
Photo by
nviveto
AdobeXDで「テキスト量に応じて要素を可変させる」方法(2022.10.31宮坂)
地味に便利、ワイヤー作成に役立つXDの機能
JBNでは、制作ディレクターがWebサイトのワイヤーを作成しています。
主に使用しているツールはAdobeXD。
XD上で作成したワイヤーを、デザイナーに共同編集で共有しトス。
その後、ワイヤーを元にデザイナーがデザインに起こすという流れ。
たまにデザイナーさんが作ったデザインをXDで操作していると、なんだか便利な機能をたくさん使っている様子。
基本的な機能は使えるんだけれど、ディレクターの私はいつも決まった基本操作のみ。ほんとーに少しずつ、便利そうな小技を習得している感じです。
実はずっと知りたかった!
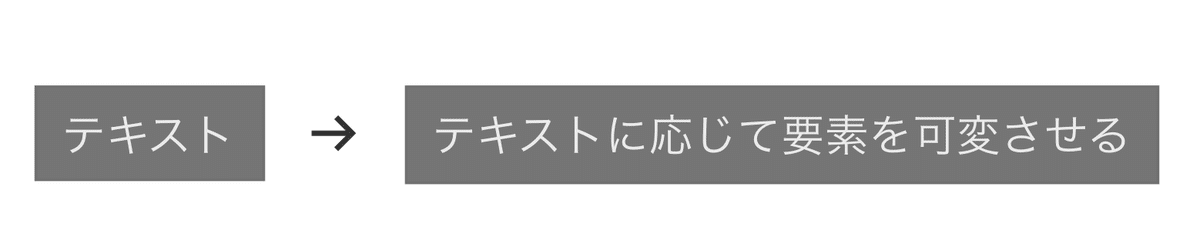
「テキスト量に応じて、要素を可変させる」方法

作り方
1)枠とテキストを作成したら、両方選択して「command+G」でグループ化する
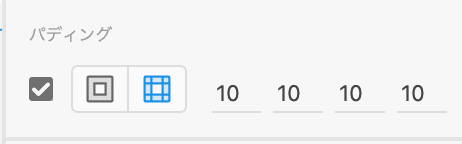
2)グループ化した要素を選択し、右側のツールバーにある『パディング
』にチェックを入れるだけ!

超当たり前な機能なんだと思うのですが・・・今まで知らなかった私は数時間分は損していたことでしょう。(今さら過ぎる)
失った時間を悔いても仕方ないので、今後の効率化に期待!
いつも文字数が変わるたびに調整に手間取っていた作業が、一気に解決!!
こういう便利機能とかショートカットって、まとめているサイトとかも沢山あるし、覚えたら便利なのはわかっています。
ただ、一覧になっていてもなかなか覚えられず・・・結局いつも決まったショートカットくらいしか使わない。
自分が必要とした時に、自分で調べて、実際に使ってみてやっと身に付くものなのではないかと思うんですよね。自分に必要のない機能は全然覚えられません。
今日覚えたこの機能は、きっとこの先も使うと思います。
なぜなら、ちゃんと調べた上にこうしてnoteにまでまとめているから(笑)
この記事が気に入ったらサポートをしてみませんか?
