
ゲーム会社のTwitter用ヘッダー制作奮闘記
こんにちは、はじめまして。
アケオと申します。
狭いロッカーの中に挟まるのが趣味の新人デザイナーです。
私は『仁Studio』というゲーム会社に勤務しているのですが
弊社のTwitter業務をお手伝いすることになり、アイコンとヘッダーの作成を担当することになりました。
ここで困ることが…使える素材が少ない!
なぜなら我が会社は創業1年目!受託開発が主で自社製品ゲームがないからです…
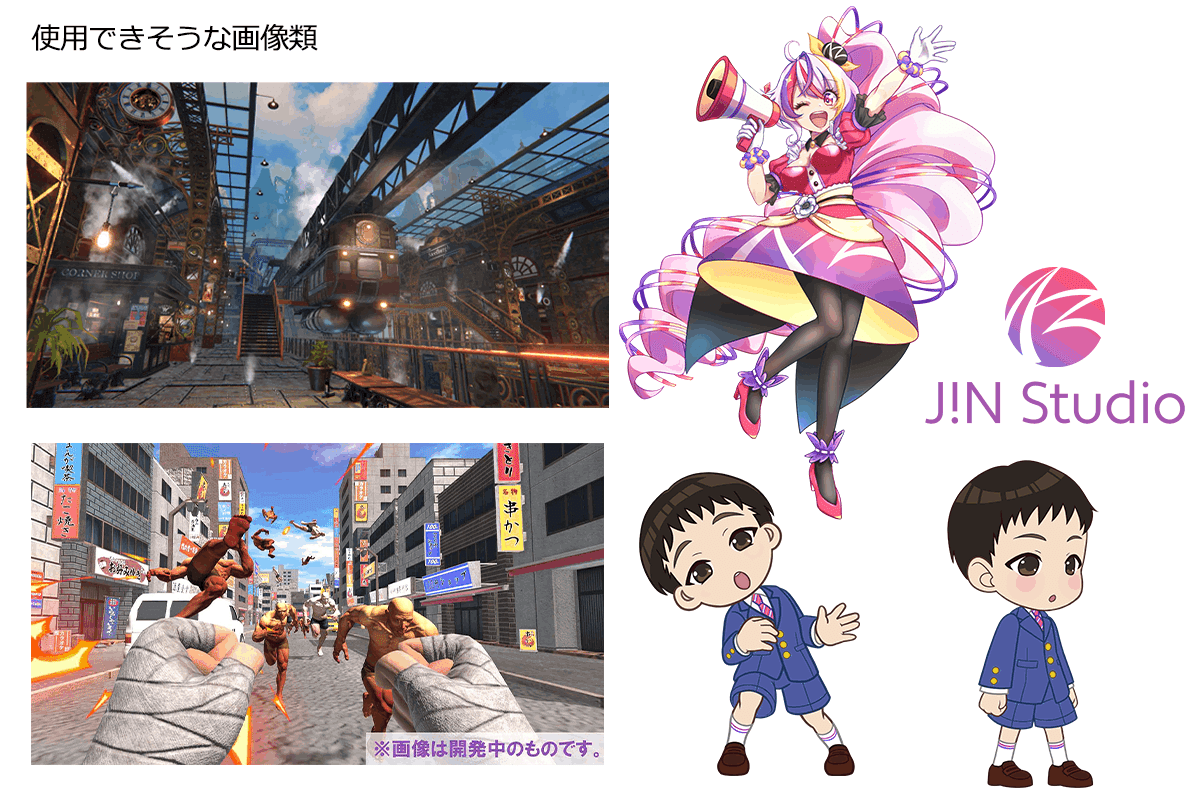
なので一度、社内で使えそうなデータをかき集めました。
・スチームパンクがテーマの3D街背景
・開発途中のVRゲーム画面
・弊社オリジナルキャラクター「名誉会長 じんくん」のイラスト
・弊社オリジナルキャラクター「広報担当 夜明スピカ」のイラスト
・会社のロゴマーク
・社内写真

右上キャラ:夜明スピカ/右下キャラ:じんくん/右上:会社ロゴ
4枚の素材をうまく組み合わせてゲーム会社感を出したい!
まずは広報キャラがTwitterを運用しているように見せたい!という話から始まったので
『広報担当 夜明スピカ』をアイコンに設定。
問題はヘッダー部分…
スピカにあわせてポップな色味で作ってみます。

な ん だ こ れ は ?

言葉が出ませんね…
何がダメって企業らしさもゲームっぽさもないってこと!
・イラスト感が強すぎて一般アカウント(サークル名)に見える
・余白が気になる
・社名が頭に入ってこない
・色味やフォントがアイス屋さんみたい
企業らしさとは何かを探すため他企業さんのツイッターを探ることに…
研究してわかったことは
・会社のロゴまたは商品が目立つ
・二次元に寄りすぎない(リアルさがなくなり個人アカウントに見える)
・やっている事業についての情報が載っている
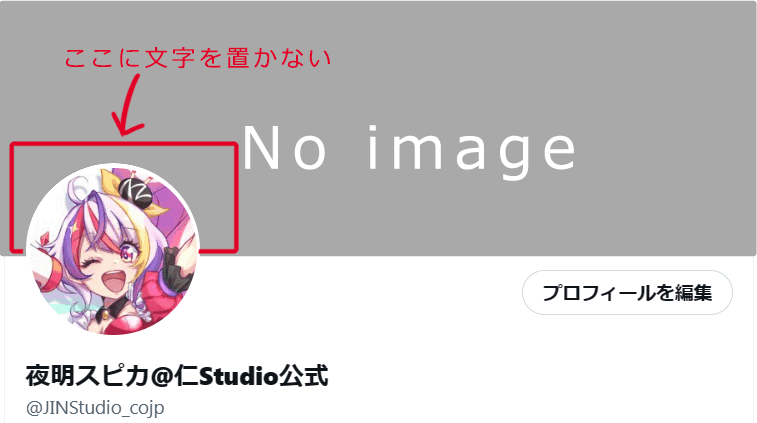
・アイコンと文字位置のかぶりを避ける(左下に文字を置かない)

再制作
ロゴを入れるだけだと何の会社かわからないかも!?と気づき
キャラを削除し、3D素材を背景に設置することにしました。
まだ情報が足りない…そして暗い。

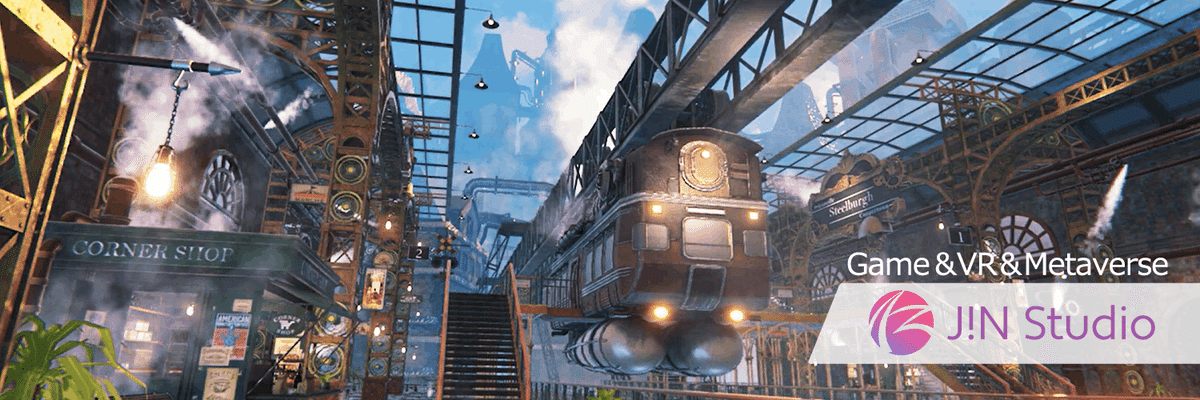
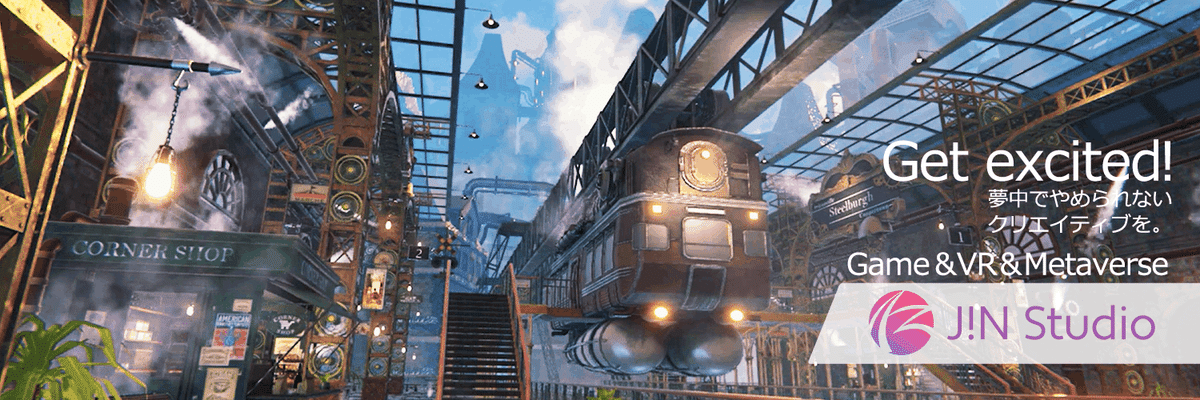
完成!
背景の明度やコントラストを変更し、開発している分野を書いてみました。
ヘッダーサイズにするとごちゃっとしてしまい暗くて見えづらい部分を
上手く解決できたと思います。
なんかいい感じに見える!

当てはめて完成!アイコンや他UIに被らずにできました!

問題はここにも…
最終的に没案になったものをここに載せておきます。
真ん中のモノレールを生かしたいので、そのまま両側に文字配置も試してみました。駅広告っぽいですね。


問題は…見る画面(媒体)によってトリミングサイズやUIが異なるという点
機種によって見え方が全然違います。
iPhoneだと検索や戻るボタン、内カメラなどにド被り…!
アイコンのみに気を使っていてもよくないことがわかりました。
企業さんなどはPC版で見ると思いますが、一般の方はスマホで見ることが多いのでは?

ということで没となりました。
次回作成するときは自分用にテンプレートのPSDを用意しておこうと思います。
▼仁Studio公式Twitterアカウント
良ければフォローなどよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
