
jig.jpインターンシップで勉強会をやってみてのふりかえり
こんにちは、渡部です。
先日、8/14〜8/25の2週間で、弊社の2023年夏インターンシップの1回目が開催されました。
弊社のインターンシップでは、ここ3年ほどは Deno を使用したWebアプリのチーム開発に取り組んでもらっています。
去年の夏インターンシップは1週間で、アイデア決めからアプリ開発まで行っていましたが、全体的に時間が足りないという反省がありました。
そこで、今年のインターンシップでは期間を倍にした2週間コースと、例年通りの1週間コースの2種類のインターンを開催することにしました。
2週間コースの方では、前半1週間を全て勉強会にするという形に挑戦しました。
今回はそのインターンシップ内の勉強会について、担当した程田さん、早坂さんとの座談会形式でふりかえっていきます!


資料作成編
この勉強会では、Webアプリ開発に必要となる内容について、9つのセクションを用意し、それぞれの資料作成を始めました。
Git / GitHub の使い方
JavaScript について
HTML / CSS について
Deno について
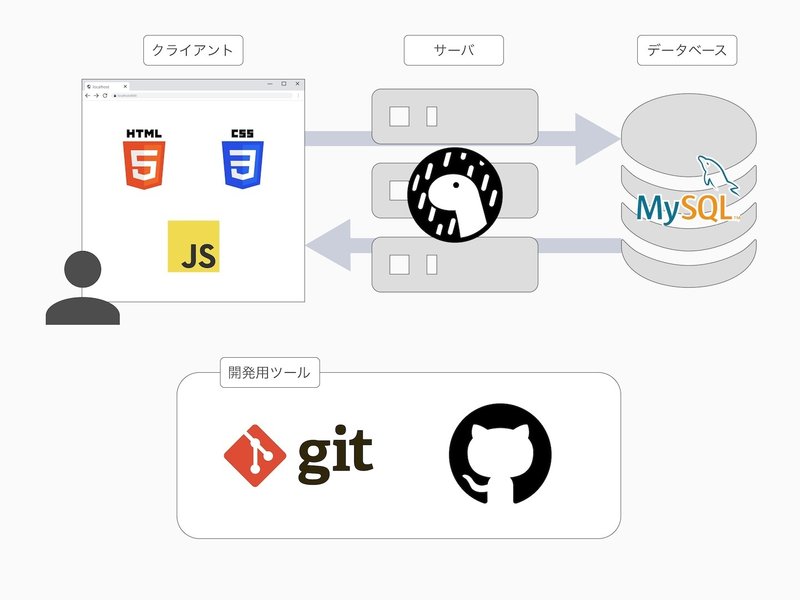
クライアント・サーバー間の通信について
Deno の API ハンズオン
データベースについて(MySQL)
DIDログインハンズオン
OpenAI API の使い方
渡部を含む7人でこれらを分担して、作成に取り掛かりました。

Q1: 資料を作る上で意識したことはなんですか?
程田:外部に公開される記事なので、文中の表現が崩れないようにすることに注意しました。
早坂:他の人の書いた記事をレビューする時も、読みづらい箇所や日本語の使い方が正しいかどうかを重点的に確認しました。
渡部:他にも、学生に理解してもらいやすい順序でまとめたり、全体の流れが不自然にならないようにすることに気をつけていました。
早坂:読者の技術レベルをどこに設定するかを事前に擦り合わせました。今回は初めて勉強する人が読んでもわかるように作ることを意識しました。
Q2: 資料作成の中で難しかったことを教えてください
程田:もはやすべてが難しかった(笑) 社内で外部に公開するような記事を書くことがほとんどなかったので、慣れない作業だったのが大変でした。
早坂:自分たちももう一回勉強して、それを理解してもらえるように書くというのが難しかったです。実際に勉強していると、自分が間違って理解していた部分や知らなかった部分もあって、これを理解しながら書いていくのが大変でした。
渡部:今回が初めてという点で、ノウハウがなかったり、みんなで擦り合わせがあまりできなかったのが難しかったですね。
勉強会編
いろいろありましたが、インターンの開始前までになんとか資料を作成することができました。
当初の締切から1ヶ月ほど遅れての完成でした😭。
勉強会は、初日の月曜日午後から木曜日午後までの3. 5日間ですべてのセクションを行う予定で、金曜日の午前中を予備としていました。
今回は、この予備の時間までしっかり使うことになりました。

Q3: 勉強会を実施して、良かったなと感じる点を教えてください。
早坂:参加者全員の知識のレベルがある程度揃ったのがよかったと思います。フロントエンド・バックエンドそれぞれの担当がお互いの実装をある程度理解した上で開発できるのが、コミュニケーションの面にも上手く作用していました。
程田:開発時間に初歩的なところで詰まることがなくなったので、開発に専念して集中できているのは良かったんじゃないかな。その分、ちゃんとGitを使ったり、チーム間でアイデアや機能の相談ができたりと、チーム開発の経験値がたくさん得られたのかなと思ってます。
早坂:開発中の話だと、フロントエンドを担当している人が上手く動かないとき、データベースに値が入っているか確認してバックエンド担当の人と相談していました。知識が共有できていることで、エラーの解決がしやすくなっているなと思います。
程田:勉強会は質問を受け付けながら進行し、分からないことを解決しつつ実施しました。事前に資料を読んでもらうよりも、勉強会をしたことでより理解が深まったのではないかなと思います。
渡部:開発面だけではなく、コミュニケーション面にもいい影響を与えられたのは想像以上に良かったです!
Q4: 勉強会を担当するにあたって、気をつけた部分を教えてください
早坂:勉強内容の実施順に気をつけました。今回は初めて開発する人を想定して進めたため、必要となる知識が順番に学習できるようにしました。はじめにチーム開発を円滑に進めるためのツールとしてGit / GitHub、フロントエンド・バックエンドを記述するプログラミング言語としてJavaScript、フロントエンドの開発のためのHTML / CSSのような流れです。
程田:特にオンラインでの開催だったので、学生さんの反応を気に気をつけていました。どうしても発声しづらい雰囲気になりやすいので、理解できてなさそうな場合は質問を受け付ける時間にしたり、疲れていそうな場合は休憩の時間にしたりなどしました。
渡部: 1週間毎日ほぼ8時間の勉強、かなりハードだと思うので、学生さんの反応をみながら臨機応変に対応しよう、という共通認識ができていたのは良かったですよね。
早坂:自分が資料作成やレビューをしていない内容の勉強会も担当になっていたため、資料の内容を勉強会前に学習し直しました。勉強会を受ける立場になって資料を読むことで、つまづきやすそうなポイントを知った状態で教えることができました。実際の勉強会でも、難しく感じるところは、補足をまじえながら説明できたと思います。
おわりに
インターンシップに勉強会を取り入れるのは今回が初めての試みでしたが、勉強会についてアンケートを取ったところ、全員に期待以上と評価していただけました!
メンター陣としても勉強会を実施して良かったと思います。
来年度も夏のインターンシップを開催予定です!
さらにブラッシュアップしたインターンシップにしたいと思っていますのでお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
