
WEBデザインは独学で学べるのか?初心者が無料で学ぶ方法
今、WEBデザイナーになりたいと考える人が増えています。
なぜWEBデザイナーは人気があるかというと、従来の仕事と違いパソコン一つあれば働く場所を選ぶ必要がなく、組織に属さなくてもフリーランスで活躍できるからです。
20~30代女性には結婚や出産などライフイベントに環境が左右されやすく、結婚・出産しても働き続けられるかと不安を抱えている人もいると思います。
また、雇用が安定しない時代に副業で稼ぐスキルを身に付けたいと思う人が増えています。
このように従来の働き方に不安を持っている人にWEBデザイナーはとてもおすすめです!
スキルを習得するなら早ければ早いほどメリットは増えますが、いきなりスクールに通うのは勇気が必要でしょう。
ならば一度独学で始めてみて、WEBデザインを知ってみるのも一つの方法です。
この記事では、独学でWEBデザインを学ぶためのコツや流れ、勉強におすすめのサイトや書籍を紹介していきます。
独学でWEBデザインを学んでみたいという人は、ぜひ参考にしてみてくださいね。
WEBデザインは独学で学べるの?
WEBデザインは独学でも学ぶことはできます。
ただ、いきなり本格的にWEBデザインの勉強に取り組むにはまだ不安という人もいるかもしれません。
そこで、まずは独学で学ぶメリット・デメリットをご紹介します!
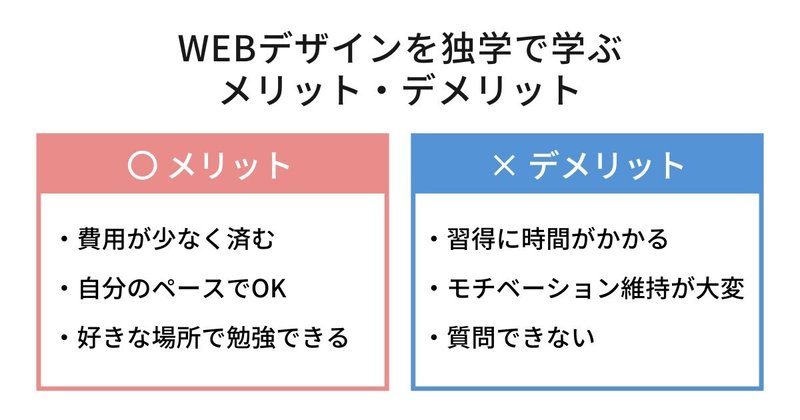
WEBデザインを独学で学ぶメリット

独学で学ぶことのメリットには以下のようなものが挙げられます。
費用が少なくて済む
自分のペースで学べる
好きな場所で勉強できる
仕事が忙しい人や休みが不定期な人、お子さんが小さいご家庭では、定期的に決まった時間を作ることが難しい場合もあるでしょう。
独学なら好きな時間や空いた時間に勉強を進められます。
最近では教材がなくてもインターネットサイトやYouTubeで教育系コンテンツを使って勉強できる環境があるので、スマートフォンがあれば場所を選ばず勉強が可能です。
独学はマイペースに勉強を進められるので時間の融通が効きます。
そして独学を始める大きなメリットは、お金がほとんどかからないことです。
無料のコンテンツを利用したり書籍を購入したりしたとしても、たいして大きな金額になることはありません。
ここまで独学のメリットをご紹介しましたが、反対にデメリットも確認しておきましょう。
WEBデザインを独学で学ぶデメリット
独学のデメリットには以下のようなことが考えられます。
習得に時間がかかる
モチベーション維持が大変
質問できない
独学で学ぶデメリットは、まず自分でゴールまでの流れを立てる必要がある点です。
何から始めてどういう順番で勉強していけばゴールにたどり着くかのレールを自分で敷く必要があります。
さらに大きな問題はモチベーションの維持ですが、独学で成功するか否かのわかれ道といっても過言ではないでしょう。
モチベーションが維持できなければ、勉強を続けることができずに挫折してしまいます。
また独学だと同じ目標を持った仲間などを見つけるのが難しく、アウトプットできる環境も自分で作る必要があります。
ここをこうした方がよい、もっとよいやりかたがあるなど指摘してくれる人がいません。
独学で進める場合でも、アウトプットをする場やアドバイスをもらえたり意見を言い合えたりできる環境を自分で用意する必要があります。
独学で失敗しないためのコツ
独学で失敗しないためのコツを簡単に紹介します。
SMARTの法則で目標を設定しよう
到達度の振り返りをしよう
SMARTの法則という言葉を聞いたことはありますか。
SMARTの法則とは、S=Specific(具体的に)、M=Measurable(数で計れる)、A=Achievable(達成できる目標)、R=Relevant(最終目的と関連している)、T=Time-bound(期限)の5つの頭文字を合わせた名称です。
この5つの項目に沿って考えてみると、目標を立てやすくなります。
例えば悪い例を挙げてみると、「Photoshopの使い方をマスターする」という目標だと、どうなればマスターしている状態なのかのイメージがなく、期限もないため目標達成したのかが分かりにくいですよね。
同じ目標を「1ヶ月後までにPhotoshopのツールボックスの使い方を20個覚える」に変えると、具体的に何をすればいいかが分かり、期限もあるため達成度を測定しやすくなります。
SMARTの法則を全体スケジュールの各習得リストに落とし込めば、どれだけできるようになったかの振り返りやあとどのくらいで目標に着くのかもわかりやすくなるでしょう。
振り返りは同じ問題でつまづくことや失敗を繰り返さないために行います。
1週間単位で振り返るのがよいと思いますが、上手くいかないと思ったときにもスケジュールの立て直しや改善点を探るために振り返りを行うとよいでしょう。
振り返りというと反省点やできなかったことばかりに目を向けがちですが、良かった点も洗い出すことも重要です。
良かった点を洗い出し成功した状況を把握しておけば、成功パターンが分かり、今後も成功の再現性を高められます。
一見面倒なようですが、効率的に進めるには自分で目標を設定しどこまで到達したのかを定期的に振り返ることが成功のコツです。
独学でも身につけるべきWEBデザインスキルは?

WEBデザインを勉強するときは、デザインスキルとコーディングスキルの大きく2つに分かれます。
普段私たちが利用するサイトの目に見える部分がデザインであり、裏方の見えない部分がコーディングとなります。
デザインとコーディングがないとWEBサイトは作れません。
両方のスキルを理解してサイト全体を把握できるようになるとよいでしょう。
ソフトを使えるスキル
デザインを作る現場ではAdobe社のPhotoshop(フォトショップ)やIllustrator(イラストレーター)などのソフトを使って、画像加工やサイト制作を行うことが多いです。
バナーやサイトのページを制作するためにはこういったソフトの使いかたに慣れる必要があります。
Photoshop……画像加工や制作に使われるソフト
Illustrator……ロゴやアイコンなどイラスト系制作に強いソフト
Photoshopのユーザー人口がillustratorよりも多い傾向にあるります。
欲を言えば両方のソフトを使えるのが望ましいですが、最初はPhotoshopから学び始めるとよいでしょう。
デザインスキル
WEBデザインを学ぶにあたり、デザインスキルはとても重要です。
WEBデザイナーの人気が高まっている影響もありソフトを使いこなせる人は多いですが、デザインのクオリティが高い人はまだまだ少ないです。
他と差別化するならやはりデザインスキルを磨くことに力を入れましょう。
WEBデザインに求められるデザインスキルとは、チラシや広告とは違って構成要素がある程度決まっています。
広告のように目を引くものや注意を引くためのデザインとはやや異なり、いかにユーザーから見てわかりやすく使いやすいと感じるデザインであるかを求められることが多いです。
また、レスポンシブデザインにも理解を深めておく必要があります。
レスポンシブデザインとは、同じサイトをパソコンの大きい画面で見てもスマートフォンの小さい画面で見ても、キレイに見えるようデザインされていることを指します。
レスポンシブデザインはWEBデザイナーならおさえておきたい言葉ですので、知識を付けておきましょう。
コーディングスキル
デザインしただけで、サイト制作はまだ終わりではありません。
WEB上でデザインしたものを見えるようにするには、コーディング作業が必要です。
HTMLやCSS、JavaScript(jQuery)などの言葉を聞いたことがあるかもしれませんね。
良く使われるのはこの3種類です。
HTML……ブラウザに画像や文字を表示させるための言語
CSS……表示される文字の色やフォントに変化を付ける設定
JavaScript(jQuery)……画像をスライドさせるなど、サイトのなかに動きを入れる
コーディング作業がどうしても合わない人もいますが、外注できる仕事なので自分に合わないと思えば外注する方法もあります。
しかしコーディング知識があると、デザインするときにサイト全体をイメージしやすく役立つことは間違いないので、スキルとして身に付けておくのがおすすめです。
独学でWEBデザインを学ぶときの流れ

WEBデザインを学ぶときはインプットも重要ですがアウトプットも同じくらい重要です。
どういうポイントに注意したらよいのか、独学で学ぶための流れを見てみましょう。
手を動かしてまず作ってみる
WEBデザインを勉強するときにスキルが定着しやすいのは、手を動かして作ってみることです。
ソフトのツールを覚えたら一つは制作するよう心がけ、制作したものは保存しておきましょう。あとから見返すとレベルアップしていることがわかるので、モチベーション維持につながります。
またWEBデザインを勉強しWEBデザイナーになろうとするなら、クライアントや就職活動時に提示できるポートフォリオと呼ばれる制作物をまとめたものがあると有利です。
ポートフォリオを提示できるとクライアントはあなたのスキルを把握しやすくなり、スキルがあるとわかれば採用されやすくなるので、作ったら保存しておきましょう。
基本を復習する
最初に学ぶ基本的なことは時間が経つにつれておろそかになりがちです。
Photoshopなどのソフトもしばらく使っていないと、使いかたを忘れてしまいせっかく学んでも身に付いていなかったら勉強した時間がもったいないですよね。
定期的に復習すると記憶に定着させることができるので、復習のタイミングをスケジュールに組み込むとよいでしょう。
学んだときに自己の復習用にテスト問題を作っておき、1週間後にテストに取り組んでみるなど復習でも楽しめる方法を見つけることをおすすめします。
学んだことの応用と実践
学んだことを応用し、お手本になるバナーやページのデザインを模倣したものを作ってみるのもおすすめです。
お手本を模倣して作ることをトレースといいます。
プロのデザインしたものを同じように再現できるようになると、全体のレイアウト(配置)や文字の大きさ読みやすさ、画像の使いかた、余白の使いかたなどがわかるのでスキルが上がります。
制作ができるようになったら、クラウドソーシングでコンペに応募してみるのもよいでしょう。
コンペなら受注するのとは違い、気軽に参加できます。
簡単なバナーやサイトデザインなど案件は豊富にあるので、クライアントの指示に従ったものが作れるかなど実践の場として活用できます。
WEBデザインを学べる無料講座サイト

最近では無料で学べるサイトコンテンツが豊富にあります。
コーディングスキルに関するサイトが多いですが、初心者向けなら無料で簡単に始められます。
スマートフォンから確認できるので、場所を選ばずスキマ時間に学習ができて便利です。
もちろんコーディングだけではなく、デザインに使えるサイトも紹介していきます。
Adobeラーニング

前述したPhotoshopやIllustratorなどAdobe社製品ソフトの、基本的な使いかたを学べるサイトです。
レイヤーやベクターのような初心者がつまずきやすい用語の解説があり、操作の解説は動画で用意されているのでわかりやすく学べるでしょう。
PHOTOSHOP VIP

PHOTOSHOP VIPもAdobeが運用しているサイトですがAdobeラーニングとは違い、応用編になっています。
リアルな雷ブラシをデザインする方法や、写真を漫画アニメ風に仕上げる方法などやってみたいと思わせるようなスキル紹介があり、見るだけで楽しくなりますよ。
progate

▶︎progate
HTMLやCSSなどコーディングの学習に使えるサイトです。
イラストでわかりやすく解説があり、一つの項目ごとに練習問題があるので手を動かしながら学ぶことができます。
学習カレンダーやロードマップがあるので、自分がどこまでできているのか把握できるところもポイントです。
ドットインストール

初心者向けのHTMLやCSSの学習であれば、無料コンテンツで学習できます。
内容が難しくなると有料会員にアップグレードしなければ閲覧できませんが、無料コンテンツを確認して自分に合っていると思えばアップグレードしてもよいかと思います。
たった3分で動画が作られているので、忙しいかたやスキマ時間を利用して勉強したいかたにはおすすめです。
CODEPREP

▶︎CODEPREP
CODEPREPもコーディングを学べるサイトで、HTMLやCSS、JavaScriptなど人気の言語が揃っています。
手を動かし練習しながら学べるスタイルのサービスで、100種類以上からコンテンツを選べるところがポイントです。

トレースをするときに参考となる、おしゃれなバナーデザインやサイトのページを探したいときに使えるサイトです。
バナー おしゃれ、バナー シンプル、などで検索をかけるとトレンドのデザインを表示してくれるので、参考素材探しに使えます。
なお、Pinterestでは日本デザインスクール受講生の作品も見ることができます。詳しくはこちら
【ほぼ無料!】書籍からWEBデザインを学ぶ

インターネットサイトをメインの学習にして書籍をサブで活用すると、知識をより深められますよ。
WEBデザインは最近人気が上がってきているので、書籍もたくさん出版されています。
一つ気を付けていただきたいのは、なるべく発刊年月日が直近1~2年以内のものを選ぶようにすることです。
WEB業界の変化するスピードは早いので、3年以上前のものだと情報が古く最新ではないことがあります。
見るだけでデザインセンスが身につく本
「デザインは好きだけど、センスはないかも...」
「初心者だから基礎の基礎から学びたい」
そんな方におすすめなのが、見るだけでデザインセンスが身につく本。
スキマ時間にパラパラ目を通すだけでも、デザインの基本が学べちゃいます。
世界一わかりやすいIllustrator & Photoshop & XD WEBデザインの教科書
(技術評論社:黒野 明子、庄崎 大祐、角田 綾佳、森 和恵 著)
PhotoshopやIllustratorを触ったことがある人向けのため、少しでもソフトを触った経験がある人ならより理解を深めることができます。
経験が少ない人にもわかりやすい言葉で書かれているので、前述したサイトのAdobeラーニングと併用して使うとよいでしょう。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
(SBクリエイティブ:Mana 著)
HTMLとCSSを手を動かしながらコードを学べて、レスポンシブデザインの理解を深められる本です。
基本をひととおり網羅した上で簡単なサイトを作れるので、WEBサイトを作るための始めの一歩として使えます。
コーディングはprogateやドットインストールなどと併用して使うとよいでしょう。
レイアウト・デザインの教科書
(SBクリエイティブ:米倉 明男、生田 信一、青柳千郷(ベーコン) 著)
WEBデザインを含めチラシやグラフィックデザインなどの、さまざまな媒体に使えるレイアウトを学べる本です。
レイアウトを変えるだけで違った印象に変わることもあり、良いデザインを生み出す工程や同じ素材を使っても違う見え方をするなどレイアウトがデザインに与える影響を知ることができます。
センスのよいものを作るために、レイアウトからデザインのルールを学んでみることもおすすめです。
[買わせる]の心理学 消費者の心を動かすデザインの技法61
(エムディエヌコーポレーション(MdN):中村 和正 著)
どうしたら購買行動を起こさせられるかの心理学の観点から書かれていて、マーケティングの勉強にもなります。
どうやったら売れるかの知識があるWEBデザイナーは重宝されるので、理解しておくとよいでしょう。
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
(インプレス:ingectar-e 著)
配色で悩みやすい初心者向けの入門書です。
カラーコードが紹介されている色別に表記されているので、色を指定したいときに数値を入力すれば使えます。
色数が少なくても表現できることがわかるので、配色の知識をこれから身に付けたいかたの入門書としてはよいでしょう。
まとめ
以上、WEBデザインに必要なスキルや独学のコツを紹介してきました。
インターネットの発達した現代では勉強する方法も様々で自分に合ったツールを選べます。独学でも学べることがたくさんあります。今回紹介したような方法の中からWEBデザインを学ぶ過程に無理がなく、自分が楽しいと思えるものを選びたいですね。
WEBデザインは、今働いている環境に不安がある人や副業をしたいと考えている人にピッタリなスキルです。
独学でもスクールでもそれぞれ紹介したメリットやデメリットを参考に、ぜひ自分に合った勉強方法を見つけてWEBデザインを勉強してみてください。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
