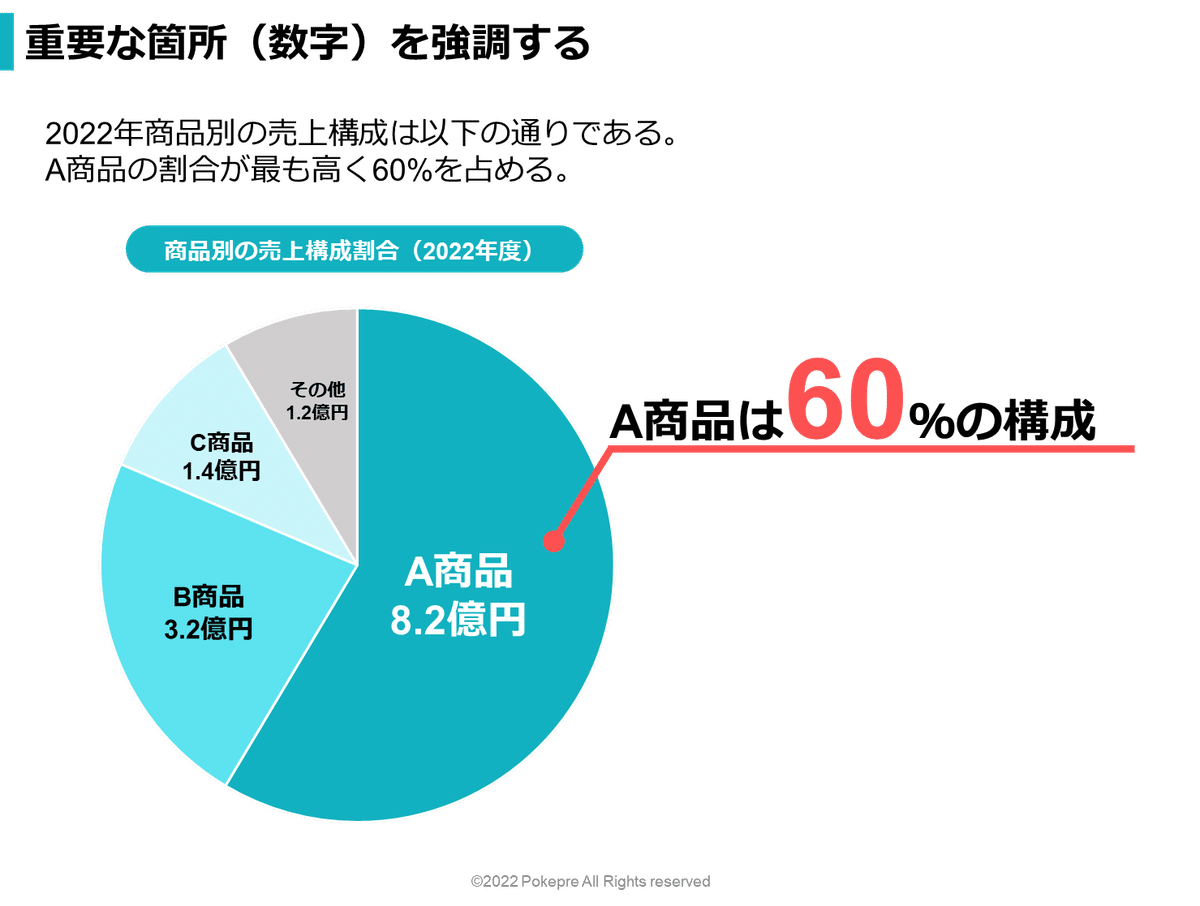
細かいテクニックについては後から解説していくとして、結論を先に述べるとこんな感じのデザインがオススメです!

ビジネス資料としての締りが出ましたし、見やすさもアップしていますね。これくらいのスライドが作れれば、基本はバッチリと思います!
以降では、どういう視点でこのようなデザインにしているか、具体的な作成テクニックとして7つに分けて解説していきます。
Tips1:指している部分を明確する
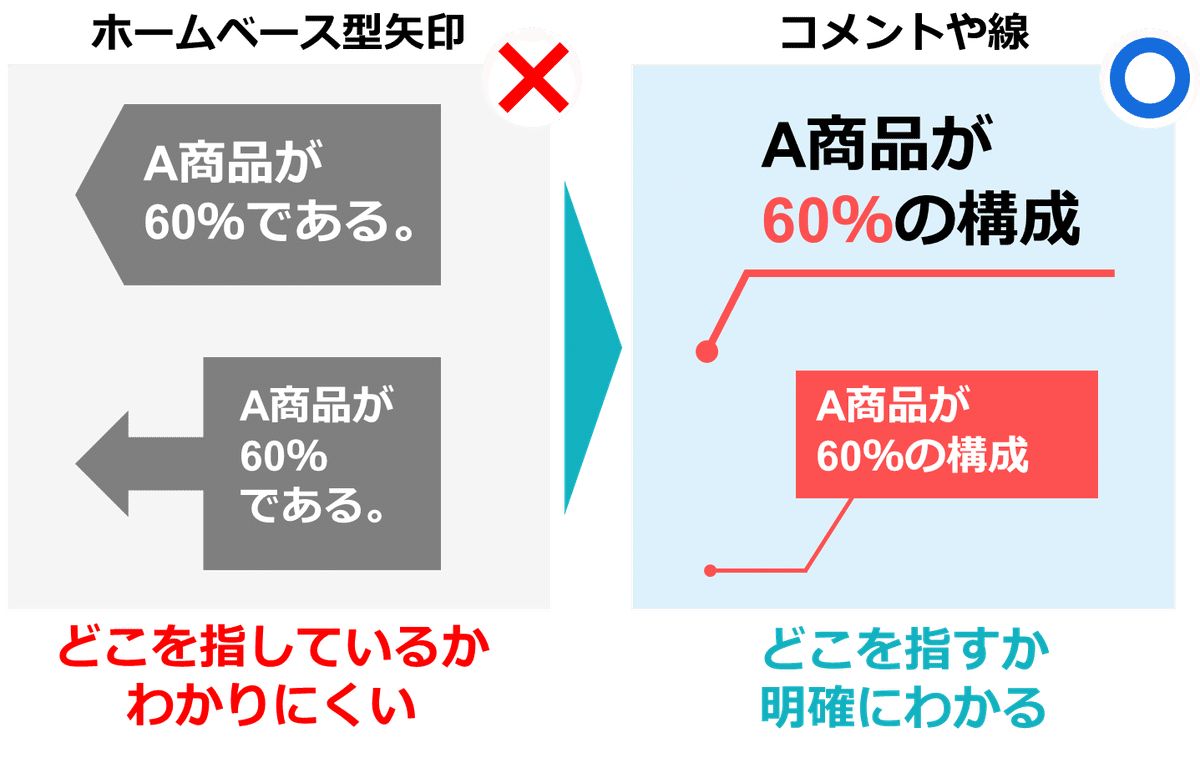
冒頭の例がイマイチな点は、まずホームベース型矢印図形でコメントを使っている点です。ホームベース型の矢印は思っているよりずっと抽象的な図形でどこを指しているかわかりにくいです。他にも四角図形と矢印の組み合わせなどもあまり使いません。

グラフに対してコメントを書く際は、どこを指しているか明確しましょう。おすすめは四角オブジェクト+折り線(特に終点丸矢印を使う)です。編集が簡単かつオーソドックスで無難です。

円グラフ以外でも基本は同じです。

台形よりはるかに明確にどこを指しているのか明確になりましたね。
Tips2:グラフカラーは1色統一がよい
グラフのカラーは、メインカラー1色(濃淡だけを変える)+グレーがおススメです。複数カラーを使ってももちろん悪くはないのですが、吹き出しコメントや重要な数字をアクセントカラーにするケースが多いため、グラフのカラーは落ち着いた一色に統一するのが、何かと便利です。

Tips3:数字のフォントにメリハリをつける!
グラフ・スライド特有のテクニックというよりは、資料作成全般に共通するテクニックです。特に、数字やデータは重要なことが多いので、フォントの大きさをあえて変えて見て、メリハリをつけましょう。

グラフを使う際、大抵の場合、すべての数字やデータを見たいわけではありません。突出している数字であったり、数字の変化を中心に見ますので、見るべき(見せるべき)数字を強調しましょう。

Tips4:単位を忘れない!
グラフやデータを使った資料において、素人っぽさを感じさせる原因でよくあるのが、単位を書いていないことです。

「会社でいつもフツー使っている単位です」とか「億円が普通じゃない?」と言う方も結構いるのですが・・・違います。
この例であれば、億円/百万円/千円/円/M円/万円/$(ドル)・・・とかなりのバリエーションが世間一般的にも考えられます。以心伝心ではなく、読み手にはっきり伝わるように丁寧に単位を記載しましょう。
グラフに単位がないということは、実はカラー選定等のデザインよりも致命的な問題になりえます。なぜならカラー選定は多少センスが無く見にくても、データ・数字自体は読み取ることができますが、単位がない場合、どんなにキレイなデザインにしようが、一番肝心の数字(事実情報)が読み取れないからです。
(補足)
抽出条件やデータ参照元も記載するとより信頼できる資料になります。極力記載するようにしてください。特にマーケティングリサーチやシンクタンクなどの調査機関に勤める方は必ず記載する癖を普段から付けましょう。
Tips5:いらないデータを思い切ってまとめる!
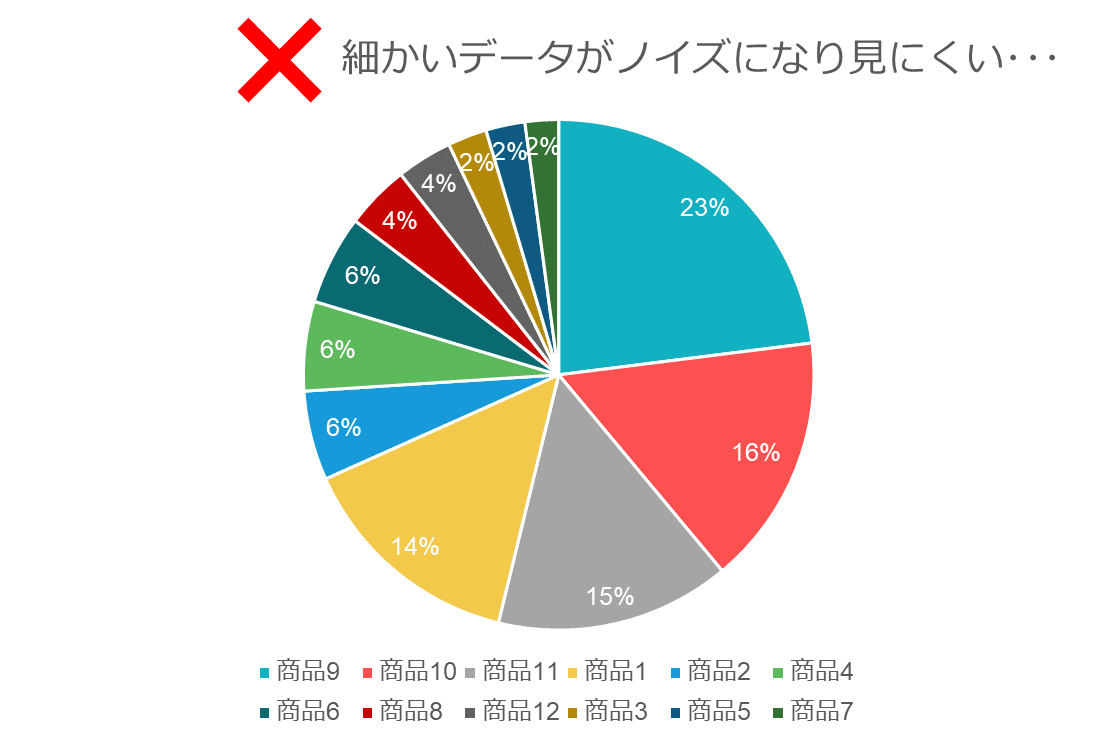
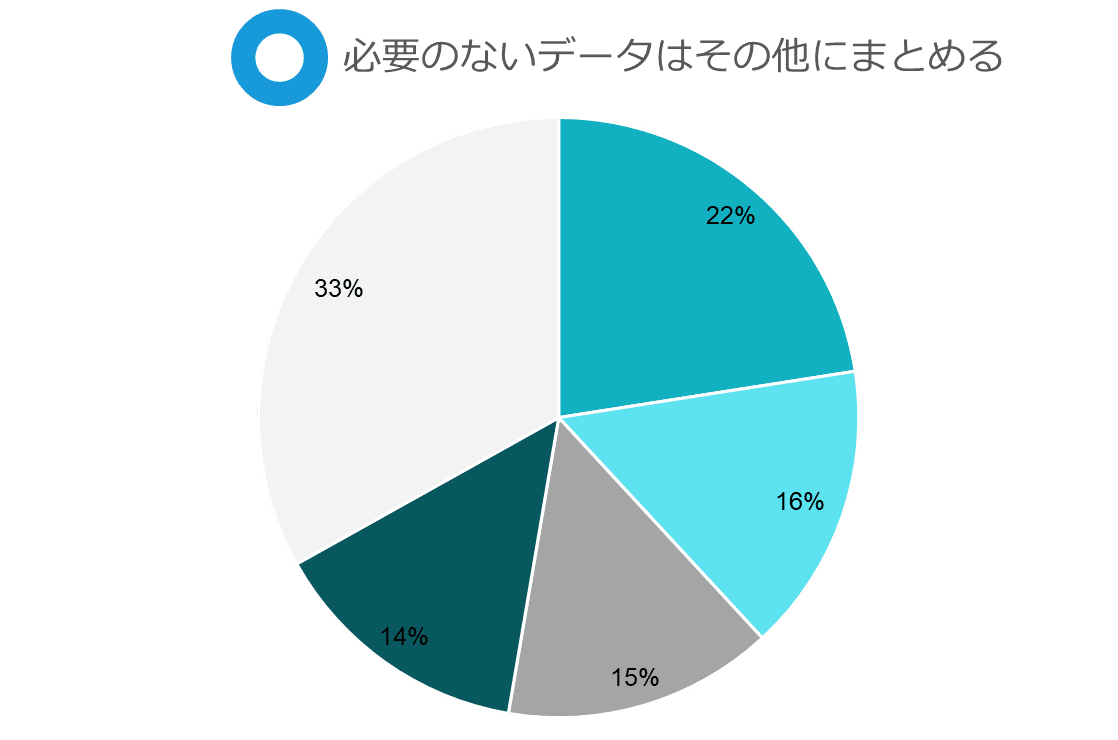
先ほど、グラフは、大抵の場合すべての数字やデータを見たいわけではないと説明した通りですが、そこで、いらないデータは思い切ってまとめてしまいましょう。特に、細かなアンケート調査集計等の割合の少なくかつ項目が多くなる場合「その他」項目にまとめてしまいます。


あまりイジり過ぎると、データ自体や解釈自体が変わってしまいますので注意が必要ですが、それでも不必要なデータを見せていないかチェックしてみましょう。
Tips6:指している部分をさらに明確にする!
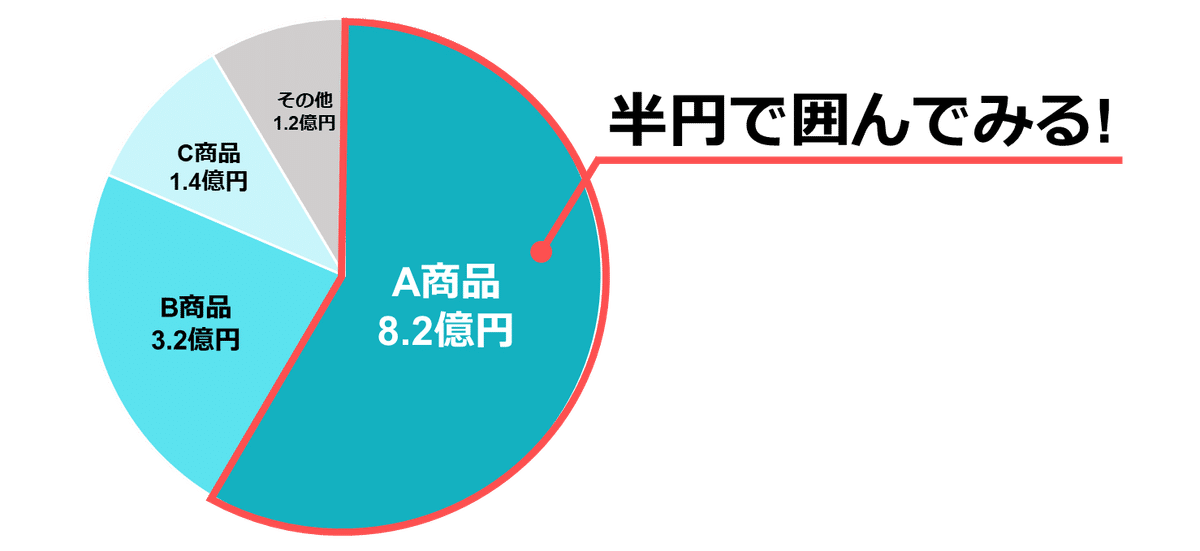
Tips1の発展です。冒頭の例と同じですが、円グラフを半円で囲ってみるのは、非常に見やすくなるテクニックです。

棒グラフの場合も、囲ってしまうのはありです。

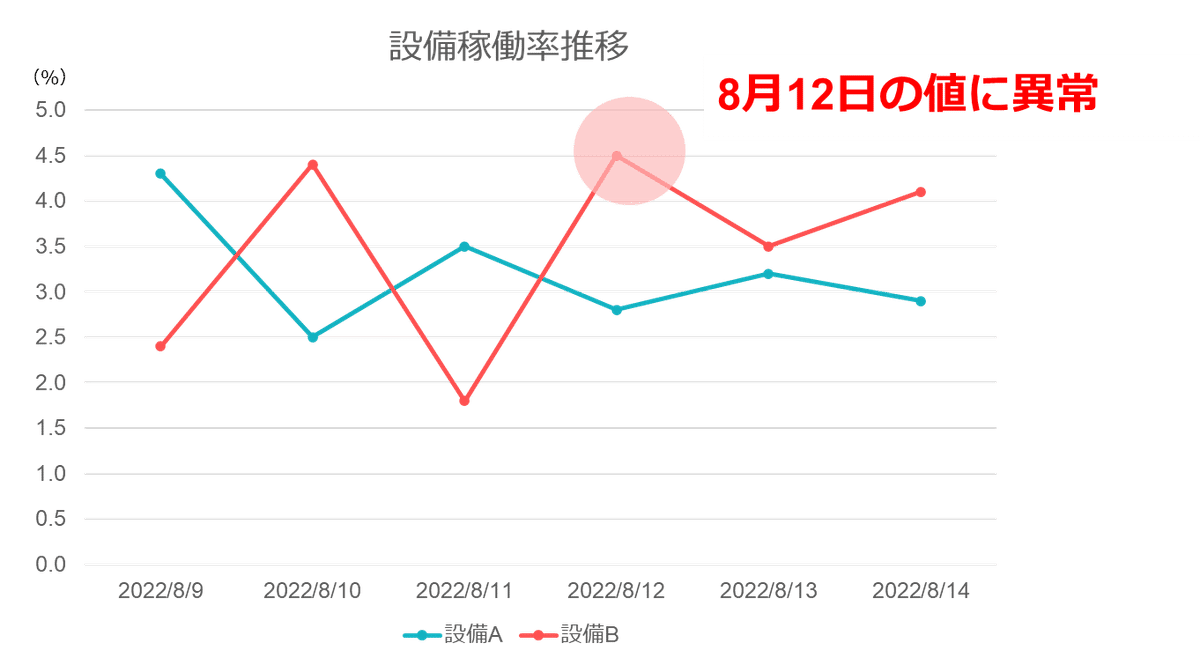
他にも、折れ線グラフでも特徴的なアレンジがあります。
いかがでしょうか。変化点が非常にわかりやすいですね。

このようなテクニックは、グラフの種類に応じて覚えていく個別のテクニックなので、順を追ってひとつづつ習得していけばよいと思います。
Tips7:ソート順を数量順にする!
最後に、グラフ内のデータのソート順には常に気を配りましょう。例えば、横棒グラフは、ランキングや順位を表現する時によく使うのですが、ソート順がバラバラだとかなりチグハグ感が出てしまいます。


このグラフの例であれば、
「回答理由について、人間関係が8件だった」
が伝えたいことではありません。
「回答理由について、人間関係>オフィス職場>仕事内容の順に多かった」
が本来の伝えたいことですね。そのため、ソート順も非常に重要になります。
上記の例はもちろん、他のグラフの種類であってもソート順は調整するようにしましょう。
まとめ
デザインはセンスの部分も、もちろんありますが、きちんと言葉でルールとして説明できるものも実は多いです。上記のようなTipsを「なんとなく」ではなく、言葉でデザインの根拠として説明できるようになれば、あなたは立派なパワポ・デザイナーです!
グラフを扱う時は、また思い出してみてください。
以上です。
<本日の内容>星3つ★★★☆☆~星4つ★★★★☆
「資料作成を得意スキルに、職場で一目置かれる」
この記事が気に入ったらサポートをしてみませんか?
