
LINE構築案件の個別相談の成約率を7.8%→13.9%にUPL Message(エルメ)のCSSテンプレート
あなたが構築したLINE公式アカウント、
理想的な成約率を出せていますか?
このnoteではL Message(エルメ)のフォームを
CSSで装飾し、成約率をUPするためのテンプレートを配布しています。
はじめまして!
Webデザイナーとして独立して4年の、MIKIと申します。
現在はWEB制作だけではなく、
『お客さんにさらなる価値提供をしたい』という想いから、LINEの構築も行っています。
そんな中で最近は、小規模事業者さんにもオススメしやすい
L Message(エルメ)でLINEを構築することも増えてきました。
そんな中で
「LINEからの成約率をもっと上げられないでしょうか?」
「LINEで売上を伸ばすにはどうしたら良いでしょうか?」
という相談をうけることが多くなってきました。
みなさんもそういった相談をうけることはありませんか?
一体何をしたら良いのだろう?と悩んでいませんでしょうか?
私はその答えとして、
エルメのフォームをLPのように使う
ということを提案いたします。
なぜそれで売り上げUPするのでしょう?
それは次の項でくわしくお伝えします。
ただ・・・
エルメのデフォルトの設定では
簡素なLPしか作ることができません。
デザイン性もあり、
売上UPに繋がる
そんなLP風フォームが作れるような
エルメのcssカスタムフォームを調べたところ、見当たらなかったので
それならば作ってしまおうということで今回のテンプレートの作成に至りました。
仲間内で発表したとところ、大きな反響をいただいたので
こちらのBrainでも販売することにしました。
クライアントや自分自身のLINEの
売上をUPしたい
もう少し
エルメのフォームのデザインにこだわりたい…!
けど、情報もないし、困ったな…という
過去の私のような方にお役立てできれば幸いです。
LINEの成約数をUPするには?
━━━━━━━━━━━
LINE内で成約率をUPさせるということは
言い換えるといかにLINEから離脱をさせないか
ということです。
あなたは、
LINE⇨WordPressなどで作成したLP
⇨LINEでの情報入力や予約
という導線を引いていないでしょうか??
この場合LINEから外部に飛ばしているので
非常に離脱が起きやすくなります。
では
LINE⇨LINE内でLP+情報入力
というシンプルな導線であればどうでしょう?
外部にも飛ばさず、
LINE内で情報が完結した上に
LINEの中のLPで情報も取得できるため
遷移回数も減ります。
その結果、
成約率をUPさせることができるのです。
そして
エルメでフォームを装飾し
自由度高くデザインして
LP風にするためには
CSS装飾というものを行う必要があります。
CSS装飾とは?
━━━━━━━━━━
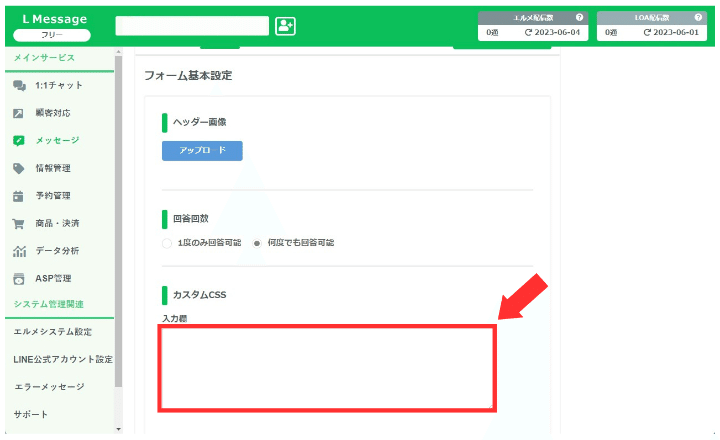
css装飾とは
エルメの設定画面にあるここの部分に

このnoteで提供しているテンプレートを入れ込むことで…
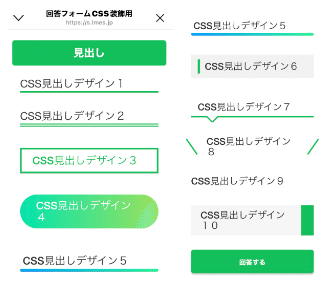
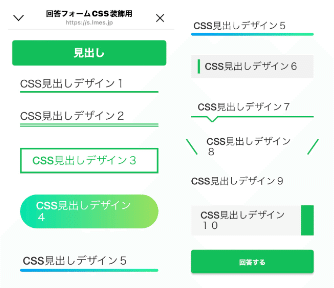
こんな風とか

こんな風に

いろいろとカスタマイズができるようになります。
エルメのCSS装飾の方法は、Lステップとは少しやり方が違います。
なので、LステップのCSSの書き方をそのまま流用することは基本的にできません。
しかし!このテンプレートを導入いただくことで、
あなたもエルメのフォームを装飾することができるようになります。
あなたもこのテンプレートを導入することで、
「LINEを使った売上UPを目指したい」
「デザインも大事にしたい」
そんな方々の要望に
いますぐ応えられるようになっちゃいます🌟
ちなみに、こちらは
私としても初めてのnoteですので、かなり値段を押さえています。
あらかじめご了承ください。
こんなこと、一度はありませんか?
━━━━━━━━━━
エルメを使ったLINE構築を提案したけど…
✅LステップみたいにエルメもCSSで装飾したいけどやり方わからん…
✅デザインにこだわりあるクライアントの要望を叶えたい…
✅LINE構築案件の受注の幅を広げたい…
✅売上UPにもっと貢献したい…
✅もう少しLINE構築の受注単価を上げたい…
もしあなたが
一つでも上記の悩みをお持ちでしたら
お役に立てると思います
もともとCSSやweb制作の知識がある方ならともかく
まったくのゼロから
セレクタ(serector)
プロパティ(property)
値(value)
etc.
さあ、学びましょう!ってなると
なかなかのストレスですよね💦
まず何から手を付けたらいいのかさえ、分らないと思います。
(私も最初そうだった)
しかもエルメのCSS装飾って実はちょっと癖があって
いろいろ書き込んでみたはいいけれど
えっ何も起こらないじゃん…
ってなる可能性も大。
ほんのちょっとここのデザインと色を変えて
クライアント好みにしたいだけなのに…。
Lステップみたいに
テンプレートがあったらいいのに…
まさにそんなあなたの悩みを叶える
テンプレートがコチラです!
エルメCSSカスタムフォーム装飾の紹介
━━━━━━━━━━
このテンプレートでは
以下の装飾が可能です
◆カラーコードについての説明と
使いやすい3種の配色例をプレゼント
CSSを使う上で基本となるカラーコードについて解説。
さらに、すぐに使える配色例もコードでプレゼントします

◆背景の色変更
通常は白しかない背景の色が変更できます。
このCSSを使ってフォームを導入したお店からは
『うちの店舗のイメージに合わせてくれて嬉しいです!』
という喜びの声をいただきました。

◆フォントを明朝体に変更

◆回答ボタンの消去

◆回答するボタンを光らせる

ボタンが光るだけで、タップ率が⤴、なんていうデータもあります。
このテンプレートを使えば簡単に実現できちゃいます。
◆回答するボタンの角丸を取る

◆見出しの装飾
見出しのデザインを変更可能に。
回答フォームをブログ風にするなど
アイディア次第で幅広く使えます。

◆アコーディオンを実装する
ボタンを押すと閉じたり開いたりできる。
アコーディオンが実装できます。
Q&Aや、ちょっと長い規約文などに大活躍!

以上の装飾が使えるようになります。
使い方は
テンプレートの文字列を貼り付けるだけでOK。
しかも
充実したサポートつき!
━━━━━━━━━━
「エルメのCSS装飾機能ってそもそもどこ触ればいいの?」
って方でも、すぐに使えるように
動画で分かりやすく解説しています!

こんな感じ。
「買ったはいいけど使い方が分らない」
なんてことが無いようにしっかりサポートしますので、
その点は安心してくださいね。
体験者からは続々と嬉しいお声をいただいてます
━━━━━━━━━━
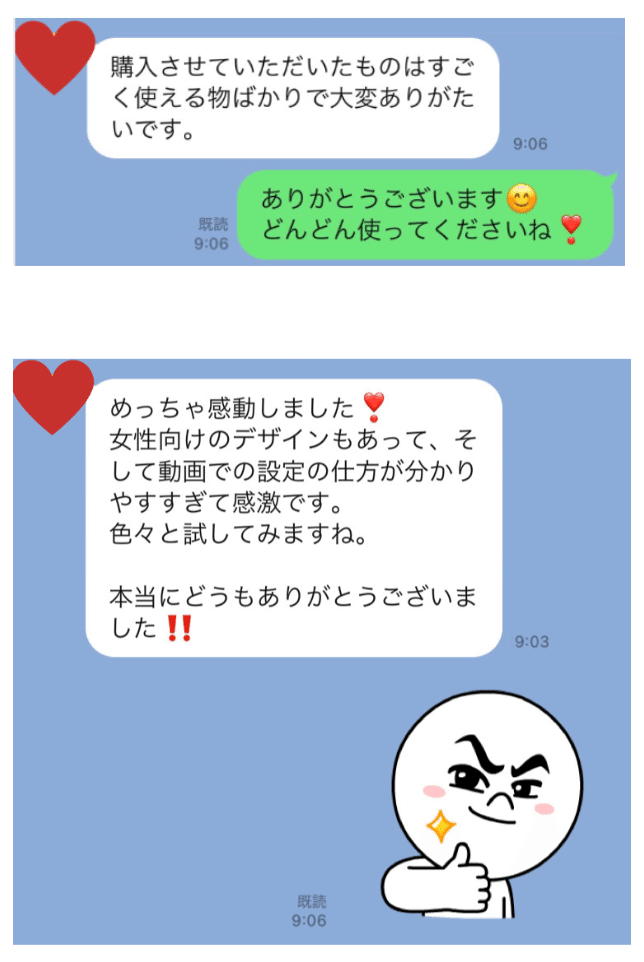
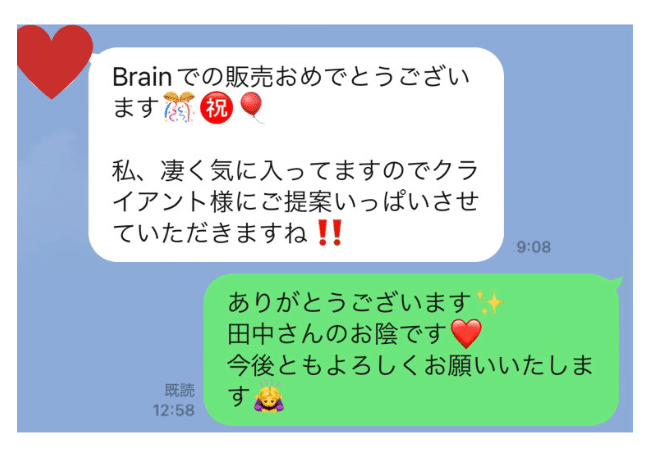
モニターとして体験いただいた方たちから
続々と嬉しい声をいただいています!




━━━━━━━━━━
以上、
今回のテンプレートを発表するにあたり、
数名のモニターを募集しとっても嬉しい感想をいただきました。
モニター募集のときは、
想定していた倍以上の方に手を挙げていただき
中には泣く泣くお断りさせていただいた方もいます(すみませんでした!)
冒頭でお話した通り、
エルメのCSS装飾についてはかなり多くのニーズがあります。
エルメのCSS装飾の方法は
あまり広まっていないこともあり
ほんと〜は、自分だけのヒミツにしておきたいところでした。
しかし、私もLINE構築者として
もっともっと業界が発展して欲しいという願いもあり。
今回特別に発表することにしました。
とはいえあまり広がってしまっても困るので
部数限定で販売することにいたしました。
どうぞその点はご理解ください。
LINE構築の相場はこの記事をお読みのみなさんはすでにご存じだと思います。
このテンプレートを手に入れて、
あなたのLINE構築に付加価値を付けて、
1件でも案件が取れればあっという間にペイできる金額です
ぜひこの機会に導入してみてくださいね🌟
ここから先は
¥ 9,800
この記事が気に入ったらサポートをしてみませんか?
