
Worksを使用してLP作成アプリをつくってみた
この記事はインターパークの技術職がお届けする技術ブログです。
デザインユニットの紺井です。
今回私が勉強会で選んだお題は、Worksアプリです。
Worksには帳票をhtmlとして出力できる機能があるので、それを上手く利用してLPを出力できるアプリをつくってみました。
※ちなみに技術ブログの記事作成にはnoteを使い、通勤の移動中の時間を使って下書きを作成しました。
それでは、デザイン制作からLP作成までの工程を、3分クッキング的なノリでご紹介していきます。 よろしくお願いします。

LPとは?
LP(ランディングページ)とは、検索結果やWeb広告などを経由してユーザーが最初にアクセスするページのことです。
1. テンプレートのデザイン
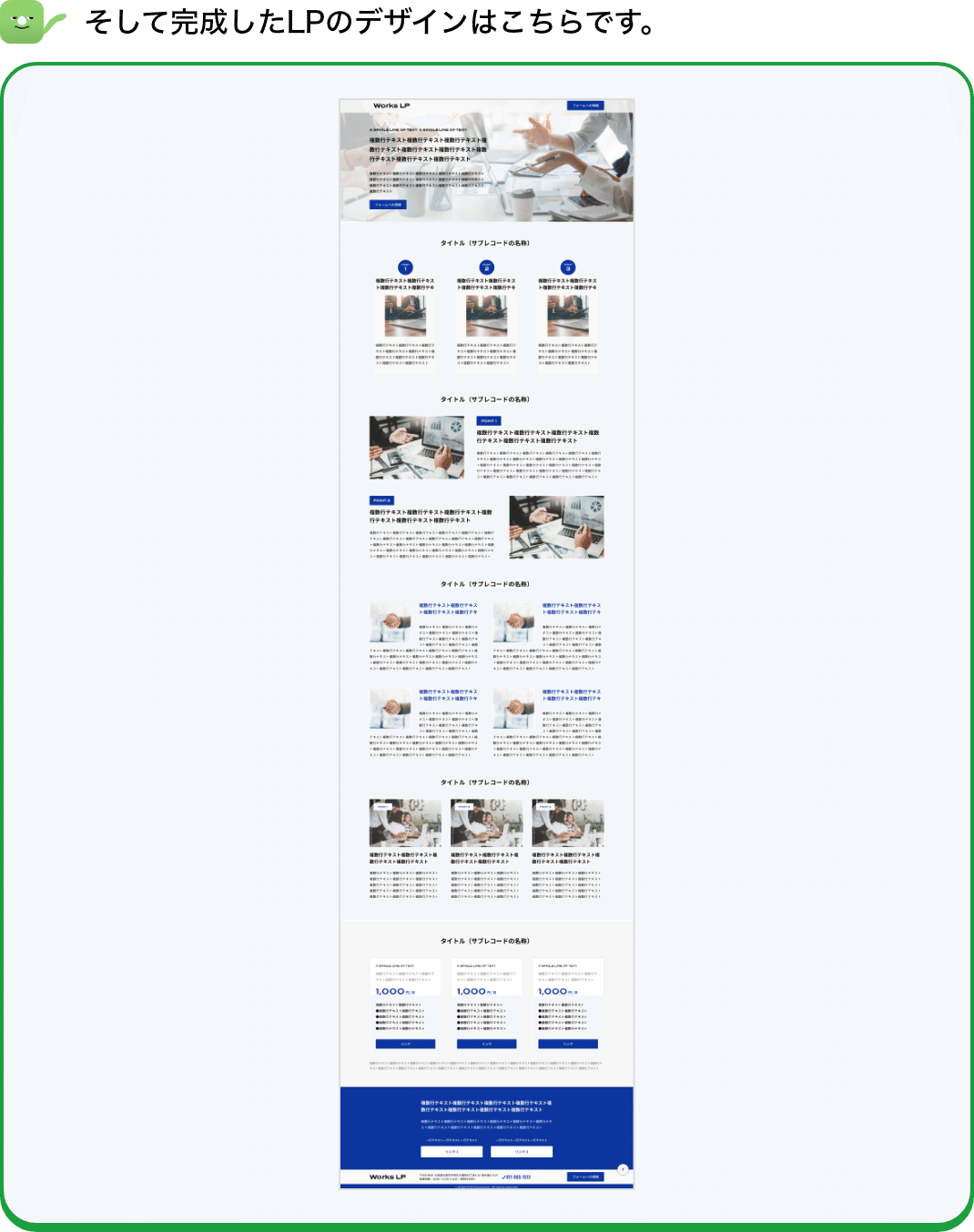
まずは、帳票のテンプレートとして登録するLPのデザインを作成します。
LPのデザインは王道のセオリー的なものがあるので、その辺を意識しながら構成を考えます。
なるべく汎用的につくりたかったので、基本構成(ヘッダー、メインビジュアル、各セクション、フッター)に加えて、料金表やCTAのレイアウトも盛り込みました。
セクション内のアイテムは、アイコン・画像・テキストのセットを基本としてレイアウトのパターンを何案か作成します。


デザインができたので、このまま一気にコーディングまで進めます。ここで作成したコーティングデータをアプリ作成時にhtml帳票として登録します。
2. Worksアプリの作成
続いてWorksアプリを作成します。
今回はアプリ画面の見た目にも手を入れたかったので、アプリの機能の一つである、カスタムコードも使用します。
メインレコードで基本情報や公開ページ設定などの項目をつくり、サブレコードでは、セクションやセクション内のアイテムをつくっていきます。
レコード項目の「条件付きフォームの設定」もうまく使いながら、サクサクと進めていきます。

一通りレコード項目の設定が終わったら、次に登録画面と詳細画面の見た目をCSSとJavaScriptでカスタムしていきます。


さぁこれでアプリの方はひとまず完成しました。今回の勉強会で、お題にWorksアプリ作成を選んだ場合、アプリをリリースするまでが一環なので、完成したアプリをWorksのアプリストアに登録します。
3. アプリ紹介

LP作成アプリ
- Worksを使用してLPを作成できるアプリです -
>> ダウンロードはこちらから
【注意点】
「LP作成アプリ」はカスタムコードを使用するため、プレミアムプランでのみご利用いただけます。現在、Worksでは作成したLPを直接公開する機能は提供されておりません。公開するためには、別途サーバーの契約が必要です。既にサーバーを契約している場合は、アプリからダウンロードしたHTMLファイルをアップロードして公開してください。
4. LPの作成
冒頭で汎用的なLPをつくりたいと書いたので、今回は、過去に作成した自社のLPのリプレイスと飲食系のLPで2パターンのデザインをつくってみました。

もちろんLPはスマホにも対応しています。

実際にLPをブラウザで確認することができます。以下のURLからアクセスしてください。
>> 過去のLPのリプレイスはこちら
>> 飲食店系のLPはこちら
※Basic認証が設定されていますので、ユーザー名に「test」、パスワードに「test」と入力してログインしてください。
4. さいごに
最後に、文章では伝えきれない部分もありますので、アプリに興味を持っていただけましたら、ぜひWorksのストアからダウンロードして、色々と触ってみてください。

▍もっと知りたい方はこちら
▼インターパークについて
▼技術ブログ一覧
▼よく読まれてる記事
