
テックブログはじめます
初投稿になります。主にゲーム関係を取り扱っていこうと考えてます。今のところPlayCanvasでの開発をメインテーマにしつつ、気になったり触ってみたものを書いていきます。
PlayCanvasとは
WebGLベースの3Dゲームエンジンになります。モバイルブラウザにも正式対応しており、PCやiPhone、Androidで動きます。 ゲーム以外にも、3DビューワーやWebVR等も作ることができ、クラウドベースの開発環境でインストールせずにブラウザで開くだけで開発を始めることができます。
- エディタとスクリプト
開発環境はUnityに似ているので、触ったことがある方はすんなり開発に入ることができると思います。
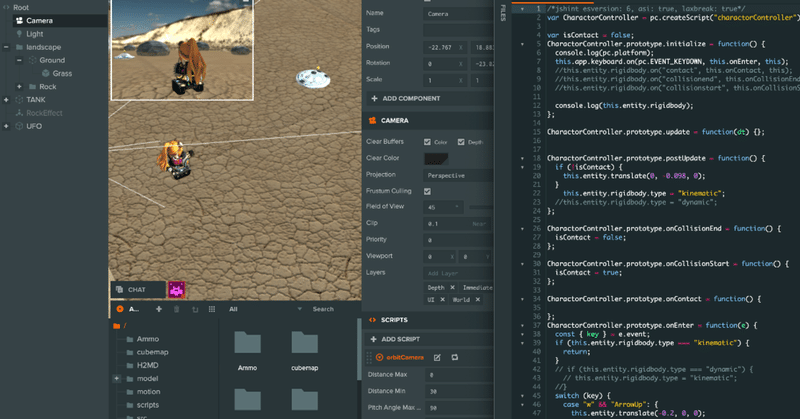
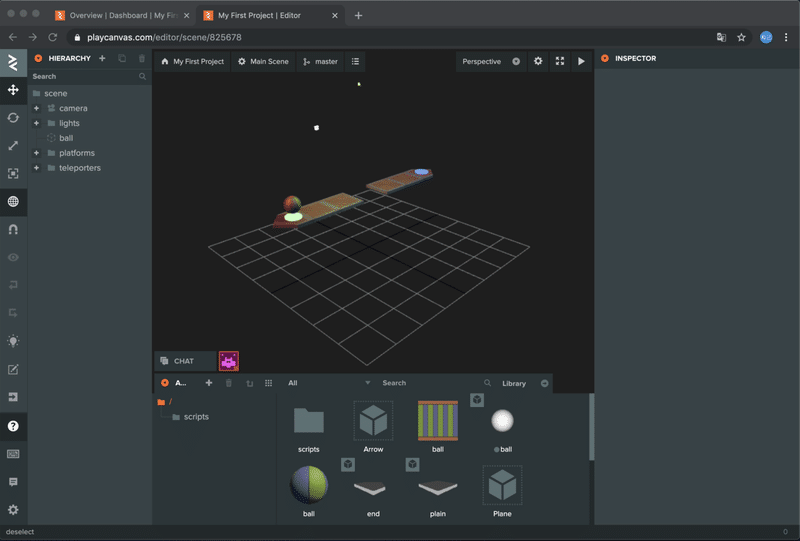
エディタを開くと3Dの画面、HIERARCHY(ヒエラルキー)、INSPECTOR(インスペクター)、ASSETS(アセット)の画面が出てきます。モデルを配置したり、マテリアルの設定やライティング、UIの作成等が行えます。

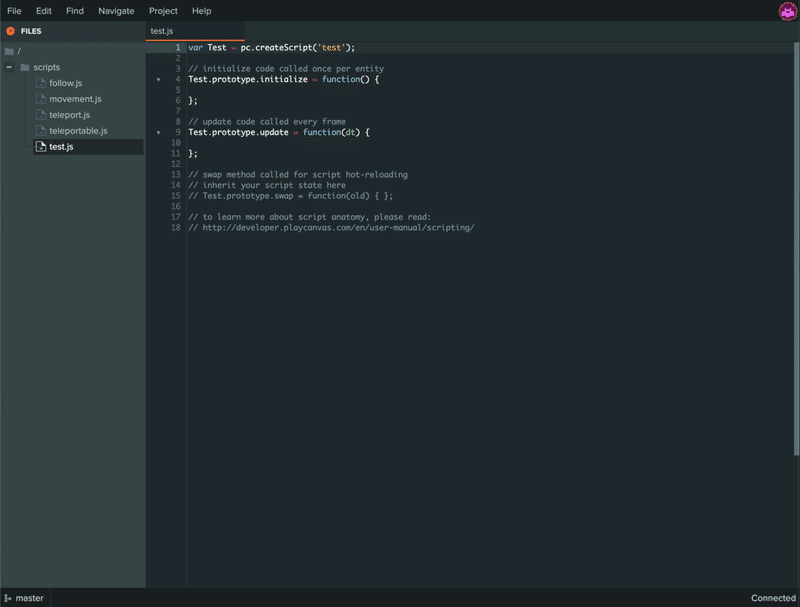
スクリプトはJavascriptでコーディングします。新規作成するとinitializeとupdateのメソッドが用意されています。この2個のメソッドに処理を追加して進めていくことが多いです。

- プロジェクト公開
開発したゲームをPlayCanvasで公開できます。下のはPlayCanvas運営事務局で開催されたハンズオンで作った3Dシューティングゲームです。
- コミュニティ
チュートリアルやAPIリファレンスが用意されているので開発しやすいです。分からないことがあれば、PlayCanvas Form(英語サイト)か日本PlayCanvasユーザー会で質問できます。日本語で質問できるので日本PlayCanvasユーザー会がおすすめです。僕もSlackに参加してます。
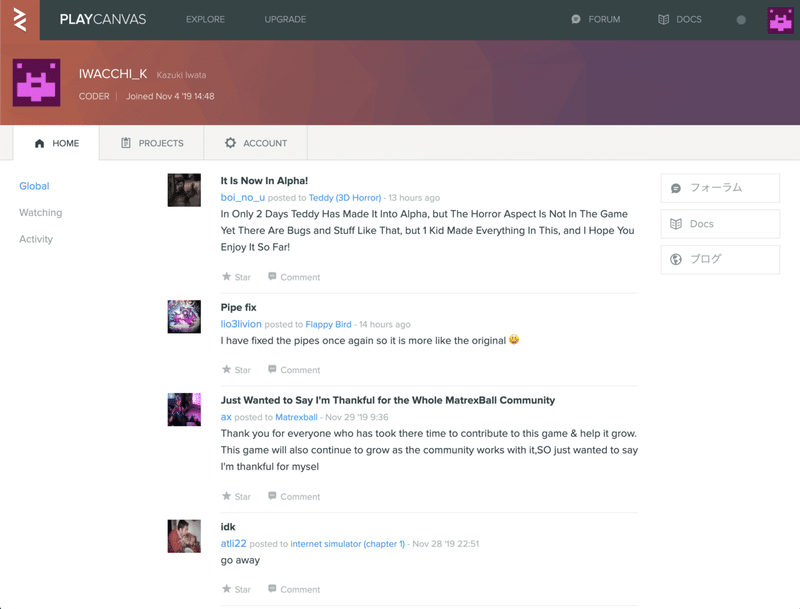
PlayCanvasではプロジェクトが公開されているので他の人のプロジェクトを見ることができます(有料版だと非公開プロジェクトも可能)。ホーム画面にDEV LOG FEEDがタイムライン形式で表示されていて、そこからプロジェクトの画面にいけます。チュートリアルにないような開発ノウハウが見つかることもあります。

気になった方は無料で始めれるのでアカウントを作成して触ってみてください。無料版はストレージが100MBまでしか使えないという制約がありますが、開発からプロジェクト公開まで制限なく行えます。
PlayCanvas等で分からないことがあればnoteやtwitter等で気軽に質問してください。
今後の投稿について
「PlayCanvasで気になった機能を調べてみた」ぐらいの規模感で、出来るだけ短いスパンで投稿していきます。僕のPlayCanvasマイページはこちらです。夜に出没することが多いです。
これから、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
