
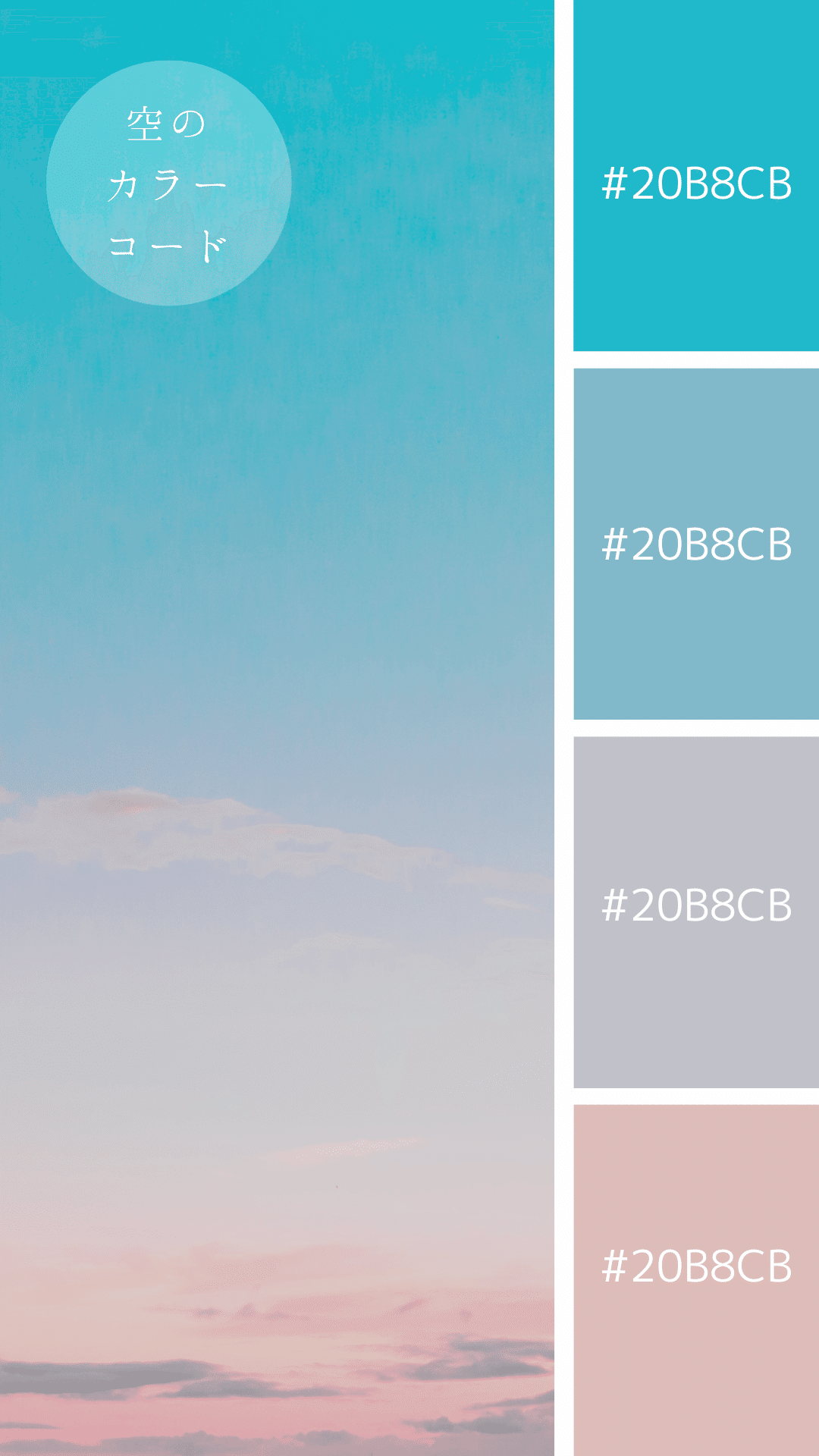
空のカラーコード
こんにちは☺︎新人Webデザイナーのiriです☁️
本日はおすすめカラーコードについて紹介します!
カラーコードの基礎知識とは
カラーコードは、デジタルで色を表現する方法です。代表的なものに、HEX、RGB、HSLがあります。
HEXコード: 例「#FFFFFF」。16進数で色を指定します。
RGBコード: 例「rgb(255, 255, 255)」。赤、緑、青の値で色を表します。
HSLコード: 例「hsl(0, 0%, 100%)」。色相、彩度、明度で色を表します。
この記事では、HEXコードを使います☺︎
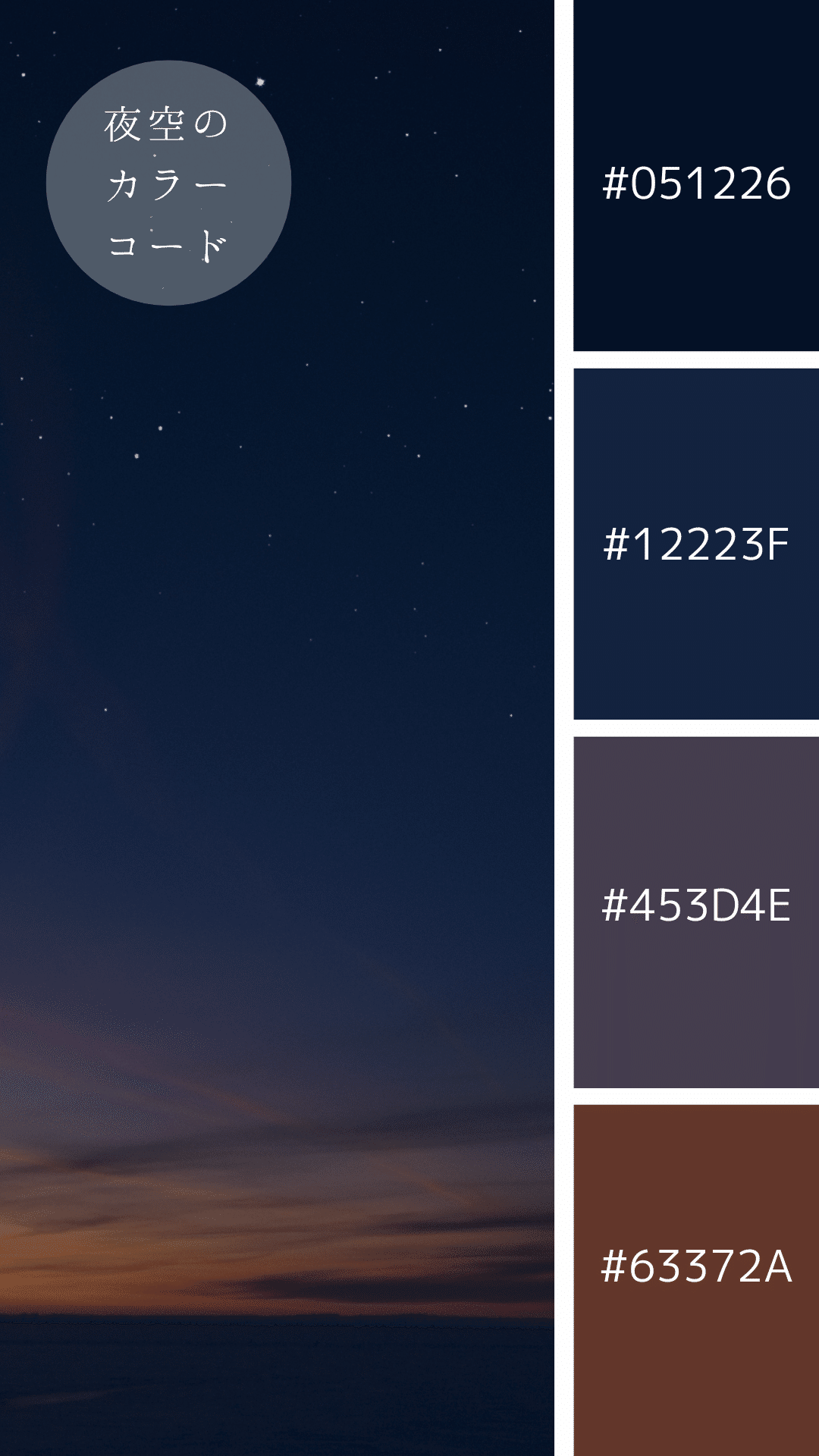
空のカラーコード


まとめ
空のカラーコードは、きれいですよね。
この配色素敵なのでデザインに活用してください🌷
この記事が気に入ったらサポートをしてみませんか?
