
17)ウインドウズPCの標準のソフトで描くイラスト(その17応用編 鉛筆原画)
しっかりペン入れした絵もいいですが、鉛筆の線というのも味わいがあります。
今回の作例は私が紅の豚のポルコ・ロッソに化けたものです(まぁ…豚が豚に化けたということで…笑)
軽くあたりをつけながら、その線も残しつつ原画を描きます(鉛筆は5B使用)

上の画像からスマホのスキャンアプリで取り込みました…が、左側が光り気味で線が薄くなっちゃいました(汗)
濃淡調整でかなり調整できそうなので今回はこのまま使いますが、気になる方は光の加減を変えて撮り直しましょう(もちろんフラットベッドスキャナではムラなく読めるはず)

上の画像をフリーソフトのJtrimを使って白黒二諧調化します。
しきい値を高くすると線が濃くなりますので、今回は設定のスライダーをかなり右側に持っていきます。
二諧調化出来たらビットマップ形式で保存します。

二諧調化で濃いめにしたのですが、やはり光っていた部分は線がかなりかすれてしまいました。
このままでは塗り分けできませんので、直線ツールを使い線の幅は細目で黒線を描いていきます。

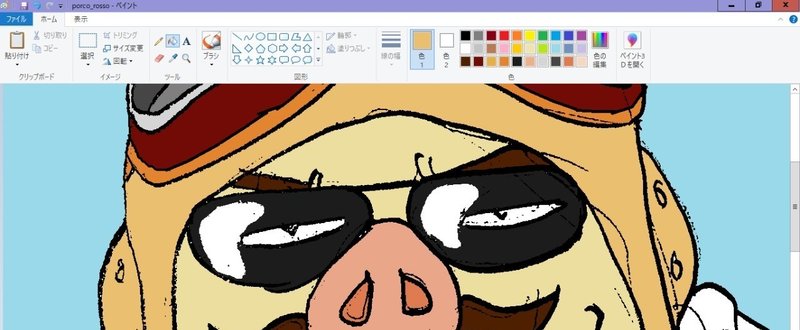
塗り分け区域が黒線で分けられたら塗りつぶしていきます。眼鏡のハイライトは枠線も白く塗ってしまいます。

影をつけて、背景はキャラ本体に使っていない青で塗りつぶします。

全部彩色出来たら、画像をgif形式で保存して背景の青を透過色に指定します(セル画状態になります)

劇中、背景はアドリア海のとある小島の乾いた崖が多いので、それらしい画像をJtrimでオイルペイント効果で処理してぼやけさせます。

キャラと背景の合成には表計算のエクセルを立ち上げ、ワークシート上に背景→キャラの順で挿入していきます。背景の使えそうな位置にキャラを動かします。
位置が決まったら、キャラと背景をグループ化してそれをコピーしてペイントを立ち上げ新規シートに貼りつけます。

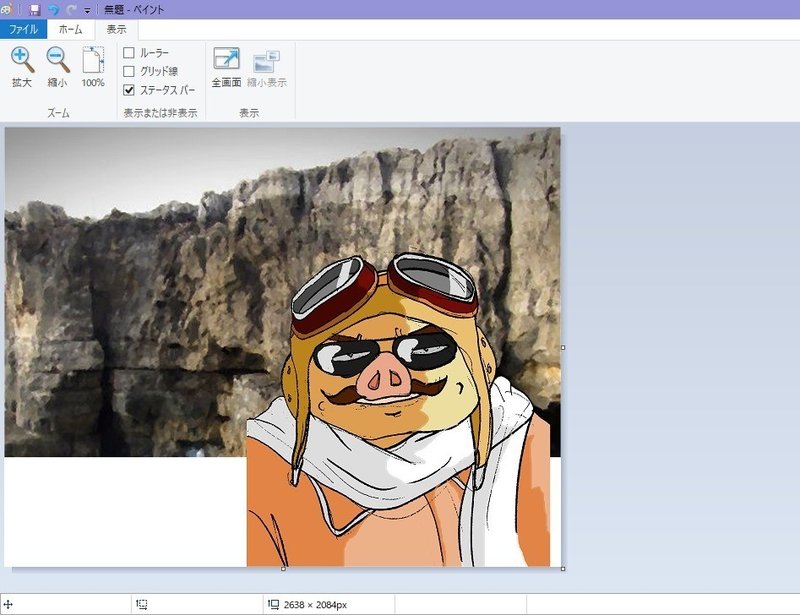
キャラと背景をペイントに貼りつけた状態。これをまたビットマップ形式で保存します。

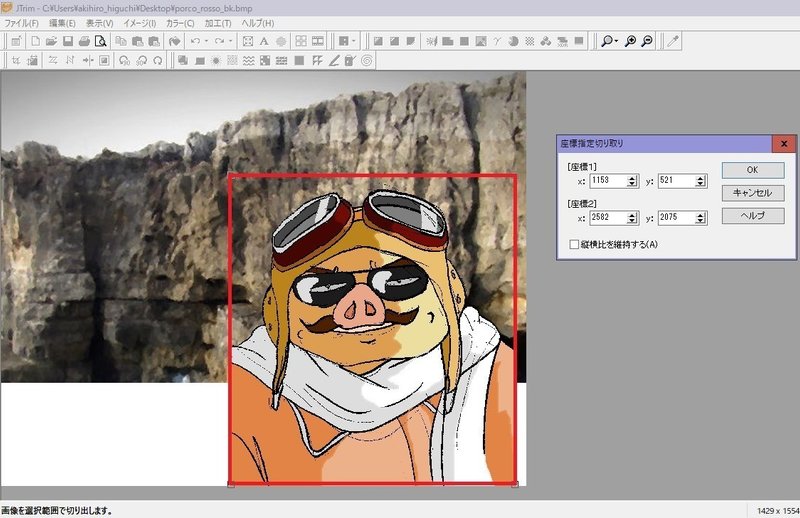
保存したビットマップ画像を今度はJtrimで開いて必要な部分のみ切り取ります(下画像は分かりやすくするため切り取り範囲を赤枠で示しています)

切り取ったら、いったん保存します。ビットマップだとデータが重いので、ネット上などで扱う場合はjpeg等に変換して保存しましょう。

この記事が気に入ったらサポートをしてみませんか?
