
[2023年12月]スタートする時は、足を一歩引いて
こんな年末に急に新しいことを始める人も珍しいように思いますが、今月から「毎月のデザイン学習の振り返り」をすることにしました。
現在はデザインを学んでいる身ですが、ちゃんと振り返りをして、しかもそれを不特定多数の方に見られる場で公表していかないと、私は持ち前の怠けスキルを存分に発揮してしまうタイプなのでそれを打破したい!という想いで書いています。
主にその月に行ったデザイン学習について振り返ります。
毎月継続できるように、内容は凝らずに淡々と発信する予定なのであまりおもしろくないかも・・という懸念がありますが、同じ勉強中の方にとって少しでもモチベーションになれば良いなと思います。
今月の目標
2024年から年間目標を立てているので、そこをベースにその月の目標(やりたいこと)を書き出します。
2023年はちゃんと目標を立てていなかったので、今月だけは月初にゆるゆる立てた目標をもとに振り返ります。
ポートフォリオを企画・設計する
「UIデザインの教科書」を読む
アプリ模写100本ノック(UIアプリの分析)を週2回行う
UIウェビナーを視聴してnoteにまとめる
来年の年間目標を立てる
できたこと
その月にできたことを書きます。目標に書いてなくてココに書いていないことはつまりできなかったことなので、翌月以降へ持ち越します。
1.ポートフォリオの企画・設計
UIUX業務への転職を視野に、お世話になっているWebスクールでフィードバックを受けながらポートフォリオ制作を進めました。夏前からポートフォリオ作るって言い続けていたのに気づけば12月・・・なんてことなんだ。
来年の1月末に一旦完成させたいです。
2.「UIデザインの教科書」を読む
書籍を読んで基礎を学んでいます。現在は全体の75%くらい読了しているのですが、本当は年内に読み終わりたかったのでもう少しペースを上げて読みたいです。
3.アプリ模写100本ノックを週1回行う
アプリ模写100本ノックはアプリのUIを簡易的に模写して分析する手法です。週2回やりたかったけど、週1回に留まることが多かったのが反省点。
朝の始業前の30分間で行おうとするも、分析するアプリを探すのに時間がかかっているのが敗因です。前日の夜くらいに、事前に分析するアプリを探しておこうと思います。
4.UIウェビナーを視聴してnoteにまとめる(未公開)
11月末から多摩美主宰の「Tama High School講義プログラム」という、超有名デザイナーの方々が講義してくださるスゴイプログラムが始まり、しかもそれがオフラインだけでなくYouTubeで無料配信されるということでデザイン界隈はざわついていたのですが、そのYouTubeを拝聴しました。いくつか見たのですが、noteには1年前の類似プログラムで公開されていたUIUXエンジニアの方の講義内容をまとめました。しかしアイキャッチ画像を作れておらず、未公開の状態。早く作れ、私。
あとこれ以外にもUXのオンラインイベントのウェビナーを視聴し、それもまとめたかったのですが出来ていません。
「見たウェビナーは全部noteにまとめて公開しよう!」と思っていたのですが、意外と体力と時間が必要だったので見るたびポンポン書くのが難しいなぁと感じました。もっと簡潔に書けば良いんだろうなぁ、、これは来年以降どうしようか考えたいです。
5.来年の年間目標を立てる
所属しているまるみデザインファームのきたやま ゆみさんという素敵ディレクターさんが「2024年の目標を立てよう会」を実施してくださったのでこれに参加し、「これはいけるかも・・」という年間目標を立てることができました。しかも目標立てる過程もとても楽しかった!初めての感覚だ!
この振り返りnoteを始めようと思ったのも、来年の目標を立てたおかげ。きたやまさんありがとうございます!
きたやまさんの目標の立て方が書かれた有料noteもあるので、興味のある方はどうぞご覧ください(無料部分だけでも学びがありますよ!)。
6.STUDIOでサイト模写
お世話になっているクライアントさんが個人サイトをつくりたいとおっしゃっていたので、コーディングに不安のある私はSTUDIOでの制作を決意。サイト模写をしてツールを触ってみています。
まだまだ分からないことが多いのですが、アニメーションをつけたり調整する過程はAfterEffectにちょっと似てるなぁ(動画だから当たり前か)とか、コーディングのことをなんとなく感覚的に学べたりするので楽しいです。gapの便利さに感動したり…今勉強しているものの中で一番楽しい!
今はすでにあるサイトの模写をしていますが、来月は自分でデザイン~公開まで1つサイトを作ってみたいなと思っています。
7.月間の振り返りnoteを作って公開
目先のことにとらわれて、目標も振り返りもなぁなぁになりがちな私なのですが、2024年からはPDCA回すで!!!と意気込んでいるので、続けられるように頑張りたいです!
参加した展示会やイベント
刺激を受けられる展示会やイベントも積極的に行きたい!と思っているので、参加できたものについても書きます。
吉田ユニ「PLAYING CARDS」
ラフォーレミュージアム原宿で開催されていた展示会。
吉田ユニさんのことはドラマ「エルピス」のポスターで初めて知って衝撃を受け(ドラマは見てない)、そこから大好きになったのですが、この展示もとっっても面白かったです。
そこまで大きくもない部屋1つで完結していたけれど、近づいて見たり遠目で見たりと1つの作品でも何度も楽しめて1時間以上たっぷり滞在しました。
メイキングムービーもあって、それがむしろ本編という感じがした。多分Photoshopや何かしらのツールを使えばユニさんに似た作品は作れるのだろうけど、すべてリアルで作り上げているからこそ、あそこまで人を惹きつけるんだなと改めて感じました。あのあそことかどうなってんの?!がいっぱい。ちゃっかりキーホルダーとマグネットを買って帰りました。
今月見つけた【良いUX・微妙なUX】
アプリやPC画面に限らず、その月に見つけた良いUXとそうでないUXを紹介します。「悪いUX」と書くとどこかで何かの角が立ちそうなので、「微妙なUX」と書いています(謎の配慮)
良いUX
工事現場の衝立の角にある透明な窓
向こう側に通る車や自転車や歩行者が見えるのでめちゃくちゃ助かりました。初めて見たけど、東京ではメジャーなんでしょうか…?考えて開発してくださった方々、それを取り入れてくださった工事現場の方々に感謝感謝です。
(日差しが強いと反射してちょっと見えづらいけど…マット加工でも多少は反射するんだろうな…)

微妙なUX
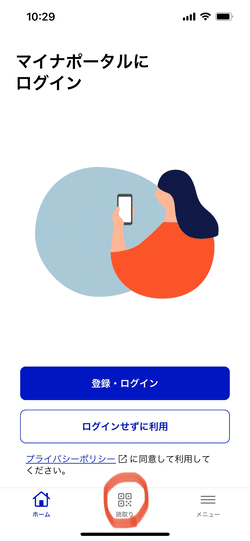
マイナポータルアプリ(さっそく角が立ちそうだ!)
市役所への書類をマイナポータルで出したのですが、PCでマイナポータルを開く方法が分からなさ過ぎて無限ループ地獄に陥りました。
マイナポータルのアプリで、PC画面に表示されたQRコードを読み取ると出来るんですが、「マイナポータルのアプリでQRコードを読み取る」というメニューがアプリのログイン前にしか出てこないのです。嘘でしょ…なんかよくわからんけどとりあえずログインして、って人が多いと思うのですが(私)。今はiPhoneの標準機能で通常カメラでもQRコードが読み取れるようになっていますが、このQRコードはアプリメニュー以外から読み込もうとしても読み込めないのがまた厄介でした。
何回もマイナンバーカードを読み込んだので、カードの読み込み方は完全にマスターしました。今後もこれだけは絶対に間違えない自信があります。

所感
その月のまとめを書きます。
書き出してみると結構脳内が整理されてスッキリしますね。
とにもかくにもなんとかnoteの雛形ができた!し、公開もできた!ので、来年(来月)からも頑張って継続したいと思います。
ちょっと長くなりすぎたかな…ついつい書いちゃうんですよね、反省…
ともあれ、来年からはしっかりPDCA回すで!!!みなさま良いお年を~!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
