
波予報サービスを個人開発した際のアーキテクチャ
先日Surfbaseという波予報サービスを個人開発でリリースしました。
この記事ではこのサービスのアーキテクチャについてご紹介します。個人開発者の方への参考になれば幸いです。
個人の経歴としては、主にJavaのバックエンド出身で、現在はPjMとしてサラリーマンをしています。コードを書いたのは数年ぶりです。
ポイントとしては、
・なるべく安いランニングコストで
・短期間でリリースできるように、マネージドサービスををフル活用して
・ノンデザイナーでもそれっぽく
作ることを意識しています。
結果としては、2~3週間程度の開発期間で、サーバ代150円/月(気象データ購入に2500円/月)で、ノンデザイナーの主観でそれっぽいデザインのサービスができました。
Surfbaseの特徴
Surfbaseはサーファー向けの波予報を無料で提供しているサービスです。サーフポイントごとの当日~1週間後までの波予報を見ることができます。波予報に関しては、Windyにも採用されているドイツ気象局(icon)のデータを利用しており、人のチェックには適いませんがそれなりの精度がでています。
サーファーは、現状様々なサービスを駆使するか、有料課金して当日の波を予測する必要があり、Surfbaseはそれらをワンストップで、無料で提供できるサービスを目指しています。
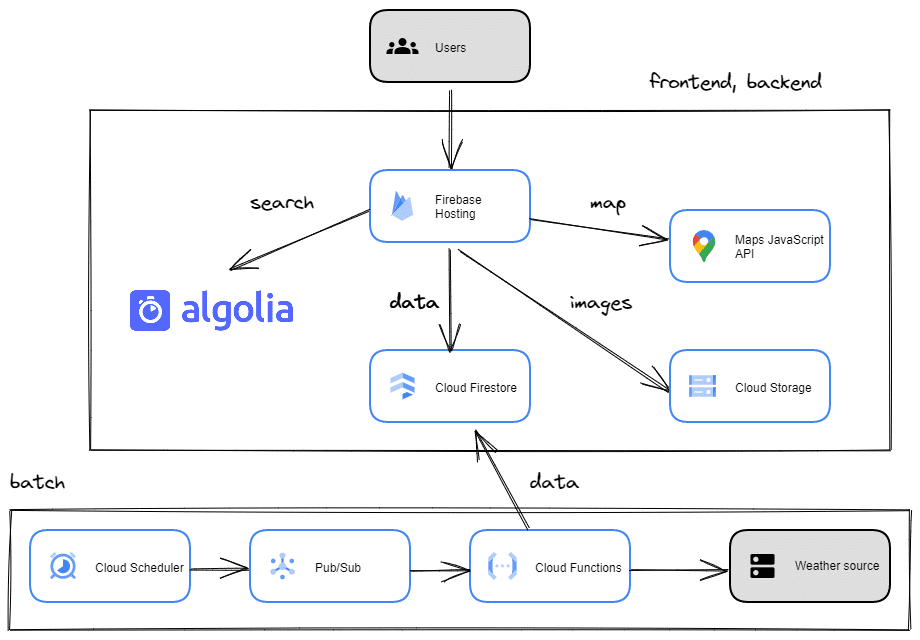
アーキテクチャの全体像

Frontend
フロントはReact + Typescriptを採用し、デザインのコンポーネントライブラリにchakraを採用しました。
これは、業務ではバックエンドしか担当したことがないので、せめて個人開発ではイマドキ?のフロント開発をやってみたいという思いで、比較なしにこの構成にしました。
デザインのコンポーネントライブラリに関しては、デザイン経験がないため必須で、手探りでBootstrapやらMaterializedやらを入れてみたのですが、知識不足で全く動かず、唯一サクッと動いたchakraを採用しました。
Backend
バックエンドは基本的にGCPのマネージドサービスにお任せしており、独自でサービングしている部分はありません。
検索エンジンにAlgoliaを利用しており、後述しますがFirebase, Reactとの連携が非常に良かったです。
サクサクな検索を手間なく作りたかったので、Firestoreでフィルタする、Elasticsearchを採用するなどは考える間もなく、Firestoreの更新を自動検知してインデキシングしてくれるAlgoliaを採用しました。
Batch
サーフポイントの更新と、気象データの取得に、Cloud Functionsをpythonで書いています。個人的にはSpring Bootに慣れているので、Spring Cloud Functionを使おうかと思いましたが、サービス規模に対してFWが重厚な気がしたので今回は採用しませんでした。
また、Spring Boot + AppEngineも考えましたが、java11を使うにはstandard環境しか選択肢がなさそうで、standard環境を採用するとインスタンス課金になってしまいます。ランニングコストが増えることを嫌ったのと、flexible使うと今更java8か~という思いがあり採用しませんでした。
その他
環境はdev, stg, prdの3環境を用意しており、CI/CDはGitHub Actionsで組んでいます。
このアーキテクチャでよかったところ
軽快な検索を短時間で実装できる
AlgoliaとFirebaseの連携は素敵でした。検索エンジンを別で導入する一番のつらみはデータ連携の面倒くささだと思いますが、数項目入力するだけで、自動でFirebaseのデータ更新とAlgoliaのインデックスが同期されます。
Algoliaはクライアントライブラリが充実しています。今回はReactでフロントエンドを作ったので、react-instantsearchを使いました。
これを使うとこのような検索体験を数行のコードで実現できます。
Algolia今回初めて使ったけどめちゃめちゃ気持ちいい、爆速だしReactとの連携が良すぎる。 pic.twitter.com/otyzwS69kS
— イッセイ (@isssssey_) March 4, 2022
サーバ代がほぼタダ
個人開発を長く続けるために、なるべくランニングコストは低くしておきたいです。今回はインスタンス課金なサービスを一切避け、リクエスト課金、コンピューティング時間課金なサービスで、かつ無料枠があるサービスを意識的に選定しました。Algoliaもリクエスト課金 + 無料枠があります。
dev, stg, prdの3環境を構築して運用していますが、3月分の支払い予想は151円です。

このサービスの一番高いランニングは気象データを買う部分で月2500円のコストがかかります。なので、現状のトータルランニングは月3000円程度でお小遣いの範囲で運用できるようになっています。
ノンデザイナーでもそれなりなサイトデザインが作れる
chakraの仕様の範囲内で作れば、CSSの知識がホボないバックエンドエンジニアでもそレスポンシブなダークモード対応のデザインで作ることができました。
また、chakraのデザインテンプレート集からソースをコピーしてくることで、デザインについて考える時間を大幅に短縮できました。
インフラの構築がない
マネージドサービスで組んでいるので、(本来は必要だと思いますが)インフラの構築作業が必要ありません。インフラの知識が乏しいので、ここも大幅な時間短縮になりました。
結び
久々のコーディングはとても楽しかったです。
個人開発はお金と時間の確保がダイレクトに影響する趣味だと思いますが、先人たちの努力をフルに活用させていただき、短時間で安くリリースすることができました。
グロースも考えないとなあ。
以上です。
Surfbase Sponsors
Surfbaseは無料で利用可能ですが、寄付もできます。
