
Claudeアーティファクトの公開とリミックス機能について
先月発表されて、大きな反響を呼んでいるClaudeのアーティファクトに公開とリミックス機能が追加されました。
今回は、これらの機能の概要と使い方について解説します。
1.アーティファクトの概要
アーティファクトは、AIが生成したコードを実行して生まれる成果物(Artifacts)であるグラフやゲームをプレビュー表示する機能です。
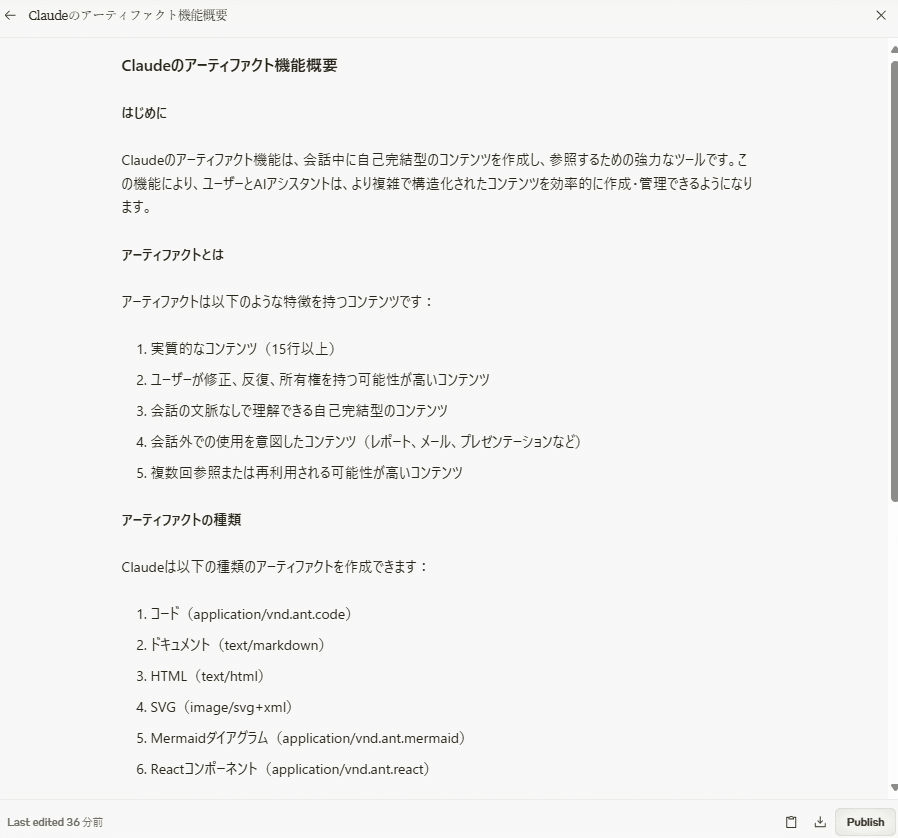
Claudeは、以下の6種類のアーティファクトを生成することができます。
マークダウン又はプレーンテキストのドキュメント
コードスニペット
単一ページHTMLのWebサイト
SVG画像
マーメイド記法の図とフローチャート
Reactコンポーネント(TSXファイル)
3.のHTMLにはJavaScriptを含めることができ、ブラウザ上で動くグラフィックス、キーボードやマウスで操作可能なゲーム、便利なWebツールなどを作成することができます。
アニメーションの作成には、Canvasとp5.jsなどのJavaScriptライブラリを使用するのがおすすめです。また、動く3Dグラフィックスを作成できるThree.jsやBabylon.js、物理シミュレーションを実行できるCannon.jsなどのJavaScriptライブラリも使えます。
2.アーティファクトの公開
最初に、アーティファクトのサンプルを作成します。
htmlで、複数のグラフを含む企業分析用のダッシュボードを作成して。
Claudeの回答は以下の通りです。
はい、HTML、CSS、JavaScriptを使って企業分析用のダッシュボードを作成しましょう。このダッシュボードには複数のグラフを含め、企業の主要な指標を視覚化します。
このHTMLファイルは、4つの異なるグラフを含む企業分析用のダッシュボードを作成します:
売上高推移(折れ線グラフ)
利益率(棒グラフ)
部門別売上高(円グラフ)
顧客満足度(レーダーチャート)
これらのグラフは、Chart.jsライブラリを使用して作成されています。データはサンプルデータです。実際の使用時には、それぞれのデータセットを実際の企業データに置き換えてください。
ダッシュボードのレイアウトはCSSグリッドを使用して作成されており、レスポンシブデザインになっています。つまり、異なる画面サイズに適応します。
このダッシュボードをカスタマイズしたり、他のグラフを追加したりする場合は、お知らせください。サポートいたします。
(Claudeの回答はここまで)
以下がプレビュー画面に表示されたアーティファクトです。

右下のPublishボタンをクリックすると、以下のような表示が現れます。

(日本語訳)
アーティファクトの公開
このアーティファクトを公開すると、インターネット上の誰でもアクセスできるようになります。あなたのチャットは非公開のままです。
公開するアーティファクトに個人情報や機密情報が含まれていないことを確認してください。
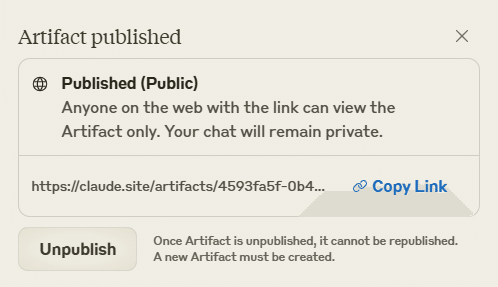
そして、Publish & Copy Linkボタンをクリックすると、以下のようにアーティファクトが公開され、Copy Linkをクリックすると、公開されたアーティファクトのリンクをコピーすることができます。

(日本語訳)
公開(パブリック)
リンクを持つウェブ上の誰でも、アーティファクトだけを見ることができます。あなたのチャットは非公開のままです。
このリンクのURLをSNSやWebサイトで公開して、作成したアーティファクトを多くの人に見てもらったり、ゲームをプレーしてもらったり、知り合いにURLをメールで送って共同編集したりすることができます。
リンクのURLを開くと、以下のような表示が現れます。

(日本語訳)
ユーザーが作成したアーティファクトを閲覧しています。
アーティファクトは、Claude.aiで作られたオンラインゲームやインタラクティブなダッシュボードのようなユーザー生成の体験です。アーティファクトには、Anthropicの見解を代表しない未検証のコンテンツや潜在的に安全でないコンテンツが含まれている可能性があるため、アーティファクトに関与する際には慎重な判断を行ってください。
そして、Show Contentボタンをクリックすると、ユーザーが作成したアーティファクトを閲覧し、インタラクティブなダッシュボードを見たり、ゲームをプレーしたりすることができます。

また、右上のCodeボタンをクリックすると、アーティファクトのソースコードを見ることができます。

3.リミックス機能の使い方
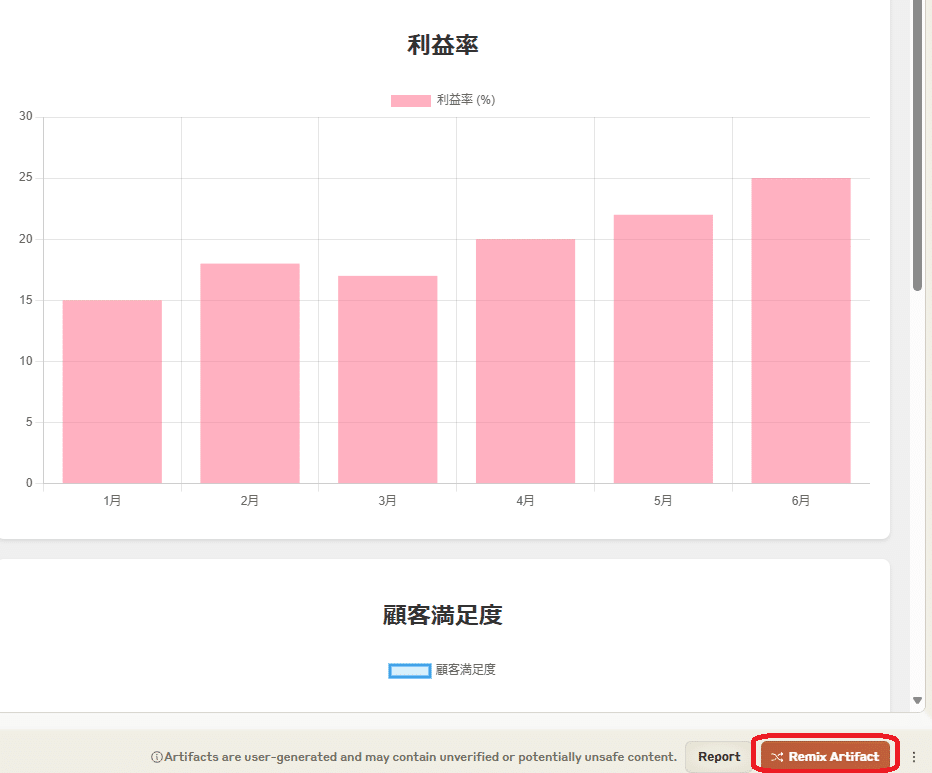
以下は、アーティファクトのリンクのURLを開いた画面の右側を拡大したところです。

右下のRemix Artifactボタンをクリックすると、以下のClaudeの操作画面が表示されます。
左側には、自動入力されたプロンプトとClaudeによる3通りのアーティファクトの修正案(リミックス案)が提示されます。そして、右側には、先程のアーティファクトのプレビュー画像が表示されます。

プロンプト:
Hi, Claude! Let's explore some variations of this artifact. After you reproduce this artifact, can you suggest 3 ways we could remix it?
(日本語訳)
こんにちは、クロード!このアーティファクトのバリエーションを探ってみましょう。このアーティファクトを再現した後、私たちがこのアーティファクトをリミックスする方法を3つ提案してください。
Claudeの回答は以下の通りです。
Certainly! I'll start by reproducing the artifact, and then I'll suggest three ways we could remix it.
Now, let me suggest three ways we could remix this artifact:
Add interactivity and data filtering:
We could add dropdown menus or date pickers to allow users to select different time periods or departments. This would make the dashboard more dynamic and allow for deeper analysis. We'd need to modify the JavaScript to fetch and update data based on user selections.Implement a dark mode:
We could add a toggle switch to change between light and dark themes. This would involve creating an alternative color scheme for the background, text, and chart colors, and using JavaScript to switch between themes.Add a KPI (Key Performance Indicator) summary section:
We could create a new section at the top of the dashboard that displays key metrics like total revenue, average profit margin, and overall customer satisfaction score. This would give users a quick overview of the company's performance before diving into the detailed charts.
Which of these remixes would you like to explore further?
(日本語訳)
わかりました!では、この成果物をリミックスする方法を3つ提案しましょう:
インタラクティブ性とデータのフィルタリングの追加:
ドロップダウンメニューや日付ピッカーを追加して、ユーザーが異なる期間や部門を選択できるようにすることができます。これにより、ダッシュボードはよりダイナミックになり、より深い分析が可能になります。ユーザーの選択に基づいてデータを取得し、更新するためにJavaScriptを修正する必要があります。ダークモードの実装:
明るいテーマと暗いテーマを切り替えるトグルスイッチを追加できます。これには、背景色、テキスト色、チャート色の代替配色を作成し、JavaScriptを使用してテーマを切り替える必要があります。KPI(主要業績評価指標)サマリーセクションの追加:
ダッシュボードの上部に、総売上高、平均利益率、総合顧客満足度などの主要指標を表示する新しいセクションを作成できます。これにより、ユーザーは詳細なチャートに入り込む前に、会社のパフォーマンスの概要を素早く把握することができます。
これらのリミックスのうち、どのリミックスをさらに掘り下げてみたいですか?
(Claudeの回答はここまで)
ユーザーは、3つのリミックスの提案の中から番号で選んで、アーティファクトを修正することができます。また、提案されたもの以外にも、ユーザーが指示して修正することができます。
先程の選択肢の2番目を選んで、入力欄に「2」と入力した時のClaudeの回答は以下の通りです。
Excellent choice! Let's implement a dark mode for the dashboard. We'll add a toggle switch to change between light and dark themes. I'll update the HTML, CSS, and JavaScript to accommodate this new feature.
I've made the following changes to implement the dark mode feature:
Added a toggle switch in the HTML for switching between light and dark modes.
Created new CSS styles for the dark mode, including changes to background colors, text colors, and chart container styles.
Implemented a JavaScript function to handle the theme switch, which toggles the 'dark-mode' class on the body element.
Updated the Chart.js configuration to adjust colors based on the selected theme.
Created an `updateChartsTheme` function to update all charts when the theme changes.
Now, users can switch between light and dark modes using the toggle switch at the top of the dashboard. The charts and overall layout will adjust accordingly, providing a more comfortable viewing experience in different lighting conditions.
Would you like to make any further modifications or explore another aspect of the dashboard?
(日本語訳)
素晴らしい選択です!ダッシュボードにダークモードを実装しましょう。明るいテーマと暗いテーマを切り替えるトグルスイッチを追加します。この新機能に対応するために、HTML、CSS、JavaScriptを更新します。ダークモード機能を実装するために、以下の変更を行いました:
HTMLにライトモードとダークモードを切り替えるトグルスイッチを追加。
背景色、テキスト色、チャート・コンテナ・スタイルの変更を含む、ダーク・モード用の新しいCSSスタイルを作成。
テーマの切り替えを処理するJavaScript関数を実装し、body要素の'dark-mode'クラスを切り替えられるようにした。
Chart.jsの設定を更新し、選択したテーマに基づいて色を調整するようにした。
テーマが変更されたときにすべてのチャートを更新する `updateChartsTheme` 関数を作成した。
ダッシュボードの上部にあるトグルスイッチを使って、ライトモードとダークモードを切り替えられるようにしました。チャートや全体的なレイアウトは状況に合わせて調整され、異なる明るさの条件下で、より快適な表示体験を提供します。
ダッシュボードをさらに変更したり、別の面を掘り下げてみたりしたいですか?
(Claudeの回答はここまで)
アーティファクトにトグルスイッチが追加され、プレビュー画像は以下のように変わりました。

4.リミックス機能の活用法
リミックス機能の主な活用法としては、以下の4つがあります。
公開アプリに機能を追加
公開アプリや図表のデザインを変更
公開図表の内容を変更
文章やコードを仲間と共同編集
(1) 公開アプリに機能を追加
Xで見つけた以下の公開アーティファクトの3D物理シミュレーション(Three.jsとCannon.jsを使用)に機能を追加して、コイン集めゲームに変更。
You can now share and remix artifacts on https://t.co/SpS0d82oE7!
— Jerome Swannack (@je98455) July 9, 2024
Here is a 3d game with physics I made in a few prompts with claudehttps://t.co/5AYfplXIDm pic.twitter.com/hhpkOwLA4a
プラットフォーム上にランダムに現れるコインを集めて得点を稼ぐ機能を追加して。画面に得点を表示して。背景を宇宙に、プラットフォームを黄色に、立方体を赤色に変更して。
リミックスしてできた3Dコイン集めゲームは以下の通りです。
(2) 公開アプリや図表のデザインを変更
Xで見つけた以下の公開アーティファクトのQRコードジェネレーターのデザインを変更。
Claude Artifactsで、おしゃれなQRコードジェネレーターサイトを作成!共有機能ができて、Claudeは一気に便利さ増し増し🔗https://t.co/w1b1hYhZcS pic.twitter.com/SDHfUPasHA
— 石川陽太 Yota Ishikawa (@ytiskw) July 10, 2024
サイバーパンクスタイルに変更して
Claudeの回答は以下の通りです。
もちろん、サイバーパンクスタイルへの変更は面白いアイデアですね。QRコードジェネレーターをサイバーパンクテーマに合わせてリミックスしましょう。デザインを大幅に変更し、ネオンカラーや未来的な要素を取り入れて、よりサイバーパンクな雰囲気を出していきます。
以下に、サイバーパンクスタイルに変更したバージョンを示します:
このサイバーパンク版QRコードジェネレーターでは、以下の変更を行いました:
全体的なデザイン:
背景を黒に変更し、ネオンカラーを使用して未来的な雰囲気を演出しました。
コンテナにグロー効果とアニメーションを追加し、サイバーパンクらしい光る外観を作りました。
フォント:
'Orbitron'フォントを使用し、より未来的でテクノロジカルな印象を与えました。
カラーパレット:
ネオンカラー(青、ピンク、緑、黄、オレンジ、紫)を使用し、サイバーパンクらしい鮮やかな色使いにしました。
テキストとボタン:
テキストやボタンにネオン効果を追加し、光っているように見せました。
ボタンのホバー効果を強調し、よりインタラクティブな印象を与えました。
QRコード:
QRコードの背景を暗くし、選択した色がより鮮やかに見えるようにしました。
その他の細部:
プレースホルダーテキストや各要素のラベルをよりサイバーパンクらしい表現に変更しました。
このリミックスにより、元のシンプルなデザインからサイバーパンクの世界観を反映した未来的なインターフェースへと変貌しました。ユーザーはまるで近未来の端末でQRコードを生成しているような体験ができるでしょう。
(Claudeの回答はここまで)
リミックスしてできたサイバーパンク版QRコードジェネレーターは以下の通りです。

(3) 公開図表の内容を変更
Xで見つけた以下の公開アーティファクトの人類の歴史タイムラインの内容を変更。
📝Claude Artifactsのシェア機能が楽しすぎる!!
— テツメモ|AI図解×検証|Newsletter (@tetumemo) July 9, 2024
オシャレなアニメーション対応のtimeline infographicsを作成
試しに人類史をtimeline化しました。
remix機能で改変し放題なので、ぜひ使ってみてください♪ 👇 https://t.co/3dlGS1tHq0 pic.twitter.com/sb1dfDFR5W
人工知能の歴史に修正して。10年後にシンギュラリティが来るようにして
Claudeの回答は以下の通りです。
はい、人工知能の歴史に焦点を当て、10年後にシンギュラリティが到来するようにタイムラインを修正します。こちらが更新したバージョンです:
このタイムラインでは、以下の変更を行いました:
タイトルと説明を人工知能の歴史に変更しました。
イベントを人工知能の重要な出来事に置き換えました。
アイコンをAIに関連するものに更新しました。
最後のイベントとして2034年にシンギュラリティの到来を追加しました。
この新しいタイムラインは、AIの歴史的な出来事から始まり、現在の進歩を経て、10年後の2034年にシンギュラリティが到来するという予測で締めくくっています。これにより、AIの急速な発展と将来の可能性を視覚的に表現しています。
このバージョンについて、さらに修正や追加したい点はありますか?
(Claudeの回答はここまで)
リミックスしてできた人工知能の歴史タイムラインは以下の通りです。

なお、アーティファクトに表示されている文言を確実に修正したい場合は、プレビュー画面の右下のコピーボタンをクリックして、ソースコードをコピーし、直接コードを修正・編集する方法があります。修正したコードをClaudeの入力欄に貼り付けて送信すると、アーティファクトが修正され、プレビュー画面に修正されたアーティファクトが表示されます。
一部修正したコードを送信した時のClaudeの回答は以下の通りです。
このアーティファクトは、先ほどのバージョンとほぼ同じですが、以下の変更が加えられています:
タイトルが "人工知能の歴史(1950年~2034年)" に更新されました。これにより、タイムラインがカバーする期間が明確になりました。
1950年のイベントの説明が少し詳細になり、"英国の数学者の" という部分が追加されました。
その他の内容は前回と同じで、AIの歴史的な出来事を時系列で示し、2034年のシンギュラリティの予測で締めくくっています。
この更新されたバージョンでタイムラインがより明確になりました。他に変更や追加したい点はありますか?
(Claudeの回答はここまで)
プレビュー画面に表示された修正後のタイムライン(アーティファクト)は以下の通りです。

(4) 文章やコードを仲間と共同編集
Claudeが生成した文章やコードのアーティファクトの公開リンクのURLをメールして、仲間と共同編集することができます。なお、URLを知られれば、他者からも見ることができるので、公開されると困る情報は扱えません。


5.面白い公開アーティファクトの紹介
筆者が作成したゲームやXで見つけた面白い公開アーティファクトを紹介します。ゲーム中心です。
○シューティングゲーム
敵を50機倒すと、強力なボスキャラが登場する激ムズのシューティングゲームです。
○3Dコイン集めゲーム
Three.jsとCannon.jsを使用した3Dのコイン集めゲームです。1枚集めるたびに10点が加算されます。
○花火アート
Claude3.5で花火アート作りました🎆
— ninnin (@ninnin_nft) July 11, 2024
誰でも花火師になれる
インタラクティブな打ち上げ花火アートで
夏を感じましょう🍉
claude site/artifacts/https://t.co/Z2EESUWyHU pic.twitter.com/RpArYoQYrl
マウスでクリックした場所に花火が上がります。
○オセロ
オセロは定番(?)https://t.co/syUzMEgDPA
— kmizu (@kmizu) July 10, 2024
単純なミニマックス法だけど、オセロ雑魚な私はこれでも簡単に負ける pic.twitter.com/rq7Gd39YUv
○Connect 4(4目並べ)
I just cancelled my chatgpt subscription in favor of Claude w/ Artifacts (a feature where it generates HTML/CSS/Javascript) and previews it in your browser. Check out this connect4 game it wrote and is hosts: https://t.co/r90GC98ouK 🤯 pic.twitter.com/riagApPkue
— Raemond (@RaemondBW) July 9, 2024
重力に従って、コマが下に落ちます。タテ、ヨコ、ナナメのいずれかに、先に4コマ並ぶと勝ちです。
○箱入り娘パズル
公開いただいたClaude3.5のアーティファクトをアレンジして、箱入り娘パズルを作ってみました。スマホ操作にも対応してみました。(私はクリアできていません笑)https://t.co/HFuFkckB0J https://t.co/g9s27Yrov6 pic.twitter.com/FDz5KoSmRY
— こば (@koba_kobba) July 10, 2024
スマホで開いて操作してください。指でピースをスライドして、娘のピースを下の出口から脱出させてください。
筆者は一度も成功していませんが、本当にクリアできるのでしょうか。クリアできた方は手順を教えてください。
この記事が気に入ったらサポートをしてみませんか?
