
【初心者Webデザイナー向け】デザインの基礎〜視覚誘導について〜
Webサイトのデザイン、バナーやチラシを作成してもしっくりこない、見づらい、自分のデザインに自信がもてない……
初心者Webデザイナーの皆さん、そんな風に悩んではいませんか?
今回は、デザインの基礎の一つである「視覚誘導」についてお話ししたいと思います。
この視覚誘導を理解することで、人の目を引く、見やすいデザインが作れるようになりますよ。ぜひ最後までご覧ください☺️
視覚誘導とは?
視覚誘導とは、デザインによって人間の視線を特定の順序で誘導するデクニックです。
人間の目は、無意識のうちに特定のパターンで動く傾向があります。
この動きをうまく活用することで、ユーザーが迷うことなく情報を得られるようなWebデザインを作ることができます。
視覚誘導は、デザインの魅力を高めるだけでなく、使いやすさや見やすさの向上にも繋がります。
視覚誘導の種類
視覚誘導にはいくつかの基本的なパターンがあります。
これらのパターンを理解しておくと、ユーザーの視線をコントロールしやすくなります。
ここでは、代表的な視覚誘導のパターンを4つご紹介します。
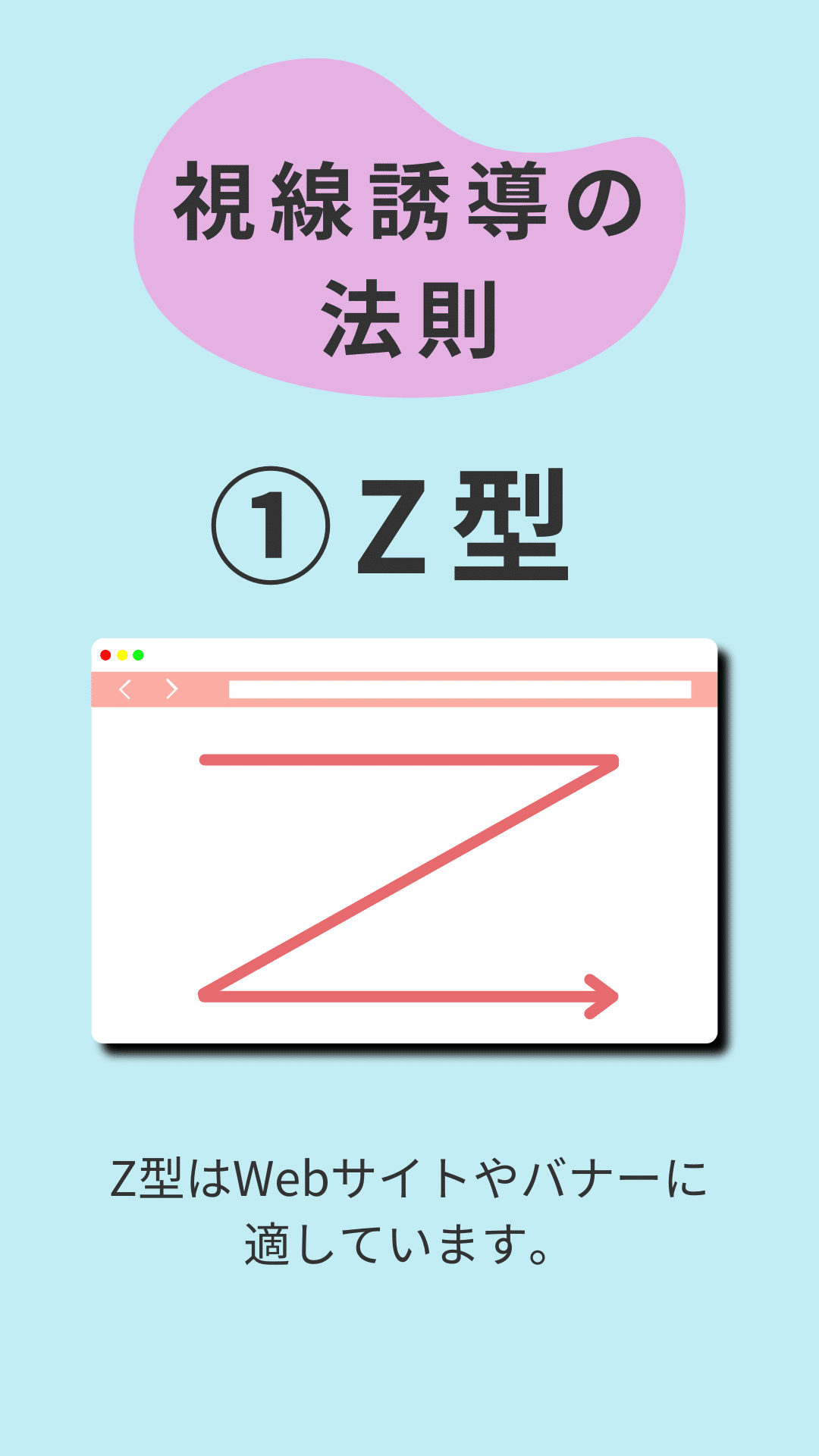
①Z型

Z型の視覚誘導は、左上から右上へ、次に左下へ、そして右下へと視線が動くパターンです。
まるでアルファベットの「Z」を描くように視線が移動します。
重要な情報をZのライン上に配置することで、訪問者に自然と目を通してもらうことができます。
💡Z型の活用例
ランディングページ、SNSの投稿画像
②N型

N型は、視線が左上から右上へ、次に中央の左側、そして右下へと移動するパターンです。
日本語の縦書きの文字がある場合は、N型が適しています。
N型のデザインでは、右上を最初に見られることが多いので、見出しなどの優先順位が高い情報を右上に配置するとよいでしょう。
💡N型の活用例
チラシ、パンフレット
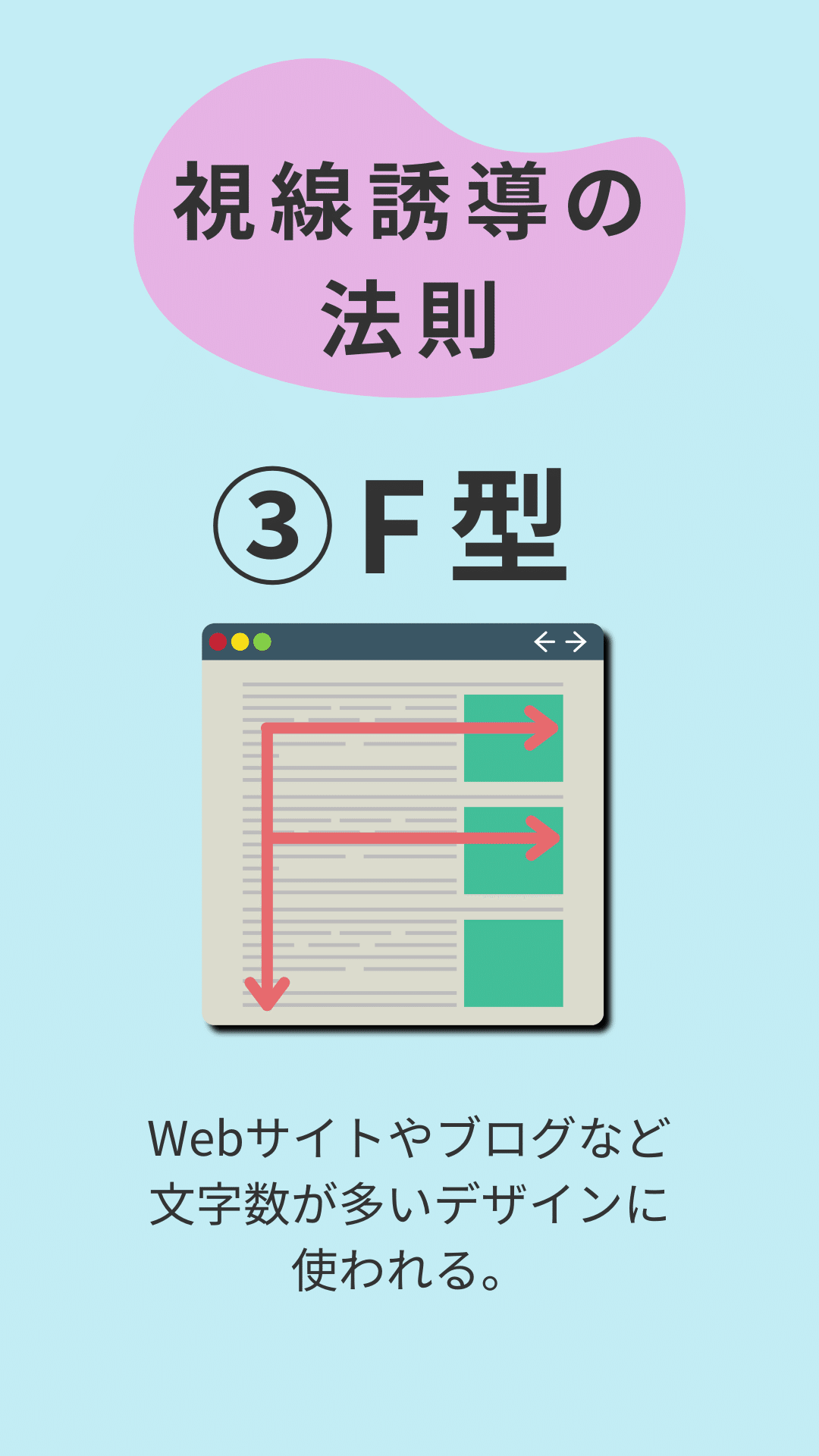
③F型

F型の視覚誘導は、まず左上から右上に視線が移動し、その後、左側を縦に動くように目が動くパターンです。
テキスト中心のページで、多くのユーザーがこのパターンで情報を見ています。
ニュースサイトやブログのようなコンテンツが多いページで、F型の視覚誘導を意識すると、ユーザーが欲しい情報にすばやくアクセスできるデザインを作ることができます。
💡F型の活用例
Webサイト、ニュースサイト、ブログ
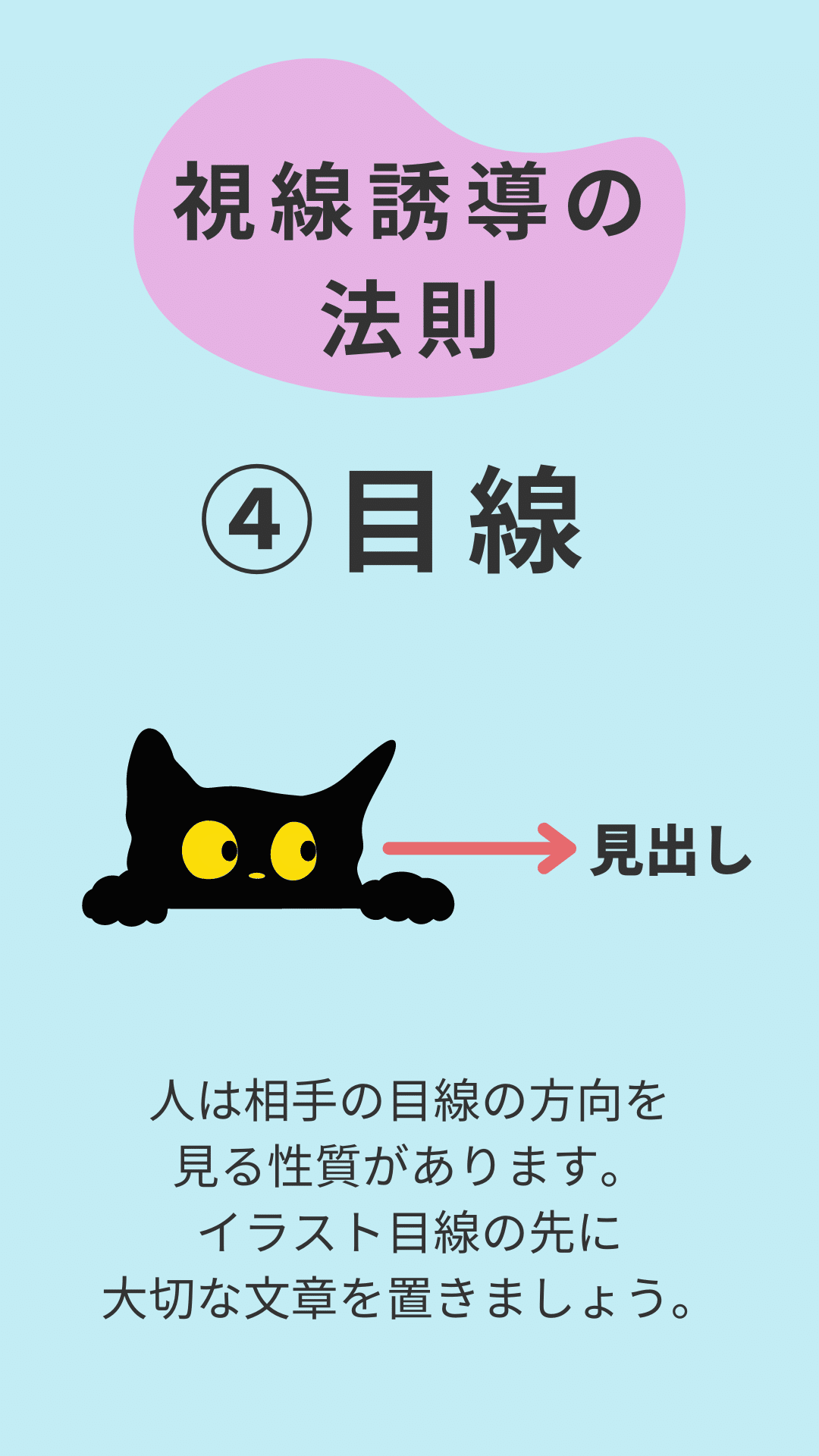
④目線

最後に、視線の動きを誘導する「目線」についてもご紹介します。
人間の視線は、他の人の目線に引き寄せられる傾向があります。
この特性を活かして、ページ内に人物の写真を配置し、その人物が向いている方向に重要な情報を配置することで、ユーザーの視線を自然と誘導することができます。
視線誘導のデザインを上手に使うと、デザインを見た人が直感的に重要な情報に気づくようになります。
目線の活用例
バナー、Webサイト、SNSの投稿画像
まとめ
視覚の誘導は、良いデザインを作るために重要です。①Z型
視線がZ字に動くパターン。シンプルなページに適し、重要な情報を順番に見せたいときに有効。
②N型
視線がN字に動くパターン。日本語の縦書きの文字がある場合は、N型が適しています。
③F型
視線がF字に動くパターン。テキストが多いページで、効率的に情報を読ませるのに向いている。
④目線
視線がF字に動くパターン。テキストが多いページで、効率的に情報を読ませるのに向いている。
この法則を理解し適切に活用することで、より効果的なデザインを作成できるようになります。
最後まで、ご覧いただきありがとうございます😊
この記事が気に入ったらサポートをしてみませんか?
