
【カレッジ体験記5日目】復習Day2 CSS
こんばんは。広報あーこです。
広報自ら、3ヶ月で未経験者をエンジニアに育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の5日目です!
勉強を始めた経緯は、下記noteをご確認下さい。
9/8(学習5日目)の学習内容
<今日の学習内容>
学習した言語:CSS
学習範囲:CSSの総復習
学習時間:3時間
達成率:15%←復習のため進んでいません。
CSSの総復習
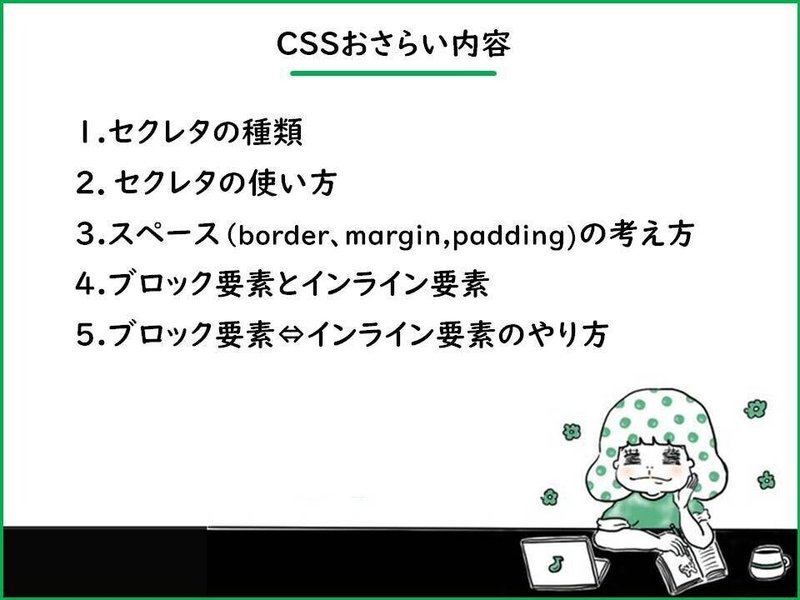
復習日の今日は、オンライン学習ツール「4each」を使用して、CSSを1から復習しました。内容は、以下の通りです。

1.セクレタの種類
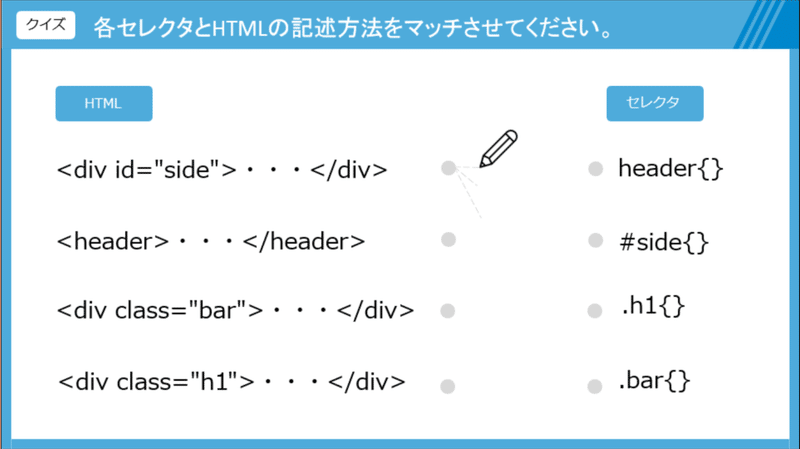
セレクタとは、{}の直前に書くものです。下記の場合は「header」がセレクタに当たります。
header{
}下記は、CSSとHtmlとリンクさせるためのセクレタの記述方法です。

サイト制作していた時に気づいたのですが、正しく記述しないとCSSが効いてくれません!
よって、基本中の基本ですが、どんな時に「.」「#」「(スペース)」を入れるのかは、しっかり覚えたいところです。
私の場合、<div id~>を使っていなかったので、全く記憶に残っていませんでした(汗)
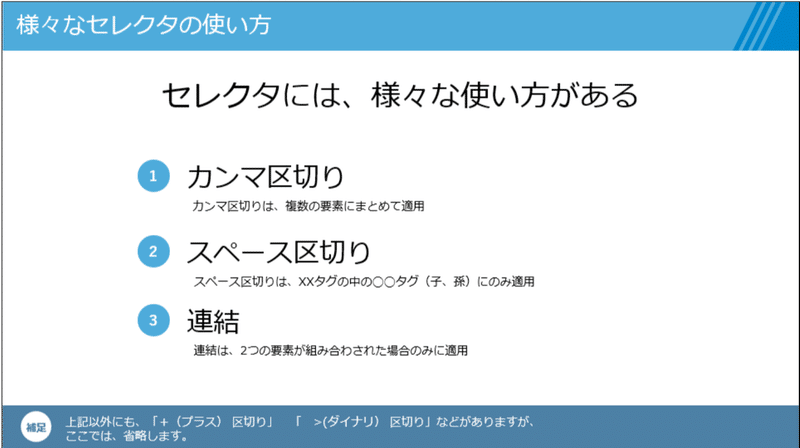
2.セレクタの使い方

続いて、CSSのセレクタに2つ以上の要素を入れる場合、「,」「(スペース)」「連結」といった書き方があります。この3つの書き方は、それぞれ異なる意味を持ち、CSSが効く範囲が異なってくるため、これもまた大切なところ。タグの親要素、子要素から、上記①~③までの書き方の違いまで復習しました。
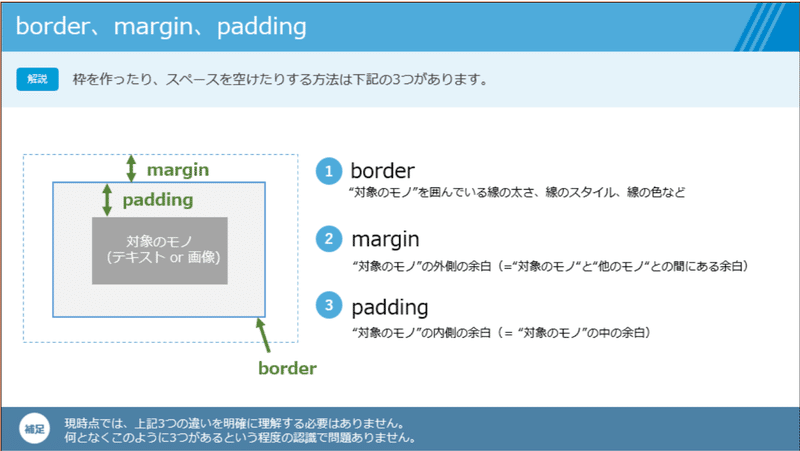
3.スペース(border,margin,padding)の考え方

あとは、レイアウトで大事な余白について復習しました。私の場合、Htmlの表作成で学んだ「border,cellspacing,cellpadding」の概念と混ざってしまってしまい、覚えるのに苦労しました。
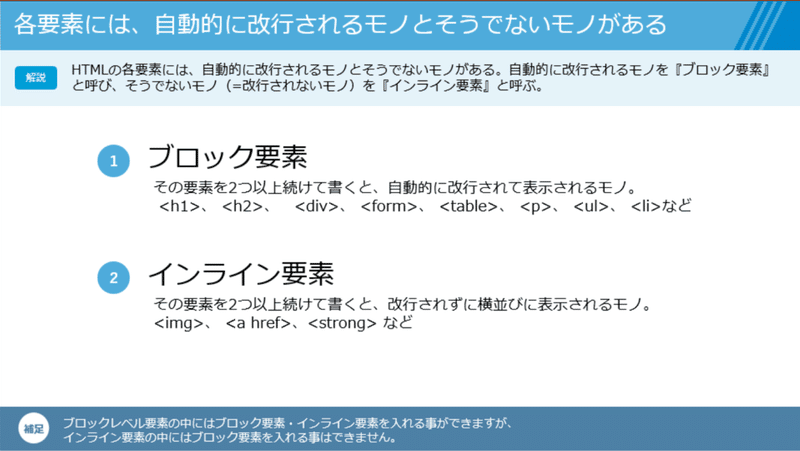
4.ブロック要素とインライン要素

ブロック要素とインライン要素の違いは、改行の有るか無いか。簡単な話ですが、ブロックとインラインという言葉がなんだか覚えにくかったので、写経して叩き込みました(笑)
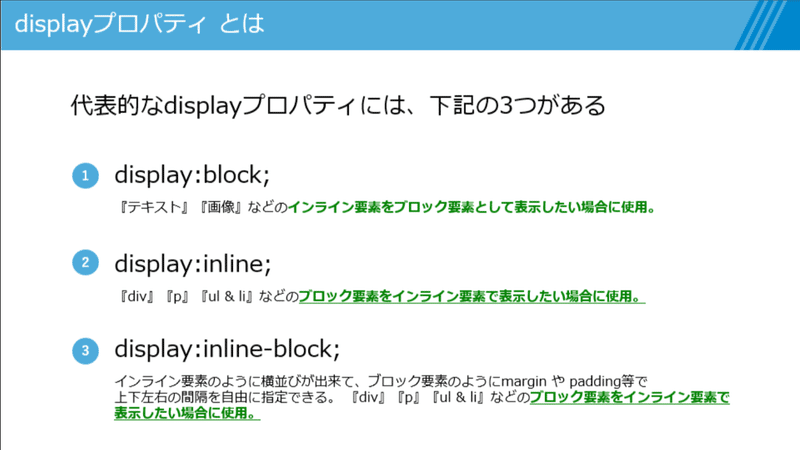
5.ブロック要素⇔インライン要素のやり方

最後は、ブロック要素とインライン要素の変換の方法を復習。例えば、「リストを、横並びにしたい」「画像(インライン要素)を改行したい」というようにインライン要素とブロック要素の役割を変えたい場面は多々あります。特に課題でサイト制作をした時に実感しました。
そんな時のおまじないの言葉が上記画像です。ブロック要素にCSSでdisplay:inline;と書くと、画像などと同じようにインライン要素の役割を果たしてくれます。
個人的には、ブロック要素を横並びにするとき、「float:left;」ばかり使っていたので、この辺の理解も浅かったと気づきました。
ついでに、このdisplayプロパティを使い、「2つのボックスを作成して、それらを中央に横並びに表示する」という写経に取り組んだ様子を貼っておきます(笑)
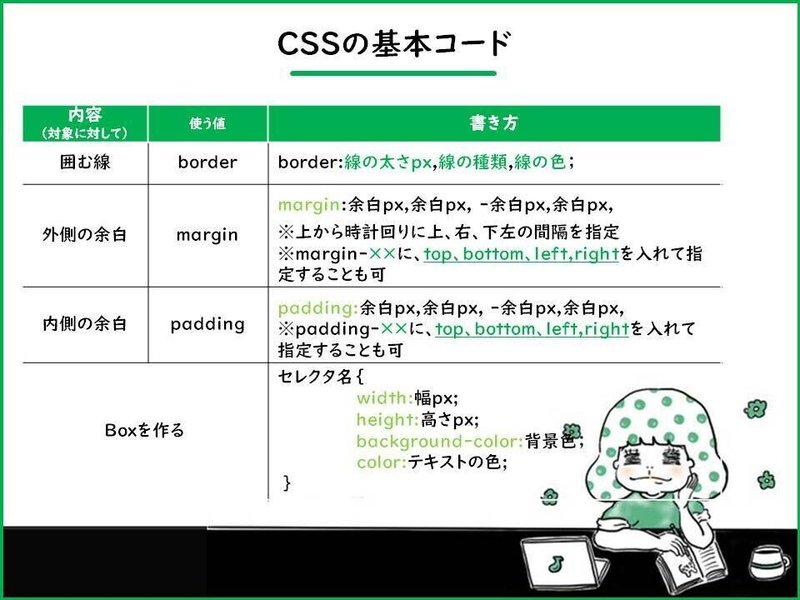
まとめ

最後に、CSSの基本のコードの書き方を整理して、今日の学習は終了です。
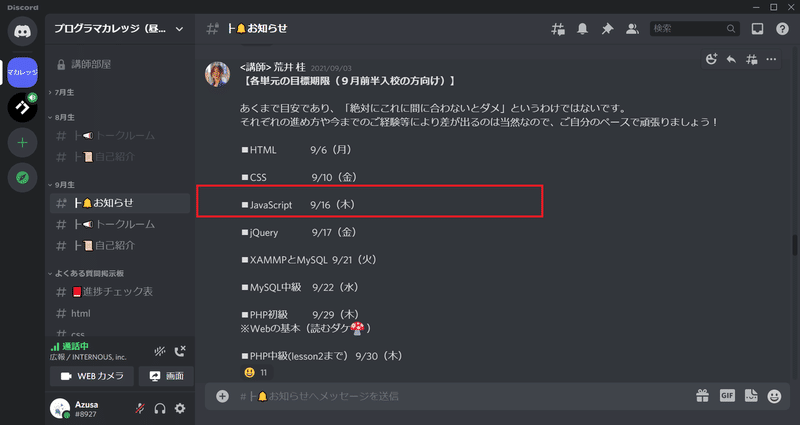
明日から、新単元JavaScript!
9月生の目標期限をタイムキーパーにしつつ、明日も頑張ります♩

この記事が気に入ったらサポートをしてみませんか?