
VS2022 実装 VC# 前編2 入門
システム開発シリーズ№30-2
Windows11|Visual Studio Community 2022
フォームアプリ VC# 前編2 入門
執筆 2022/07/08
公開 2022/07/11
改訂 2022/07/27
エンジニア 安 藤 哲 郎
このドキュメントの目的
システム開発において、工数削減の名目で、マニュアルが運用されなくなっており、開発環境構築直後からエラーが発生することがあります。しかし、開発ツール自体も改善されないまま、機能縮小されるケースもあります。システム開発でトラブルが発生すると、通常、インターネット検索して、先人の知見を参考にすることが多くなっています。システム開発を解説するユーチューブ動画においても同様の傾向があります。このシステム開発のドキュメント体系においては、見過ごしそうな操作画面を連続的にキャプチャーしています。システム開発に取り組む者にとって、一つのケアレスミスで数日を費やすことがあります。費用対効果の観点で開発ツールの既知の問題に悩む工数を削減するのが、システム開発シリーズを執筆した理由です。ソフトウェアの動作確認の裏付けとして操作画面をキャプチャーしております。公開時、優れたドキュメントであっても経年劣化は避けられず、信頼が低下することを留意して頂きたいと思います。また、システム開発シリーズの組み合わせで利用することで、ケアレスミスが防ぎ、作業工数を大幅に削減される可能性があります。
下記の条件のノートパソコンで、このドキュメントは取り纏められています。
・エディションWindows11 Home Inside Preview
・バージョン22H2
・Visual Studio 2017 Communityがインストール
・Visual Studio 2019 Communityがインストール
・Visual Studio 2022 Communityがインストール
・Chromeブラウザがインストール
・「VS2022 開発環境構築 入門」の適用
・「VS2022 フォームアプリ VC#入門」の適用
・「VS2022 実装 VC# 前編1 入門」の適用
Form2/コントロール配置と設定
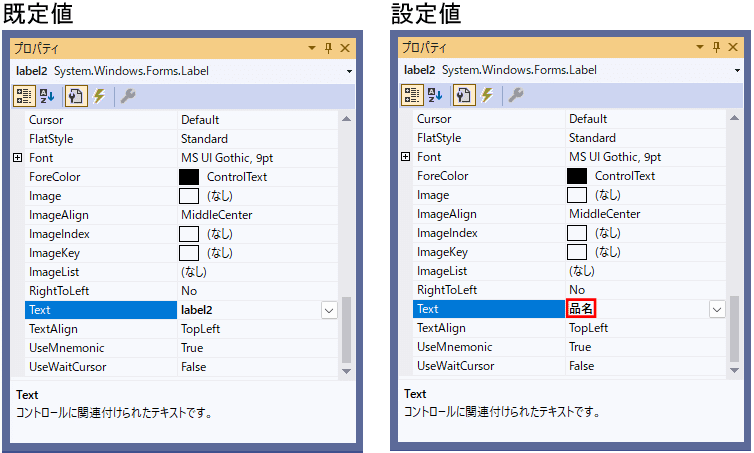
050_label2/Text=品名
Form2.cs[デザイン]の「label2」をクリックします。
「品名」を「label2」オブジェクトの「Text」プロパティに設定します。

051_label3/Text=金額
Form2.cs[デザイン]の「label3」をクリックします。
「金額」を「label3」オブジェクトの「Text」プロパティに設定します。

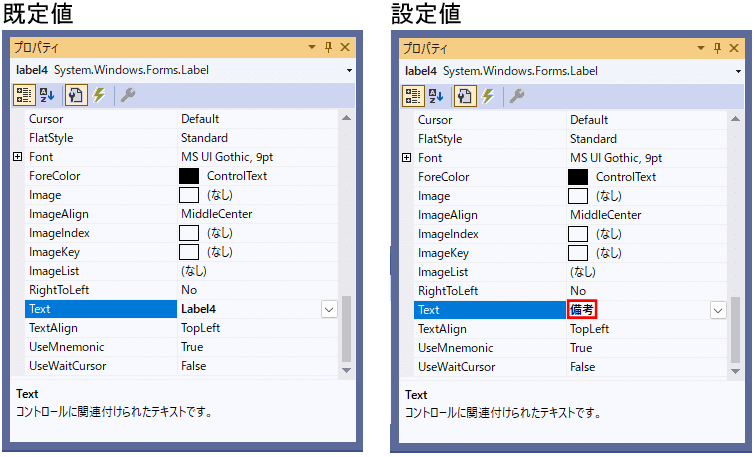
052_label4/Text=備考
Form2.cs[デザイン]の「label4」をクリックします。
「備考」を「label4」オブジェクトの「Text」プロパティに設定します。

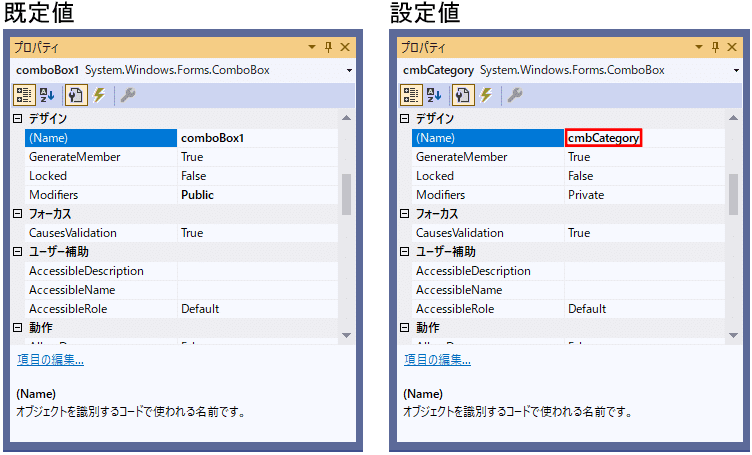
053_comboBox1/Name=cmbCategory
Form2.cs[デザイン]の「comboBox1」をクリックします。
「cmbCategory」を「comboBox1」オブジェクトの「Name」プロパティに設定します。

054_cmbCategory/DropDownStyle
「DropDownStyle」プロパティを下記の設定値に変更します。

055_textBox1→txtItem
Form2.cs[デザイン]の「textBox1」をクリックします。
「txtItem」を「textBox1」オブジェクトの「Name」プロパティに設定します。

056_maskedTextBox1→mtxtMoney
Form2.cs[デザイン]の「maskedTextBox1」をクリックします。
「mtxtMoney」を「maskedTextBox1」オブジェクトの「Name」プロパティに設定します。

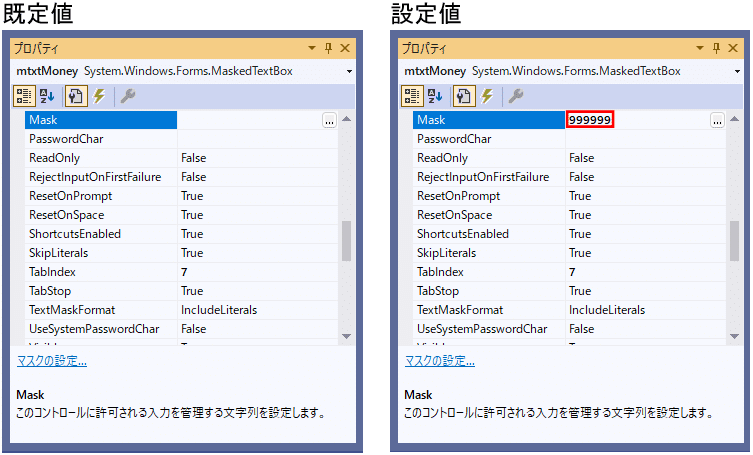
057_mtxtMoney/Mask=999999
「999999」を「mtxtMoney」オブジェクトの「Mask」プロパティに設定します。

058_mtxtMoney/TextAlign=Right
「Right」を「mtxtMoney」オブジェクトの「TextAlign」プロパティに設定します。

059_textBox2→txtRemarks
Form2.cs[デザイン]の「textBox2」をクリックします。
「txtRemarks」を「textBox2」オブジェクトの「Name」プロパティに設定します。

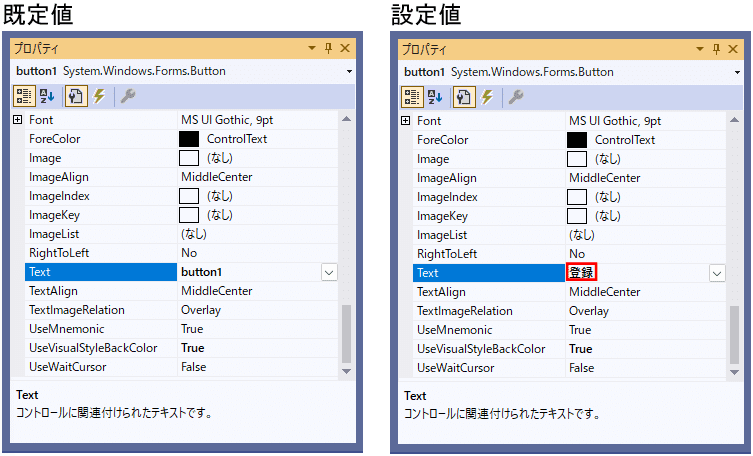
060_button1/Text=登録
Form2.cs[デザイン]の「button1」をクリックします。
「T「登録」を「button1」オブジェクトの「Text」プロパティに設定します。

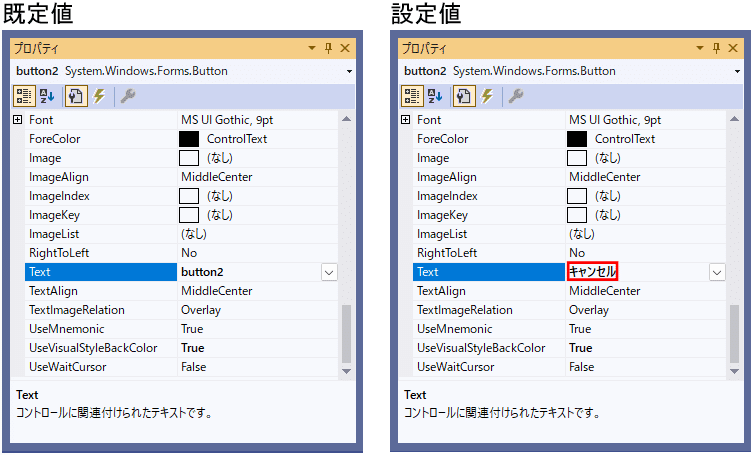
061_button2/Text=キャンセル
Form2.cs[デザイン]の「button2」をクリックします。
「キャンセル」を「button2」オブジェクトの「Text」プロパティに設定します。

062_5個のオブジェクト/同時選択
Ctrlキーを押しながら、クリックして、オブジェクトを追加選択します。

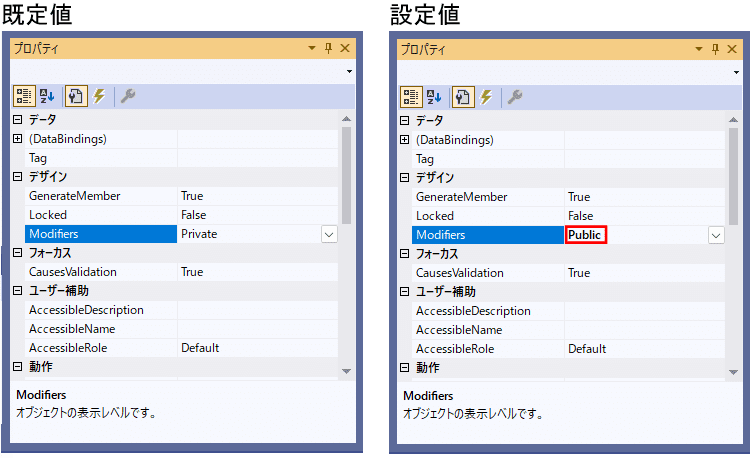
063_5個のオブジェクト/Modifiers
「Public」を同時選択したオブジェクトの「Modifiers」プロパティに設定します。

064_Form2.cs[デザイン]
Form2.cs[デザイン]には、下記の画面が表示されます。

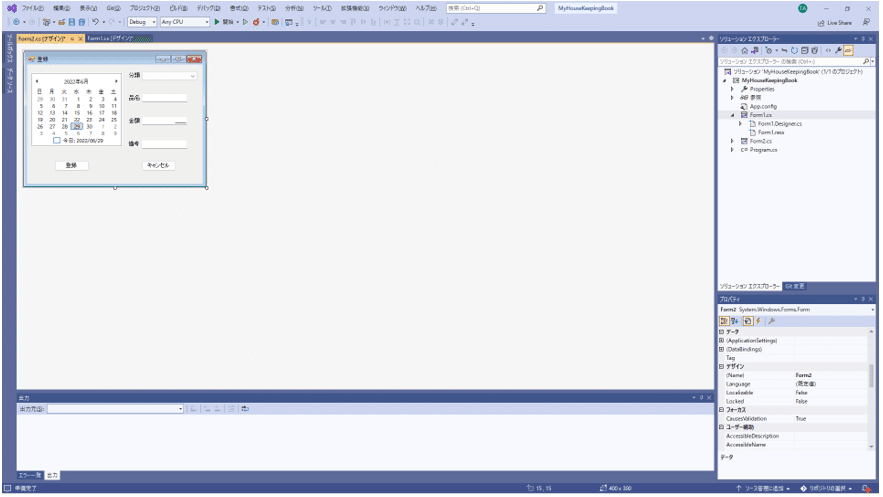
065_Form2.cs[デザイン](拡大)
Form2.cs[デザイン]には、下記の画面が表示されます。

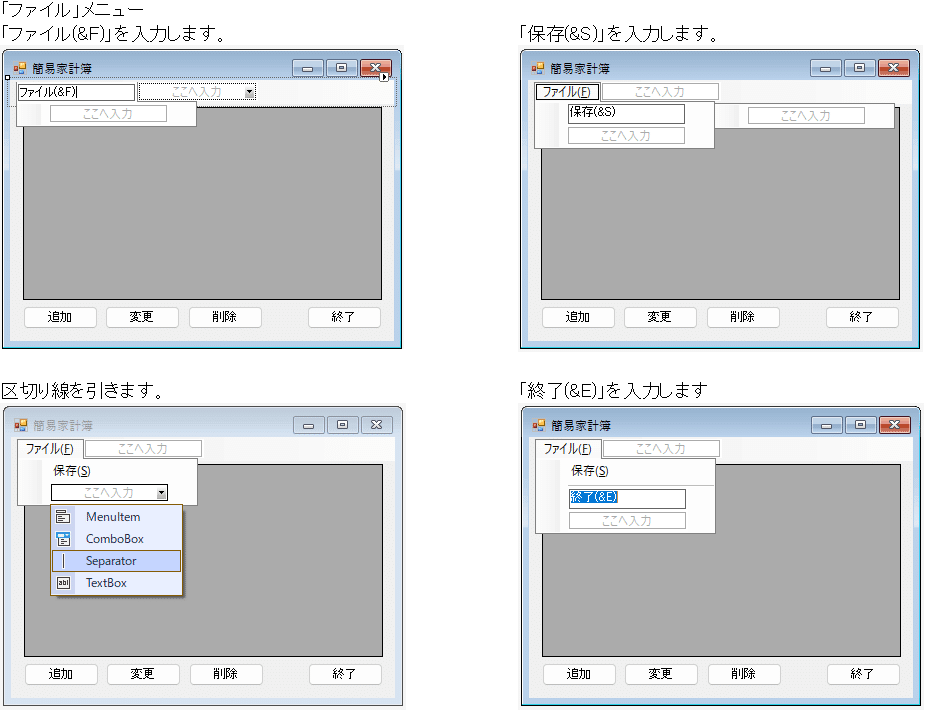
Form1/メニューの配置と設定
066_ファイルなど/配置

067_編集など/配置

068_表示など/配置

プログラム開始フォームの確定
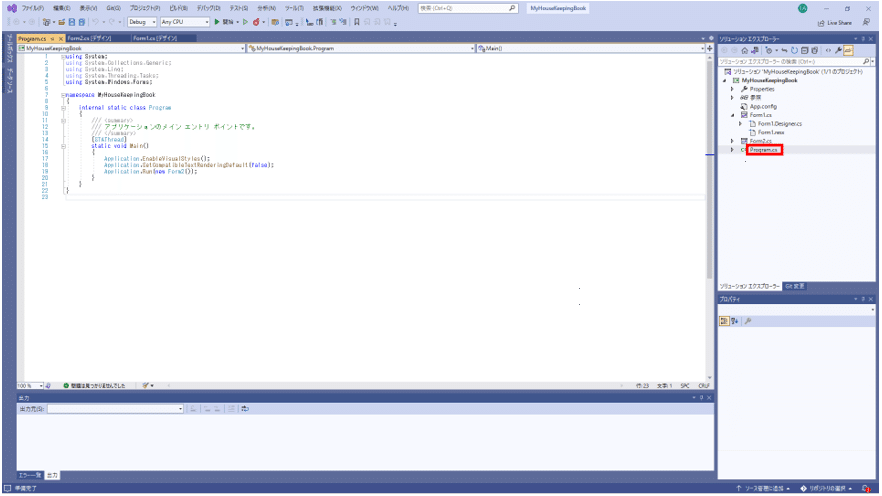
069_プログラム起動時のコード
ソリューションエクスプローラーの「Program.cs」をクリックします。

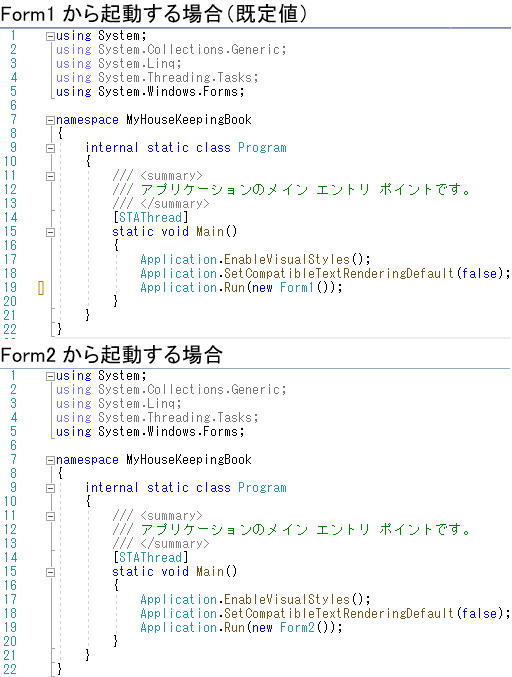
070_プログラム起動時のコード(大)

MoneyDataSet.xsdのレイアウト
071_ソリューションエクスプローラー
ソリューション エクスプローラーの「MyHouseKeepingBook」を右クリックして、「追加」、「新しい項目」の順にクリックします。

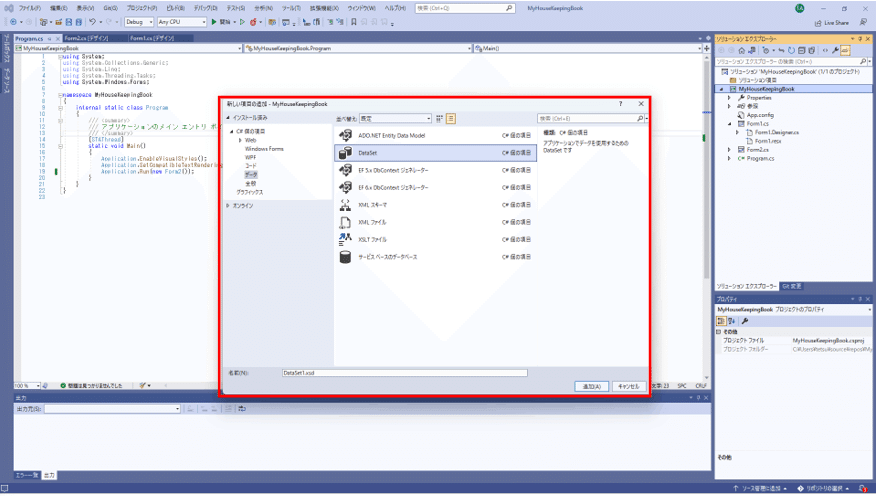
072_新しい項目の追加/DataSet
下記の画面が表示されます。「データ」、「DataSet」の順にクリックします。

073_MoneyDataSet.xsd/追加
名前を「MoneyDataSet.xsd」に変更して、「追加」をクリックします。

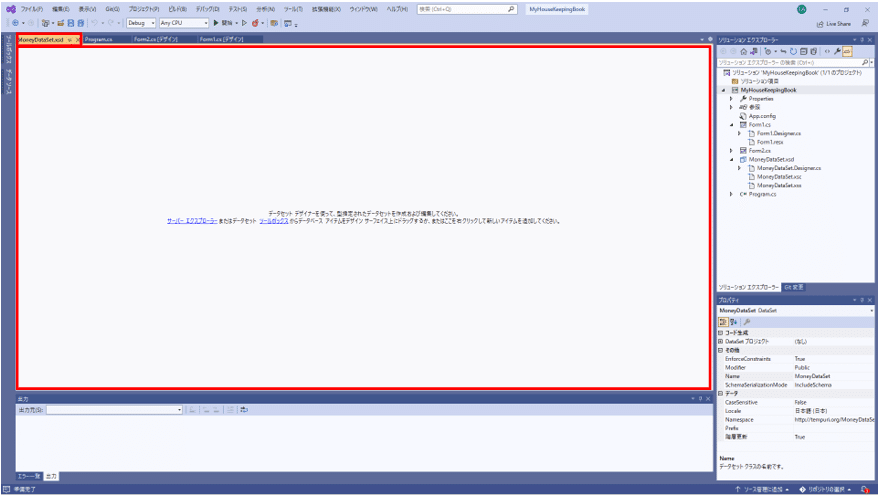
074_MoneyDataSet.xsd/生成
「MoneyDataSet.xsd」が生成され、データセットデザイナーが表示されます。

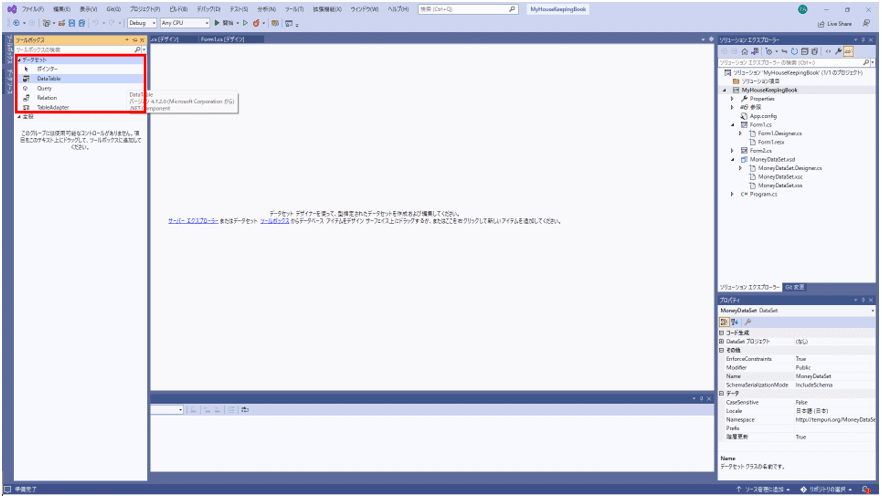
075_DataTable/選択
左端の「ツールボックス」のデータセットをクリックして、「DataTable」を選択します。。

076_DataTable/ドラッグ
ツールボックスのデータセットから「DataTable」コントロールをドラッグします。

077_DataTable/ドロップ
「DataTable」コントロールのドロップすると、下記の画面が表示されます。

078_DataTable→DataTable1
「DataTable」を右クリックして、「追加」、「列」の順に選択します。この操作を5回繰り返します。

079_DataColumn1~5
5つの列を配置します。

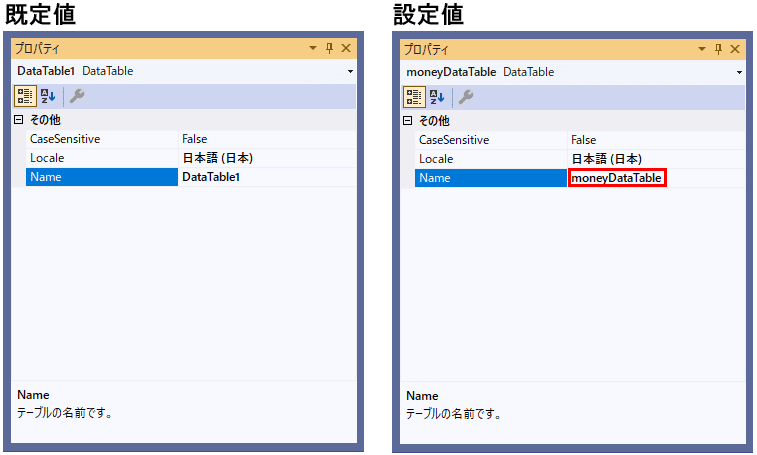
080_DataTable1→moneyDataTable
「moneyDataTable」を「DataTable1」オブジェクトの「Name」プロパティに設定します。

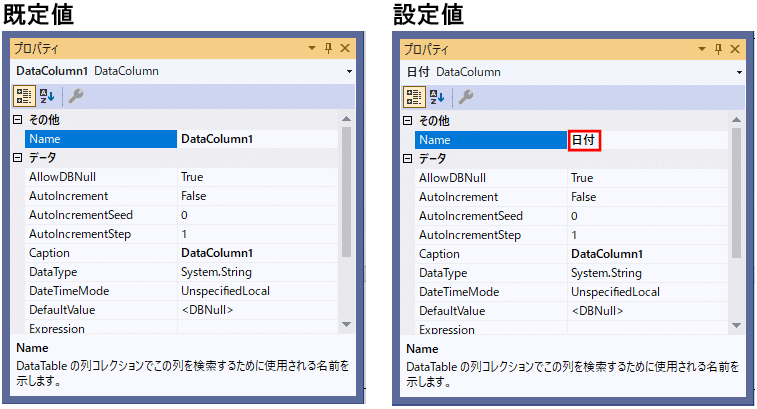
081_DataColumn1→日付
「日付」を「DataColumn1」オブジェクトの「Name」プロパティに設定します。

082_日付/DataType=System.DateTime
「System.DateTime」を「日付」オブジェクトの「DataType」プロパティに設定します。

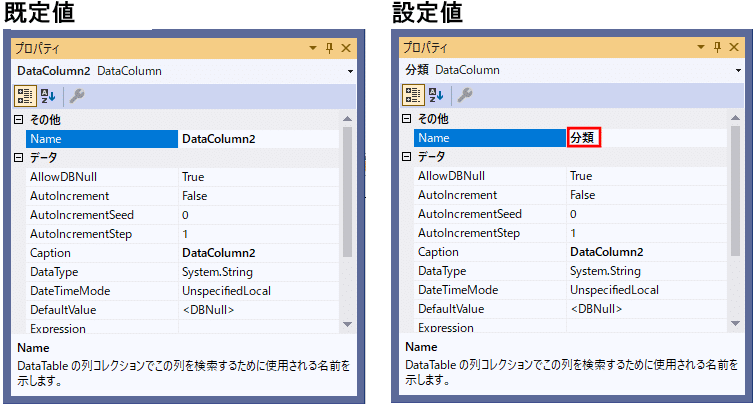
083_DataColumn2→分類
「分類」を「DataColumn2」オブジェクトの「Name」プロパティに設定します。

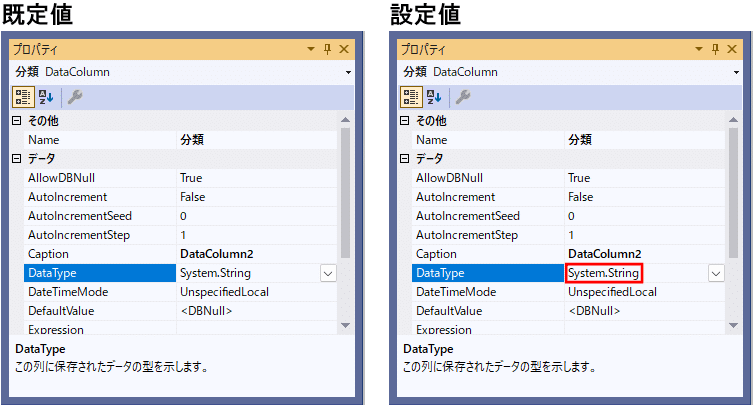
084_分類/DataType=System.String
「System.String」を「分類」オブジェクトの「DataType」プロパティに設定します。

085_DataColumn3→品名
「品名」を「DataColumn3」オブジェクトの「Name」プロパティに設定します。

086_品名/DataType=System.String
「System.String」を「品名」オブジェクトの「DataType」プロパティに設定します。

087_DataColumn4→金額
「金額」を「DataColumn4」オブジェクトの「Name」プロパティに設定します。

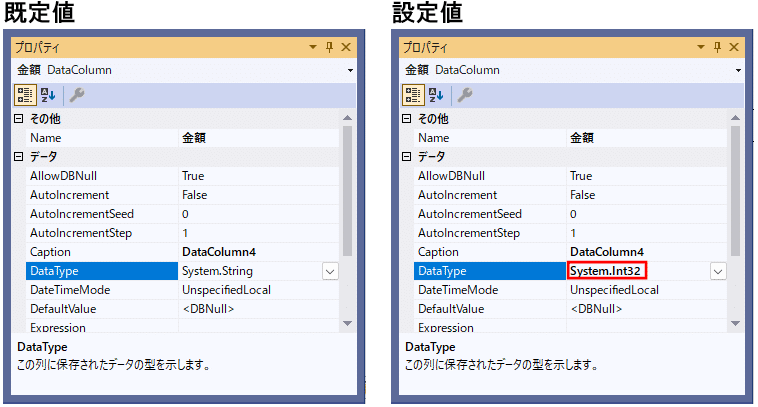
088_金額/DataType=System.Int32
「System.Int32」を「金額」オブジェクトの「DataType」プロパティに設定します。

089_DataColumn5→備考
「備考」を「DataColumn5」オブジェクトの「Name」プロパティに設定します。

090_備考/DataType=System.String
「System.String」を「備考」オブジェクトの「DataType」プロパティに設定します。

Form1/dgvのレイアウト
091_スマートタグ
Form1の「dgv」オブジェクトの「▸」をクリックして、スマートタグを表示させます。

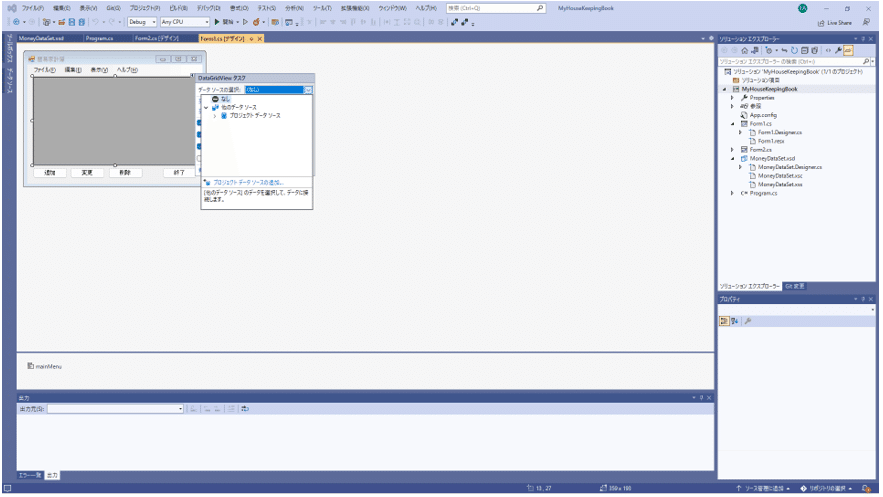
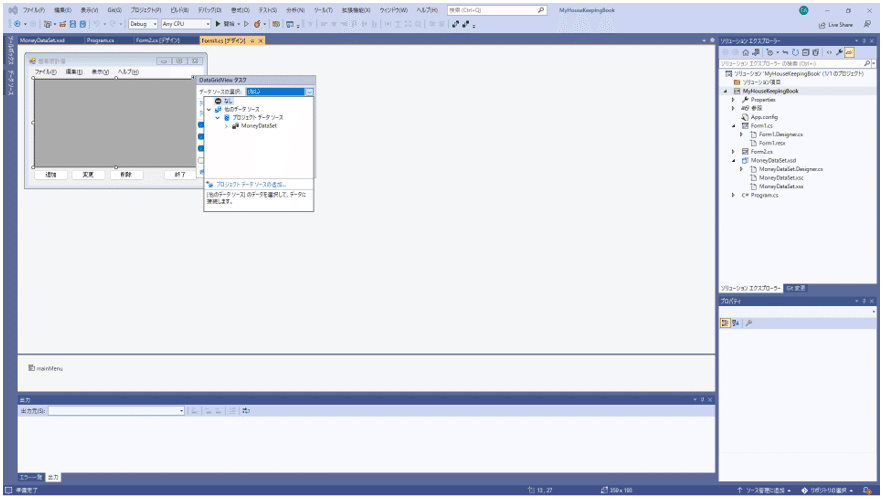
092_他のデータソース
コンボボックスから「他のデータソース」を選択します。

093_プロジェクトデータソース
「プロジェクトデータソース」を選択します。

094_MoneyDataSet
「MoneyDataSet」を選択します。

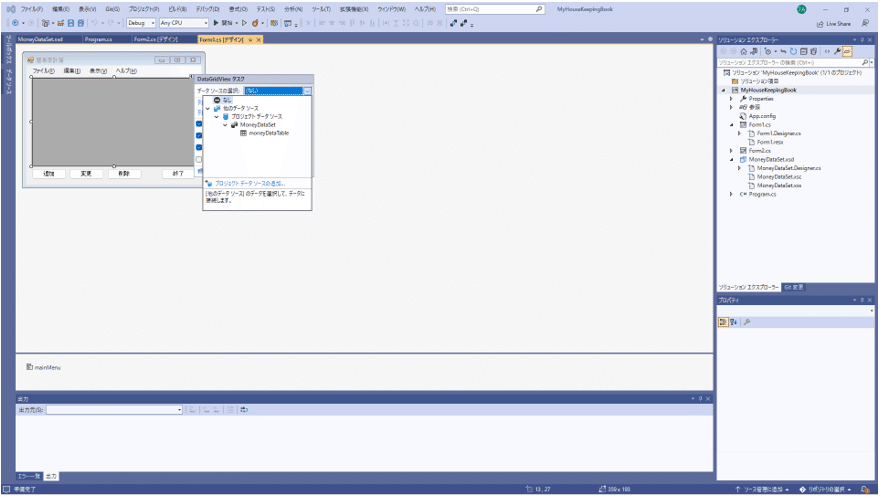
095_moneyDataTable
「moneyDataTable」を選択します。

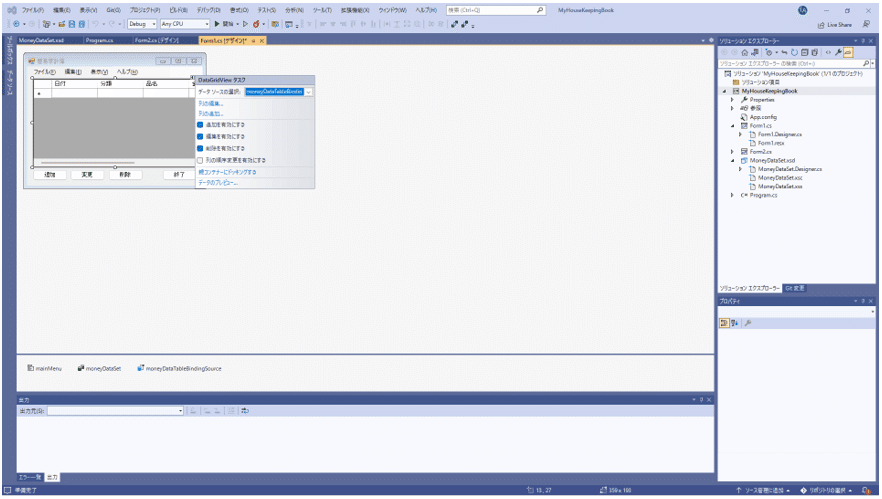
096_スマートタグ
列が割り当てられて、下記の画面が表示されます。

この記事が気に入ったらサポートをしてみませんか?
