
月次会発表切り抜き Vol.4 〜 スマホ版@cosme総合トップリメイク
はじめまして、T&C開発センター第4開発本部の江原です。
T&C開発センターでは毎月月次会をおこなっており、センター全体に向けて各部から取り組みや成果の共有、各種委員会からのお知らせなどをしています。
今回は私のグループで2021年に行ったスマホ版@cosme総合トップのリメイクプロジェクトの内容と、ビフォーアフターの共有をしたスライドを切り抜きしてお届けいたします。
「月次会発表切り抜き Vol.1 APIを10倍高速化した話」と リンクする部分もあるので、ぜひ合わせてご覧ください。
(スライド発表以降に組織変更があり旧体制名のままになってる&一部社内用語でわかりにくい部分あるかと思いますが、ご了承くださいm)
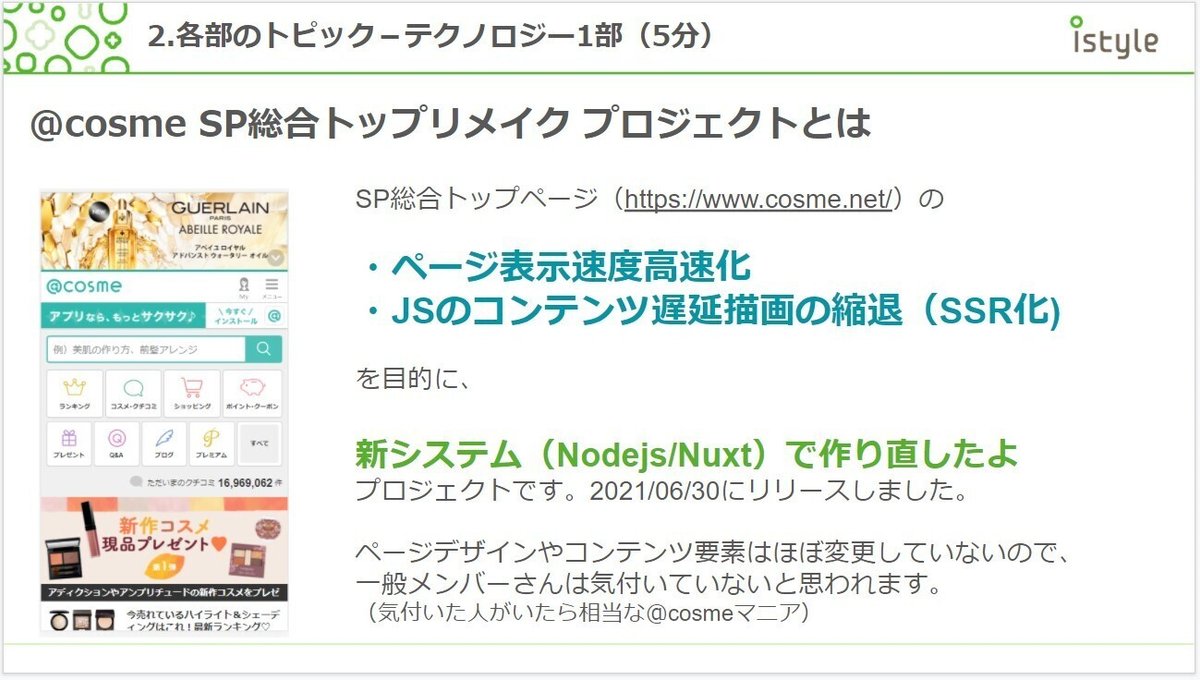
1.スマホ版@cosme 総合トップリメイクプロジェクトとは

・ページ表示速度高速化
・JSコンテンツ遅延描画の縮退(SSR化)
を目的に、ページの構成要素/デザインはほぼそのままでスマホ版@cosmeのトップページ(https://www.cosme.net)を新システムで作り直したよ!というプロジェクトです。

リメイクでの主な変更点としては
・サーバー側言語をPHPからNodejsにリプレイス
・サーバー側にてAPIリクエスト、DBリクエストの並列化
・JS処理を可能な限りサーバー側で実行しHTMLに反映(SSR)
・DOM(HTML構造)のシンプル化
・初期表示に必要のない要素を削減
になります。
(PHP→Nodejsへのリプレイス、並列リクエストについては前述の「月次会発表切り抜き Vol.1 APIを10倍高速化した話」にもう少し詳しい記載があります!)
2.リメイク後の各種計測値
リメイク前後で計測値がどう変化したか?を簡単にまとめてみました。

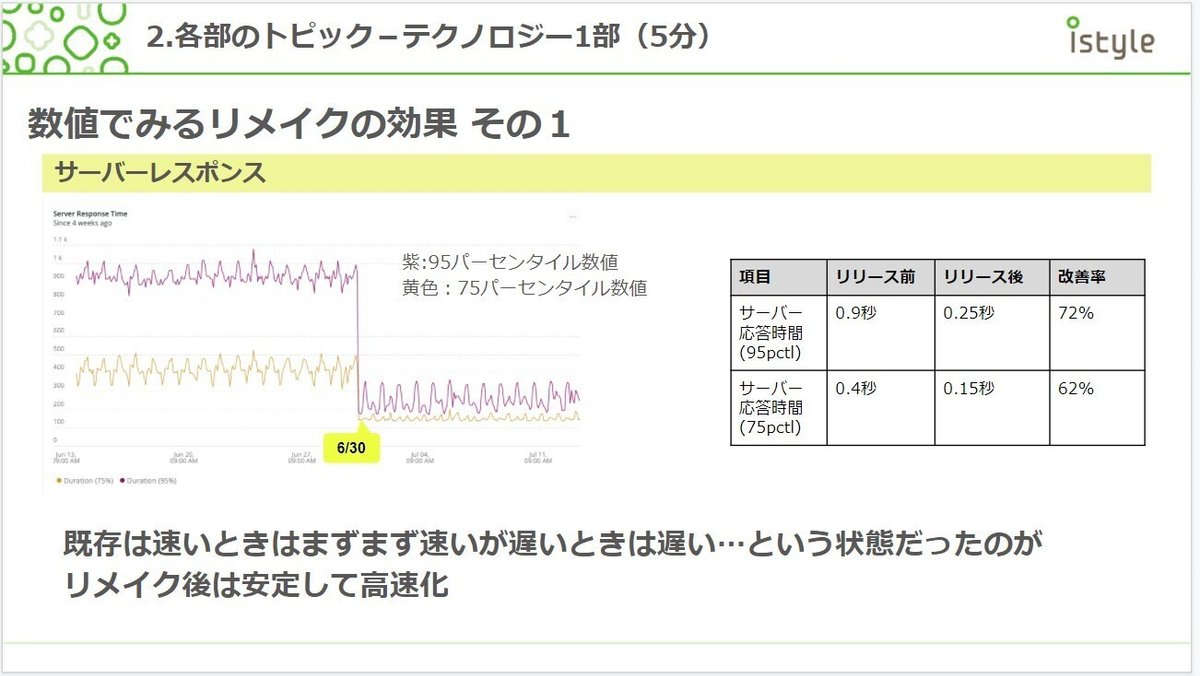
まずはサーバレスポンス。グラフ中の黄色で示している箇所がリメイクページをリリースした時点になります。
リメイク前は95パーセンタイルと75パーセンタイルに0.5秒近く差があり、速い時もあるけど遅いときはすごく遅い・・という状態だったのが、リメイク後は95パーセンタイルで見ても0.25秒と安定して高速化、72%改善という結果になりました!

次にブラウザ視点での計測値(バックエンド処理+DOM処理)。
前述のサーバーレスポンス高速化+HTML構造のシンプル化を行ったことにより、ブラウザでのページ表示スピードにもかなり改善が見られました!

最後にWeb Vitalsの指標値。LCP/FIDについては大きな変化なし。ただしCLS(ページ読み込み時にレイアウトの予期しないズレがどの程度起きたかの指標)についてはかなり安定するようになりました。これはSSR化(特にページ上部のグローバルヘッダー部分をCSRからSSRへ変更)対応が寄与した部分かなと考えています。
3.おわりに
サーバー側処理とブラウザ側処理の改善により、広告と画像を除くページそのものが表示されるまでの時間をおよそ40%高速化することができました。また、ユーザーがページが表示され始めたと認識されるまでの時間(クリティカルパスはサーバー/ブラウザ処理時間)を大幅に短縮できたため、この構成でリメイクすることによりコンテンツが多いせいで遅くなっているページほど大きな効果が見込めるという知見も得ることができました。
(現在は他のページでも同構成でリメイク推進中です)
以降は副次的な効果になりますが、スマホ版トップページは数年前に作られてから大きな改修が入っておらず、度重なる小さな改修による歪みや現行サービスにそぐわない仕様があったのですが、このタイミングで仕様を見直し一部シンプル化することができました。そして個人的な感想にもなりますが、CSR/SSR両対応の言語(JS)とフレームワーク(Nuxt)を使用したため、CSR/SSRの変更対応・調整が既存に比べかなり容易で、コンテンツが多くなりがちなページへの採用メリットをかなり感じました。
アイスタイルではこのように@cosmeを改善していきたい!という仲間を募集しております。
この記事が気に入ったらサポートをしてみませんか?
