
ハッカソンでFigmaを使ったらとても良かった話
この記事はjig.jp Advent Calendar 2023の12月13日(水)の記事です🦔
こんにちは🦔
私は株式会社jig.jpでデザインを担当しています。
この記事では、ハッカソンでFigmaが大活躍した話を紹介します。
Figmaとは
Figmaは、Webサイトやアプリなどのデザインを作成、共有できる製品です。
作りたいアプリの画面を作成し、それを他の人に共有することができます。
ユーザーは利用時に有料プランと無料プランを選択できます。今回参加したハッカソンでは無料プランを利用しました。
ハッカソンにでた
会社の先輩からハッカソンを紹介され、面白そうだったため参加しました。
私は今年度の業務からFigmaを使うようになったので、腕試しにはもってこいの機会だと感じました。
先輩の声掛けにより、社内メンバーでチームを組んで参加することになりました。
チームの役割分担は以下の通りです。
アプリができる人 3人
サーバーができる人 1人
デザイナー 1人(私)
やることがたくさんある
ハッカソンという超短期開発では、迅速な実装が求められます。
発表時にデモが動くことが最重要事項であるため、デザインは二の次です。
しかし私たちのチームにはデザイナーがいるため、デザインと開発を同時並行で行えば、綺麗な画面でデモができます。素晴らしい。
したがって、私には以下3つのタスクが与えられました。
見た目の良さを担保しつつ爆速でデザイン指示画面を作成すること
画面に関わるグラフィックデザイン全般を爆速で作成すること
発表スライドをいい感じに作ること
これを実稼働時間1.5日で行いました。大変だった。
ありがとうFigma
このタスク量をこなすため、画面構築と発表スライドをFigmaで作成しました。
(グラフィック全般の作成に関してはAdobe社のサービスにお世話になりました。)
幸運なことにチームメンバーはFigmaに馴染みがあったため、チーム間で特に大きな支障なくFigmaを使うことができました。
ハッカソン1日目でアプリのアイデア出しが行われ、2日目から以下の手順でアプリ画面を作っていきました。
必要なUIのパーツを洗い出す
似たような機能を持っていそうな既存アプリをいくつか見る
既存アプリのUIを参考に、必要なUIを作成する
UIを組み合わせて画面として整える

これで主要な機能の画面をほとんど作ることができました。
チームメンバーもデザイン指示にできるだけ近づけて実装をしてくれました。短期間にもかかわらず、デザイン指示を忠実に守って実装できる開発力が凄まじかったです。
発表もスムーズにできました。Figmaを使って良かったです。
Figmaを使って良かったこと
短期間で大量のデザイン指示画面を作成し、発表スライドまで完成できたのは、Figmaの素敵な機能のおかげです。
以下に素敵な機能をまとめます。
UIの共通化と使い回しができた
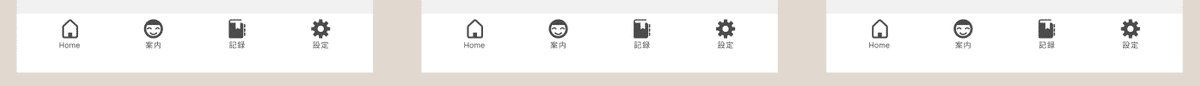
ヘッダーやフッター、ボタンなど全画面を通して共通化できるUIは、大本のデータ(コンポーネントと言います)を用意して使いまわせるようにしました。これがとても便利です。

上図はフッターのコンポーネントです。
画面を作る際は、コンポーネントのコピーであるインスタンスを使用します。

このようにインスタンスを配置していくことで、似たような画面を量産できます。
コンポーネントの変更はインスタンスにも自動で反映されます。
例えば、フッター(コンポーネント)の「ホーム」を「Home」へ変更するとします。

すると、インスタンスにもその変更が反映されます。

画面をひとつひとつ修正する必要がなく、とても便利です!
画像の共有が楽だった
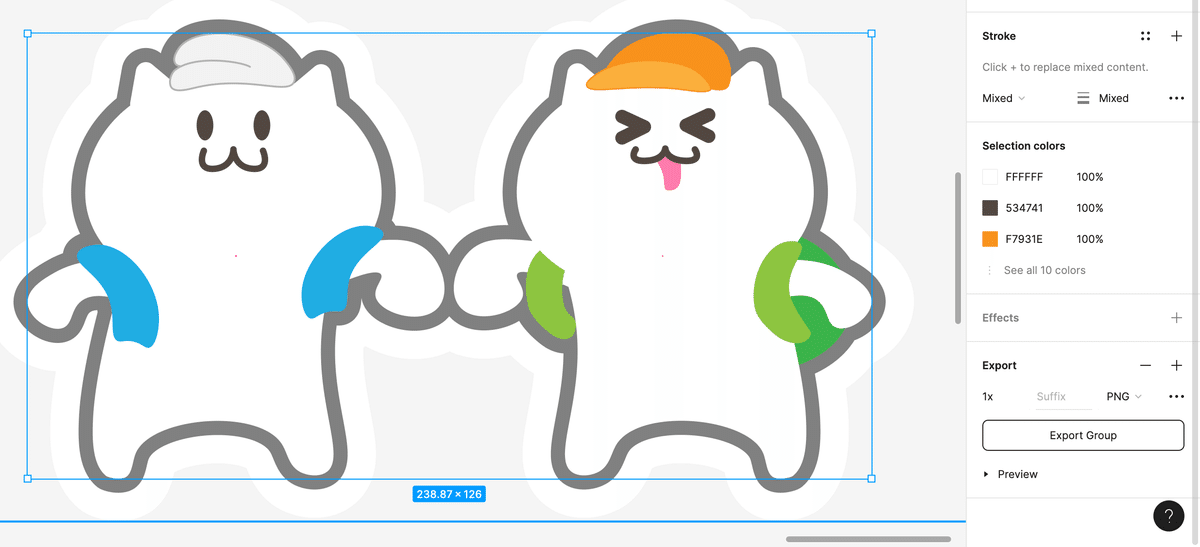
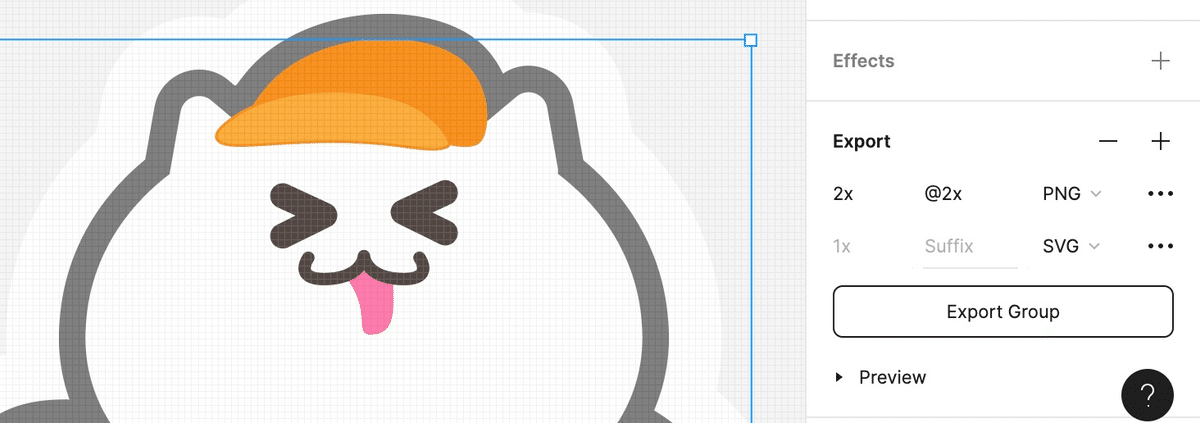
デザイナーとエンジニア間の画像共有方法には色々ありますが、Figmaにアップした画像はFigma上でダウンロード(Export)できます。

しかもアイコンはsvg、画像はpngというようにダウンロードするときのデータ形式を指定できます。

これで他の人にも簡単に、共有したい形式で画像を共有できます。
発表スライドを作成して発表までできた
開発時間も残すところあと30分というところ、時間が惜しかったためFigmaでスライドを作成しました。

同時編集が可能なので、発表担当のメンバーには話しやすいようにスライドを編集してもらいました。
発表では、プレビュー機能を使って画面いっぱいに表示してプレゼンをしました。

事前にスライドの順序を丁寧に確認しておくと安心です。
終わりに
ここまで読んでくださりありがとうございます。
気になった方は、ぜひハッカソンで使ってみてくださいね。
