
【3日目】HtmlとCSSでWEBサイト作り
こんにちは。インターノウス 広報 あーこです。
広報自ら、3ヶ月で未経験からエンジニアを育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の3日目です😊
細かな経緯は、下記noteをご確認下さい。
9/6(学習3日目)の学習内容

まずは、今日の学習内容を振り返ります。
<今日の学習内容>
学習した言語:HtmlとCSS
学習範囲:HtmlとCSSを使ってWebサイトを作成
学習時間:5時間
達成率:15%←先は長い
WEBサイト作成課題

「プログラマカレッジ」では、HtmlとCSSの教材が終わると、HTML&CSSでWebサイト制作をするという復習課題があります。
<あーこの進め方>
※あくまで進め方は、私個人の進め方です。
(1)作成する見本を見る

(2)素材や手順書を確認し、index.htmlとStyle.cssを開く

(3)一旦、必要な知識を頭で整理

例えば、こんな感じ。
・ヘッダーとフッターとメインがあるなど全体の骨組みを把握。
・ヘッダーは、横並びにメニューがあるからリスト作成の知識使いそう。
・サイトのメインは、7:3の2カラムのボックスを並べる知識が必要そう。
・画像整列は、習った「float」とかの知識が使えそう。
などなど…メモで使いそうな知識を緑の枠に書いて整理します。
(4)ヘッダーから順に、HTML/CSSのエディターに書いていく
整理したうえでエディターに書き始めましたが、もちろん、思い出しながらやっても、こんな風におかしくなることも(笑)

完全に画像がはみ出てしまっています(笑)
自分の知識でどうしようもならない時は、教材に戻って再復習。

結果、以下のように解決しました。
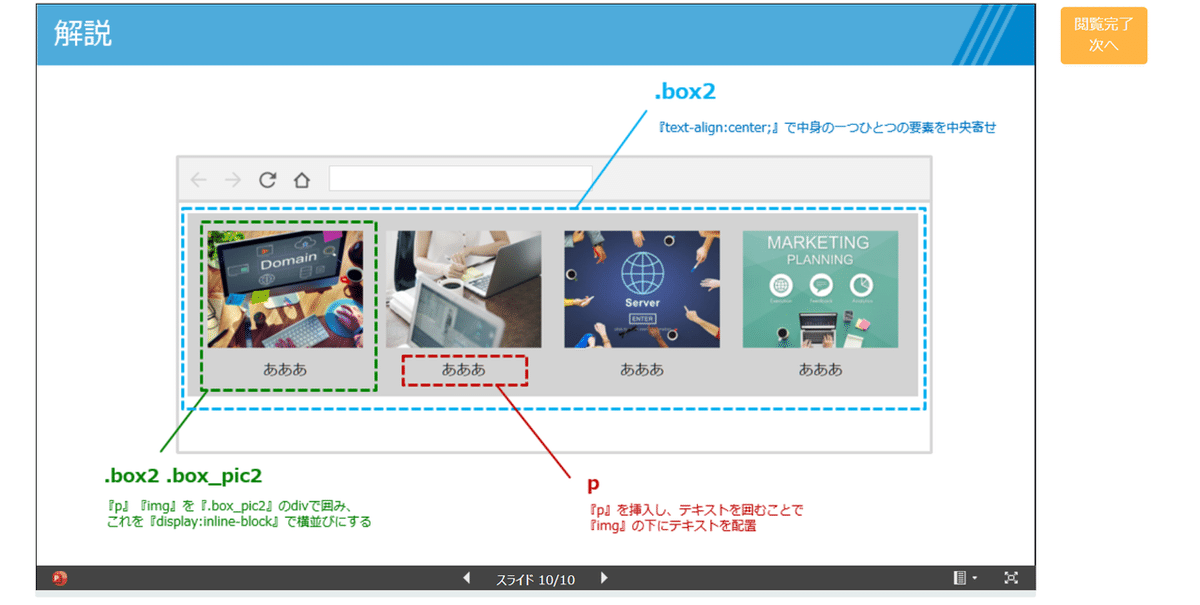
【縦並びになってしまった要因】
「写真+字」を並べるために、「div」で囲んだため、インライン要素がボックス要素に変わり、改行が起こっていた!
【解決策】
赤枠部分の要素に「display:inline-block;」を追加。

すると、ピッタリ整列しました!

ということを繰り返して、制作には5時間位かかったと思います💦なかなかヘビーな課題でした。
(5)課題提出
課題が完成したら、コード等を全て含めて、講師に提出します。
(6)課題のFB

課題を提出すると、講師から細かいフィードバックをいただけます。
自分自身は、「(レイアウト見本と照らし合わせて)完璧にできたな✨」と自惚れていたのですが、第3者の目からみるとこんなにミスがあるんだと気づかされました。
また、”今後プログラマとして活躍していくためには、どういう風にコードを書くべきなのか”という視点でフィードバックもしてくれるので、勉強の目的(プログラマとして就職)が再認識できる環境だなと思いました。
最後に
Html&CSSは、9月早々終えることができましたが、早ければよいというものではありません!
明日は、復習の時間に当てて、しっかり基礎固めをしていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?

