
Photo by
daraz
305 「お知らせページ」のレイアウト。(稲田)2023/2/16
お客様からWebサイトのお知らせページのレイアウトについて相談を受けました。お返事はもうしたのですが、それで終わらせるともったいないので共有します。
賑やかに、目立たせたい
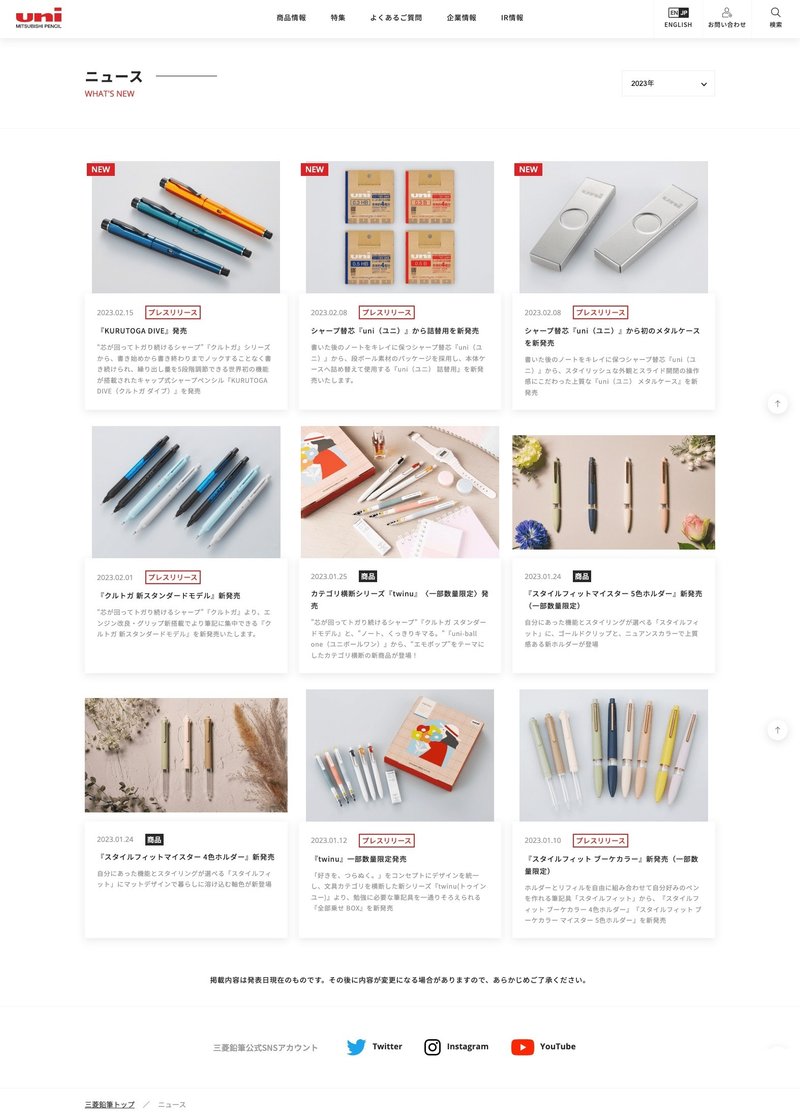
三菱鉛筆
メリット:一覧ページで画像が大きく出せて、視認性も高く分かりやすい
デメリット:毎回写真を用意するのがちょっと大変(写真がないときは会社ロゴを出すのでもOK)

よくある一覧ページ .1
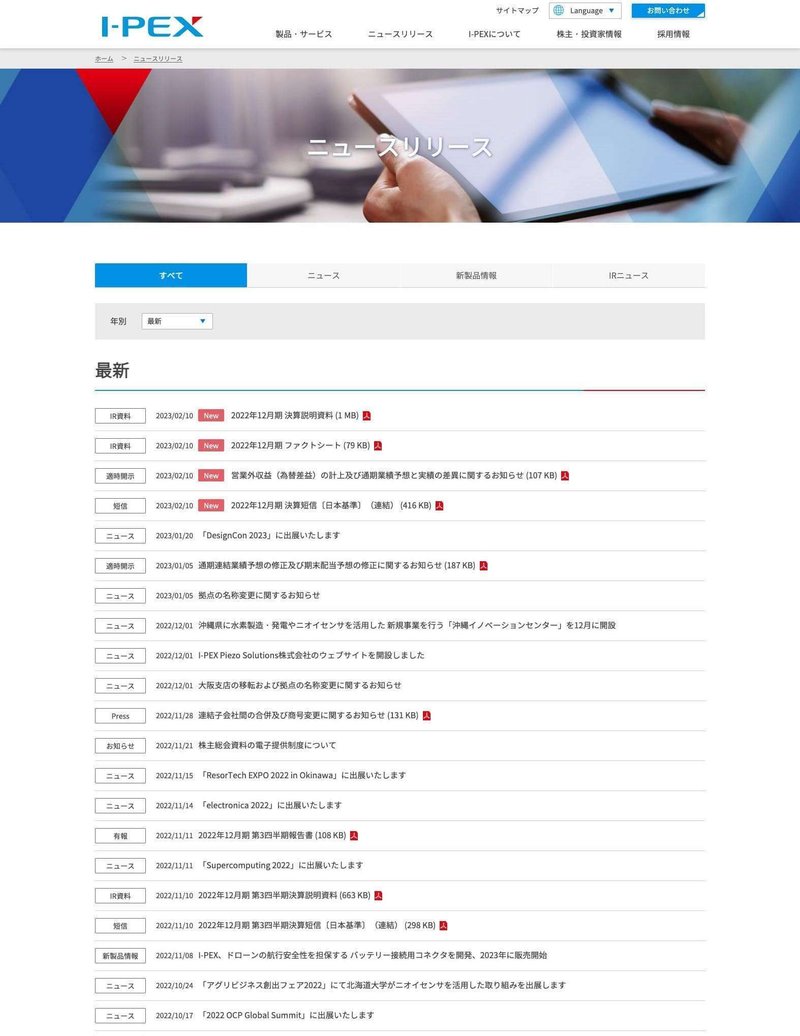
I-PEX株式会社
メリット:一覧性が高く、記事を探しやすい(カテゴリー別でも探せる)
デメリット:賑やかさや目立ったりが苦手

よくある一覧ページ .2
株式会社デザインネットワーク
メリット:タイトル&リード文で記事の内容を把握しやすい
デメリット:賑やかさや目立ったりが苦手
補足:サムネイル画像も表示すれば賑やかさは出るので、応用は効きやすいレイアウト

ちょっとリッチで、賑やかさと一覧性のバランスがよい
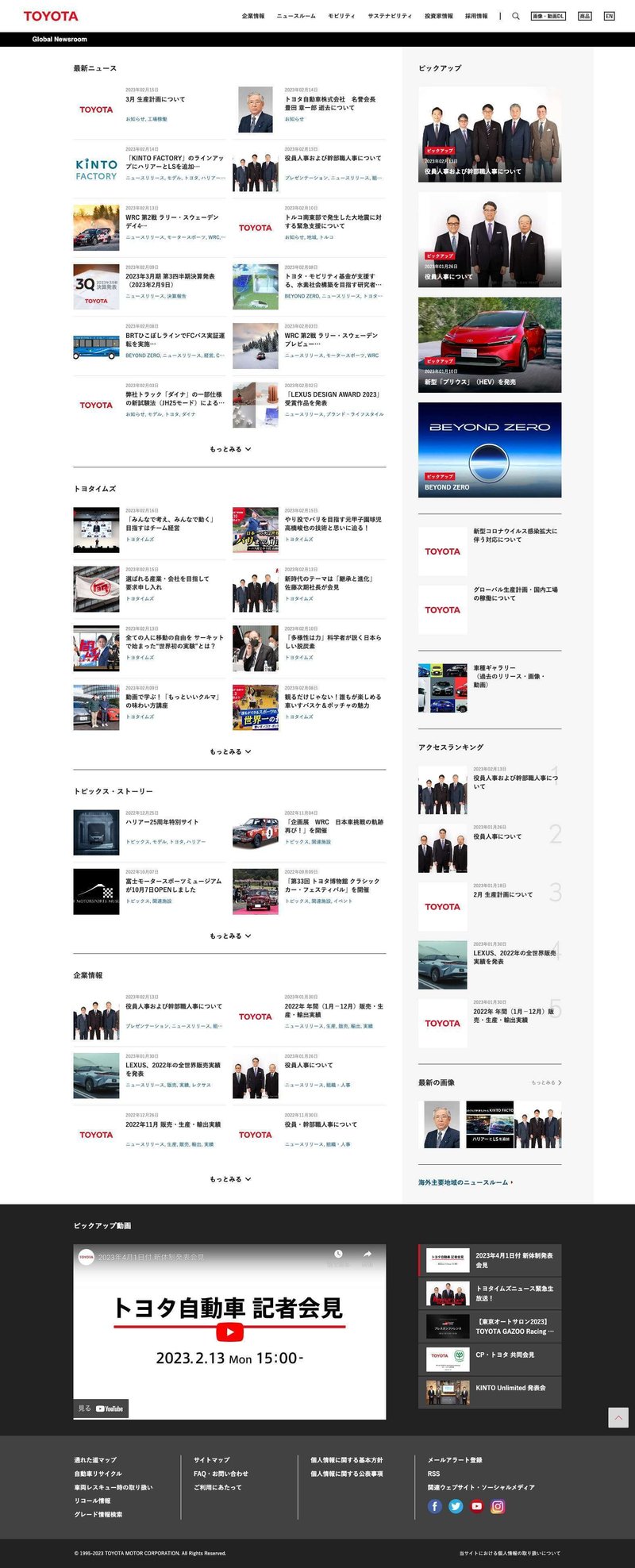
トヨタ自動車
メリット:一覧性と賑やかさのバランスがよい。プッシュしたい記事は右側の「ピックアップ」などで強調し、表示し続けられる
デメリット:写真の用意がちょっと大変

実はお客さん自身が一番更新するページ
「お知らせページ」ってサイト公開後にお客さん自身で更新するページの筆頭なんですよね。でも、Webサイト制作ではメインコンテンツやトップページなどに話が集中するので意外と素通りしがちです。こういった参考ページをお客さんと一緒に見ながらこれからは話そうと思います。
この記事が気に入ったらサポートをしてみませんか?
