
【Grasshopper】距離を測定する
1.はじめに
こんにちはN子です。
本日はGrasshopperで距離を測定し、Rhino上で数字を映す方法をご紹介します。
考え方としては
『測定したいpoint、点A,点Bを用意する→その2点の距離を測定する』
といった流れです。


Rhino8からは寸法も作成できるようになりましたので、本日は8以前/以降の2パターンをご紹介の上、
各ジオメトリ上の"最も近い点"の出力方法をお伝えします。
(コンポーネントの出し方についてはC子さんの記事をご参考ください!)
まずは距離表示方法からご紹介します。
2.Rhino8以前の距離表示方法
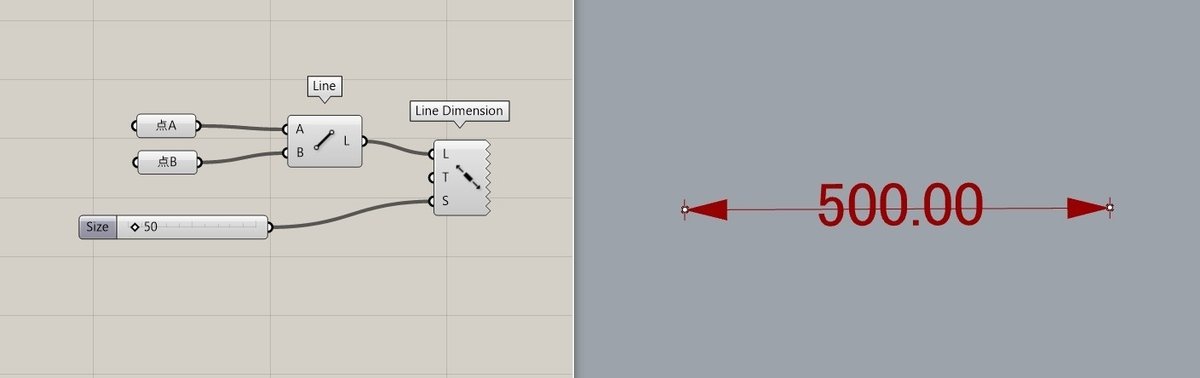
使用コンポーネント『Line』と『Line Distance』
①②測定したい点A、点Bを『Line』コンポーネントにつなぎ直線を作成
→直線を『Line Distance』に接続
③文字のサイズを設定

【Tips!】
Display>Dimensions>Aligned Dimension(AlignDim)でも距離は出ますが
指定した平面での距離が出されます。

3.Rhino8以降の距離表示方法
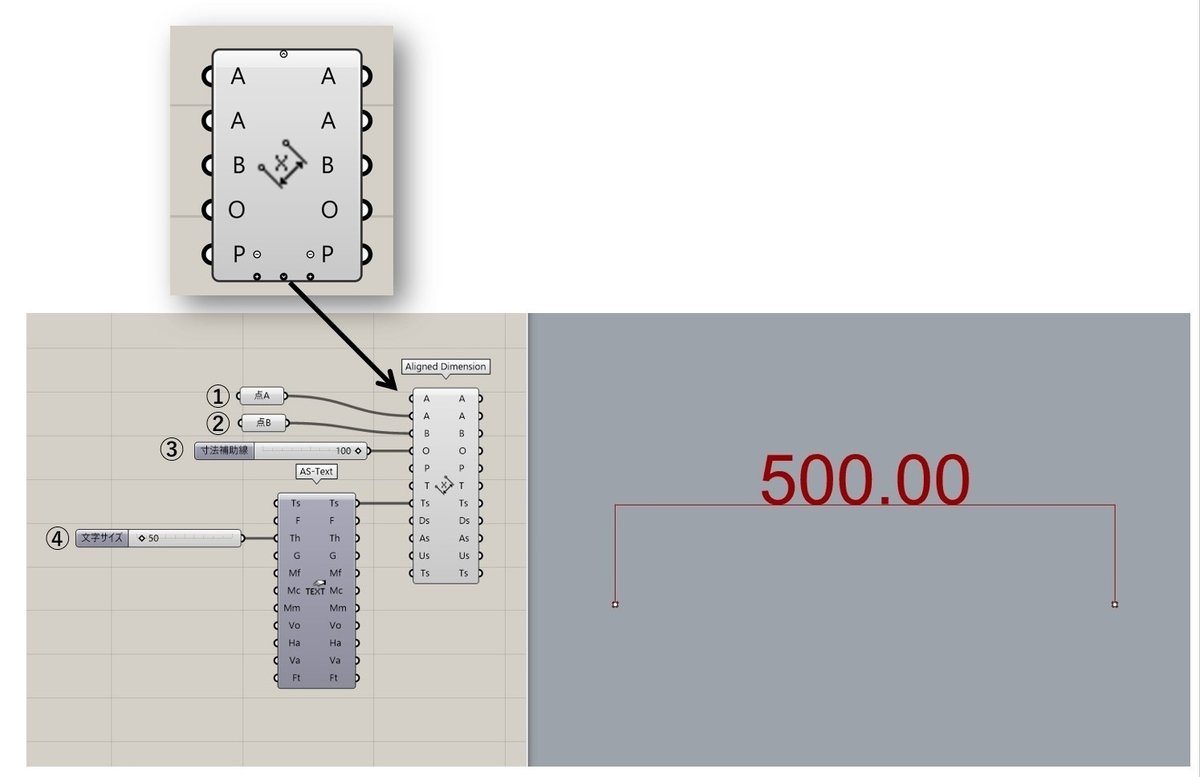
使用コンポーネント『Aligned Dimension』
Rhino>Annotation>Aligned Dimension
「長さ寸法」を作成するコンポーネントです。
①②測定したい点A、点Bをそれぞれ『Aligned Dimension』につなぐ
③寸法補助線の長さを設定
④文字のサイズを設定(『Annotation Text Settings』を使用)

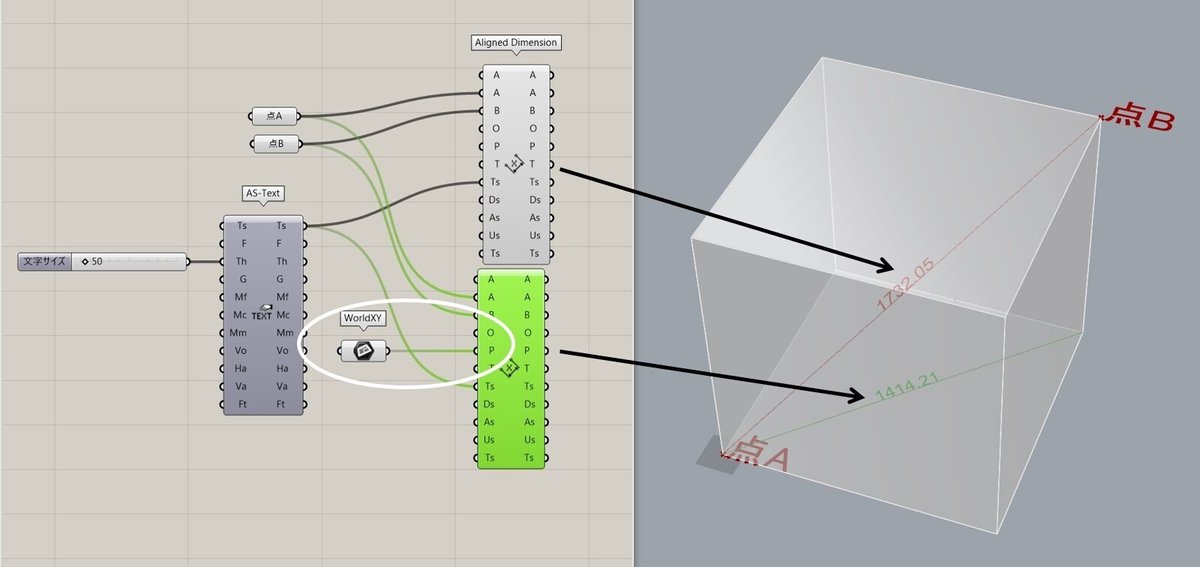
各種設定を接続する部分が出てきます。

・[P]にはPlane(平面)を入力することができ、指定した平面上に寸法が出るようになります。
何も入力していない場合は点A、Bを直接つないだ寸法(点A、Bを通る平面)になります。

・各種設定を入力するコンポーネントはRhino>Annotation内にあります。
設定項目がかなり多いので、今回は一部を紹介します。

・2で説明した『Line Distance』と違いRhino8での『Aligned Dimension』では寸法としてBAKEすることが可能です。

4.各ジオメトリの最も近い"点"の出し方
最後に測定したい点Aから、測定したいジオメトリ上の点Bの作成方法を紹介します。
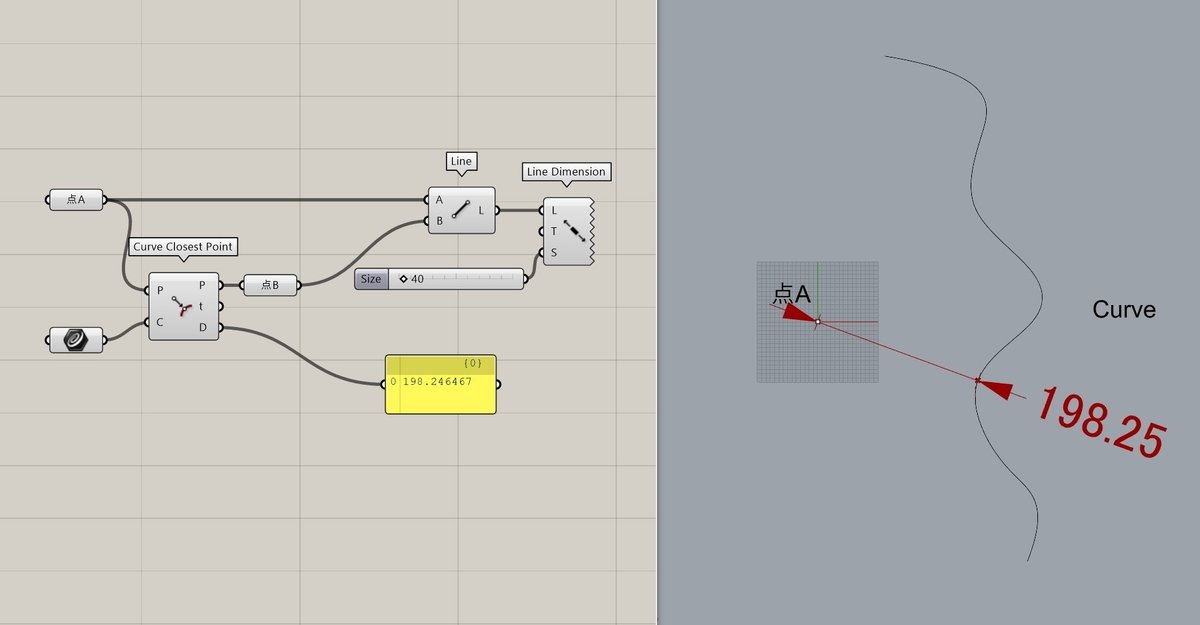
まずは例としてCurveから。
点Aに最も近いCurve上の点Bを作成します。

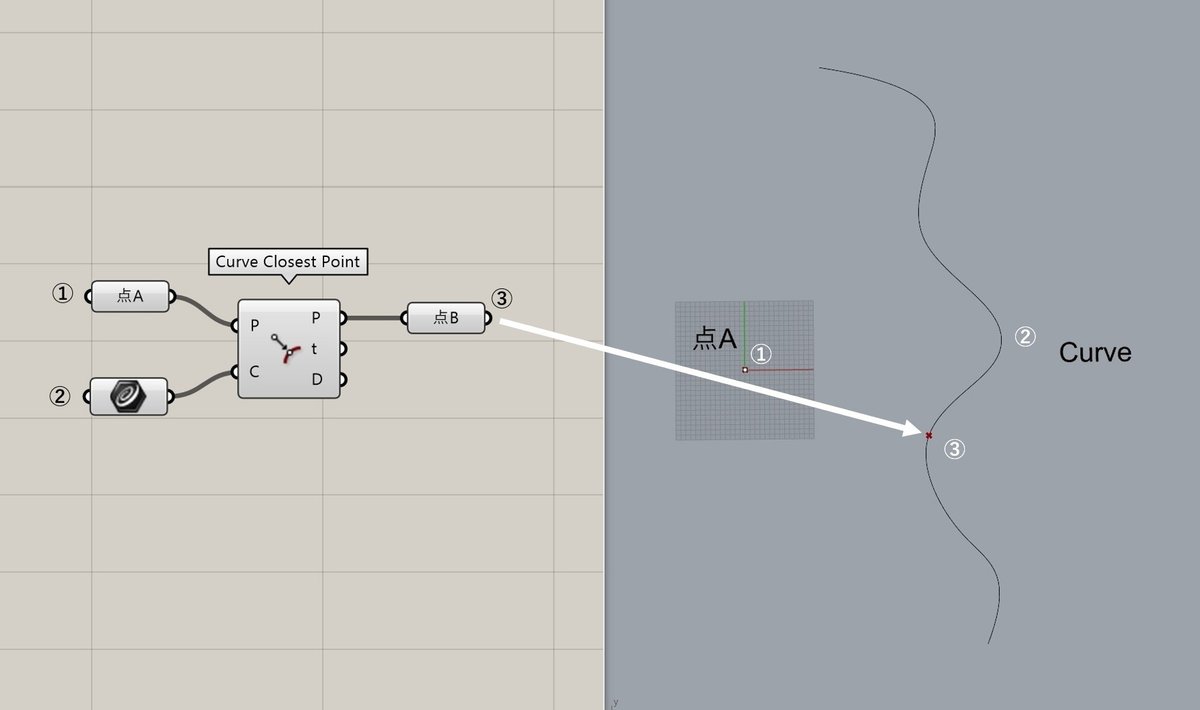
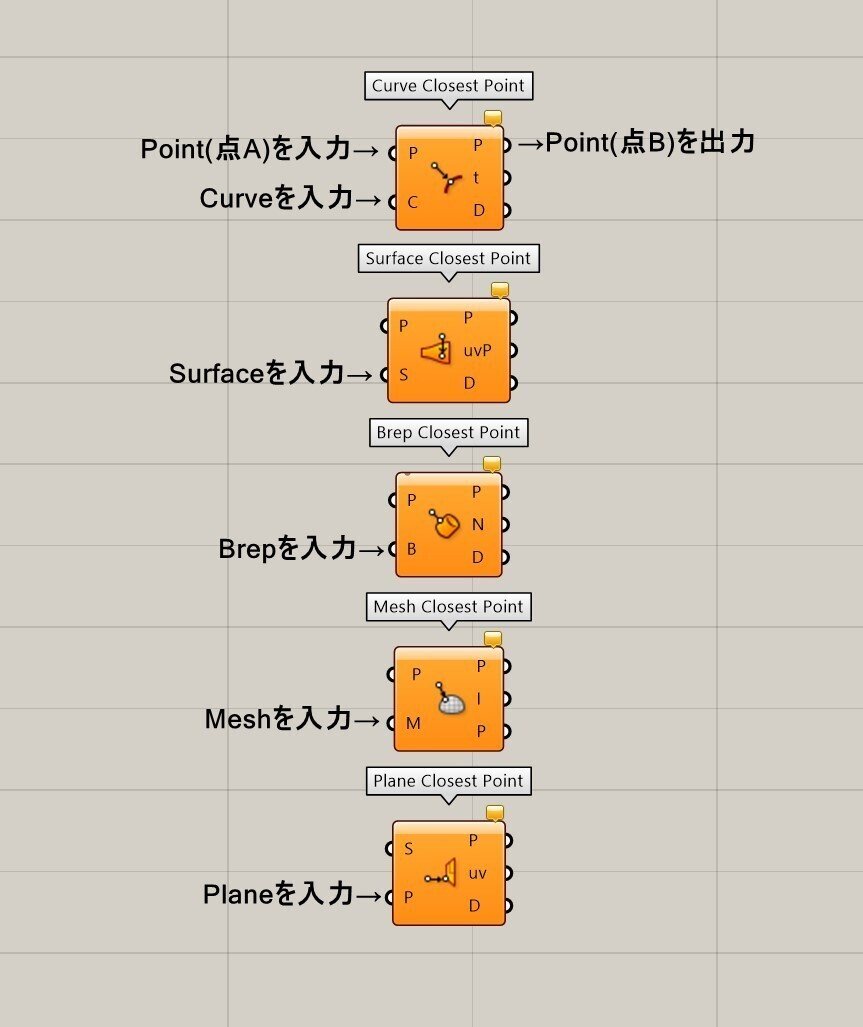
使用コンポーネント『Curve Closest Point』
①点Aを入力
②Curveを入力
③最も近い点Bを出力

先ほど紹介した『Line Distance』とつなぐとこのようになります

その他ジオメトリでの最も近い点出力方法を一挙ご紹介します

・"Brep"上の最短の点 使用コンポーネント『Brep Closest Point』
・"Mesh"上の最短の点 使用コンポーネント『Mesh Closest Point』
・"Plane"上の最短の点 使用コンポーネント『Plane Closest Point』
・このように複数でも距離が出せます!

・連続する点はインデックスをひとつずらしたリストを作成すると連続して寸法を出すことができます。

今回は以上になります。
ここまで読んでいただきありがとうございました!

