
UXを重視したサービス設計ツール『FlowMapp』でCJM作成可能に
海外のサービスを紹介するnoteマガジンServiceHuntの記事です。
最近、Goodpatchさんから『Strap』という新サービスのアナウンスがありましたね。
リアルタイムで使えるオンラインホワイトボードを軸に、デザイン・開発チームでのコラボレーションを促進するための機能が揃っており、リモート時代のいま、ますます注目を集めているサービスです。
β版を使ってみたいなと思い早速登録してみました。使えるのが楽しみです。
さて今回は、このStrapに似たオンラインでのチームコラボレーションを加速させる類似サービスを見つけたので紹介しようと思います。
その名も『FlowMapp』。

こちらは新サービスではなくもともとあったものなのですが、今回カスタマージャーニーマップの機能がリリースされたようなので合わせて紹介してみます。

『FlowMapp』は、
・サイトマップ設計
・ユーザーフロー設計
・ペルソナ設計
・New! カスタマージャーニーマップ設計
をクラウド上で作成し、チームに共有しながらサービス設計を進められるサービスです。
デモプロジェクトとしてInVisionのサービス設計が用意されていたので、スクショを載せながら機能の紹介をしていきます。

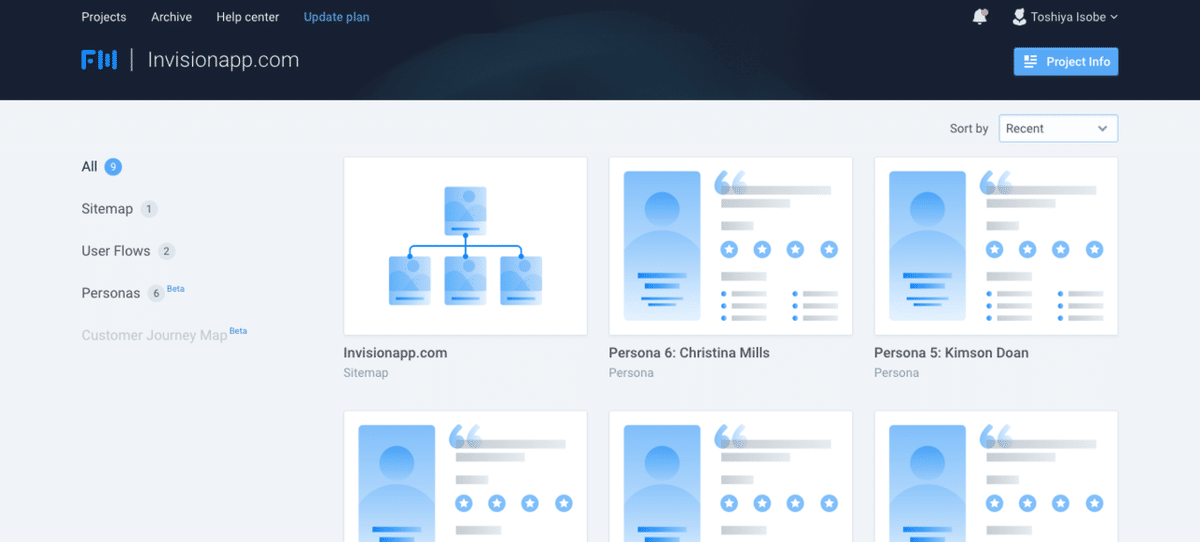
(プロジェクト一覧)
この画面で、新規プロジェクトを作成したり一覧で確認したりできます。

(サイトマップ)
サービス全体のページの構造をどうするかなど考え、ドラッグアンドドロップで入れ替えたり、タイトルや概要を入れ込んだり。

(サイトマップの編集画面)
ページごとの編集画面では、ディスカッションできる機能があったりと、このツール上で設計プロセスを展開していけそうです。

(ユーザーフロー)
ユーザーフローの機能では、あるユーザーがどのようにオンボーディングしていくかを可視化できます。こういうのって手書きで描いたりエクセルで作ったりすることが多い印象なので、さくさく作れて良さそうです。

(ペルソナ)
この機能では、サービスを届けるユーザーのイメージがチーム間で齟齬が出ないようにするペルソナをきれいに整理してまとめることができます。おしゃれです。

(カスタマージャーニーマップ)
そして、今回新しくリリースされたカスタマージャーニーマップ(CJM)。フェーズの数や縦軸にどんな切り口でフェーズの違いを出すかなどは自由にカスタマイズできます。
---
こんなふうにして、チームでサービス設計を行う上でメンバー間の齟齬をなくしてきれいなビジュアルで作っていくことができるのがこの『FlowMapp』でした。

InVisionやFramer、Prottなどに代表されるプロトタイピングツールやFigmaやSketchなどに代表されるUIデザインツールとは一線を画し、UXプランニングなどの立ち位置にいるのは面白いなと感じました。
自分自身サービス設計に携わったことがまだないので、このサービスがプロセスの中でどんな課題を解決するのかの肌感覚は持っていません。
ですが、サービスの構造やユーザーのフロー、ターゲットするペルソナ像など、認識を揃えるという意味合いでは活躍するツールなのではないかと思いました。
ぜひ触ってみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
