
サイト構造図作成のポイント
はじめに
はじめまして、こんにちは。UIデザイナーの猪口です。Webデザイナー時代に学んだ設計手法について、複数回に分けてご紹介しています。この記事では、設計タスクにおけるサイト構造図について、その特徴や作成のポイントを詳しくご紹介しますので、よろしければぜひご一読ください!
サイト構造図とは
サイト構造図とは、Webサイトのディレクトリ構造や階層の深さ、ボリューム感、主な導線、各ページの簡単な構成などを一覧で確認するための資料です。ただ、この資料の呼び方はは以下のように様々なため、チーム内で呼び方を定めておくことをお勧めします。
サイト構造図
サイトマップ
サイトチャート
サイトフロー図
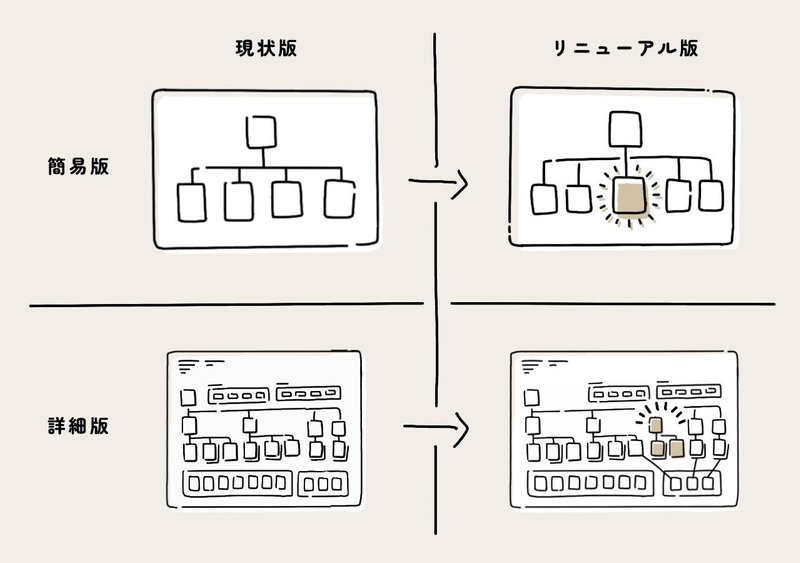
サイト構造図は、「簡易版」と「詳細版」に加えて「現状版」と「リニューアル版」の計4枚を作成します。いずれも同じサイト構造図ではありますが、作成の目的がそれぞれ異なりますので、詳しくご説明します。

簡易サイト構造図
簡易サイト構造図とは、対象のWebサイトの構造を誰でも理解しやすいように簡単に図示化したものです。

この資料で合意したいこと
簡易サイト構造図を使ってステークホルダーと合意形成をするのは主に以下の点です。
サイトの全体像とリニューアル対象範囲。
リニューアル後の変更点と、変更しない点について。
その変更が、⽬標達成に適っているものであること。
作り方
コンテンツの変更点を確認するため、現状版とリニューアル版を作成してください
複雑になることを避けるため、第2階層までの主要コンテンツのみを⽰してください
プロジェクト関係者に伝えなければならない情報を書き込んでください

悪い例
簡易図のはずなのに情報量が多く、制作者の意図の把握が難しい
不要な文字情報、色情報が多く、読解の負荷が高い
現状版の資料に、現状の課題が図示されていない
リニューアル版の資料にプロジェクト遂行の狙いが図示されていない
制作によく使うツール
簡易サイト構造図は「つい作り込んでしまって複雑になってしまった」ということを避けるため、使い慣れていて作図しやすいものを使用しましょう。複雑な図にはならないので、描画エリアは狭くても問題ありません。
PowerPoint
Miro
Figma
Cacoo
など

以下の要件を満たしていれば、その他のツールでも問題ありません。
簡単な作図ができる
要素間を線で繋ぐことができる
詳細サイト構造図
詳細サイト構造図とは、簡易版とは打って変わって対象のサイト構造をかなり詳細に図示化したものです。

この資料で合意したいこと
詳細サイト構造図を使ってステークホルダーと合意形成をするのは主に以下の点です。
各ページのカテゴライズが正しいか否か
KPIに直結するような重要な導線の確認
ページの過不足の確認
作り方
コンテンツの変更点を確認するため、現状版とリニューアル版の2つを⽤意してください
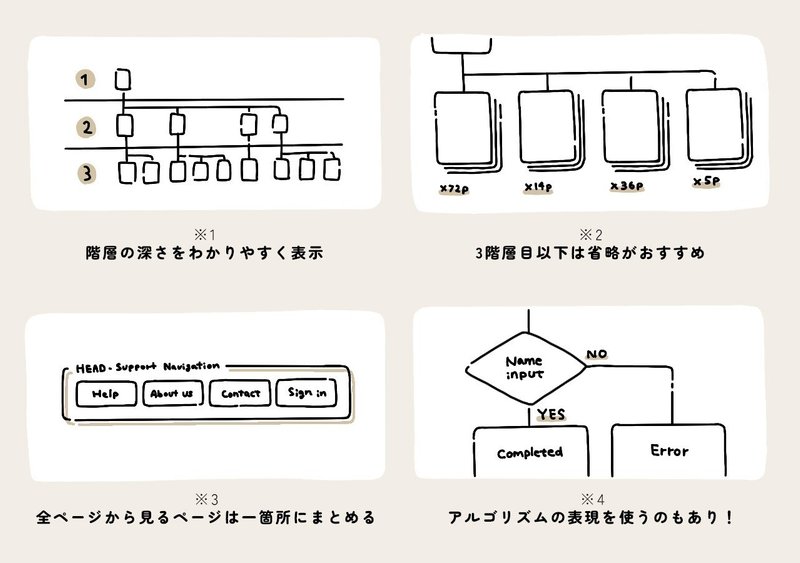
カテゴリの関係性と、各カテゴリ配下のページと、階層構造を確認するための資料ですので、縦と横を整然と並べてください ※1 図
グローバルナビゲーションにあたるコンテンツは、第2階層目に配置してください
3階層目以下など、ページ数が多いカテゴリについては複数ページあることを明示し、省略して表示します。※2図(詳細なページリストは、「ディレクトリリスト」という別の資料で示します)
ヘッダやフッタなど、すべてのページに表示されているナビゲーションについては階層構造を示す図からは離して表示します ※3 図
お問い合わせフォームや診断コンテンツなど、アルゴリズムの記述が必要な場合は、当該部分のみフローチャート形式で表記してください ※4 図
外部サイトやリニューアル対象外のページであっても、遷移先として重要なページであれば記載します
動線については、本当に正確に導線を図示しようとすると、すべてのページを繋がなければならなくなり線だらけになってしまうので、特に強調して伝えたい部分だけ示します
リニューアル版については、プランナーやPM、サービスデザイナー、UXデザイナーがクライアントと共創した戦略を、具体的なページに落とし込んで作成します。ページ設定を行ったら、各ページをどのラベルで、どのカテゴリ配下に配置するかカテゴライズします。このカテゴライズが難しい場合は、お客様とKJ法で決定しても構いません

悪い例
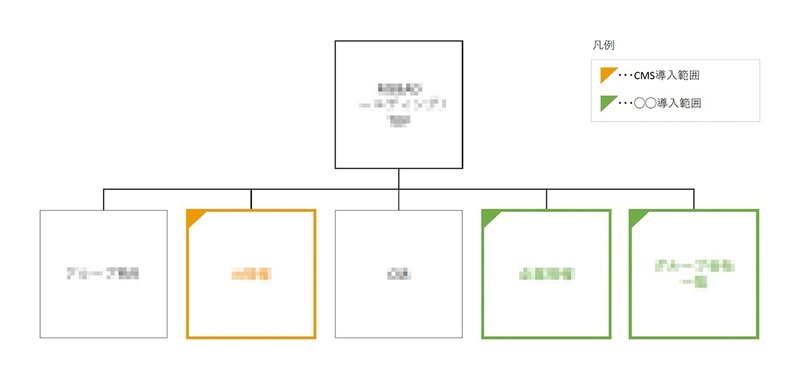
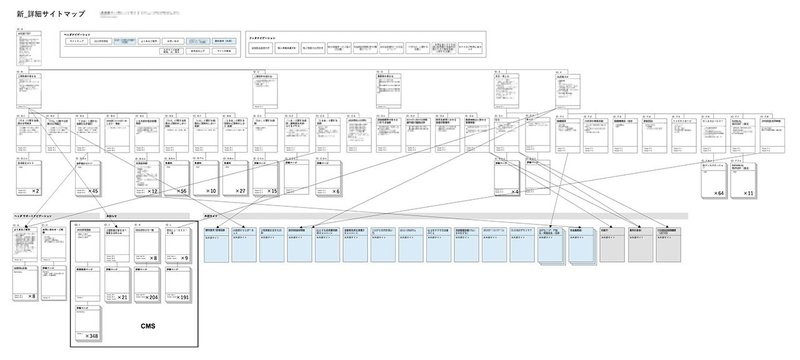
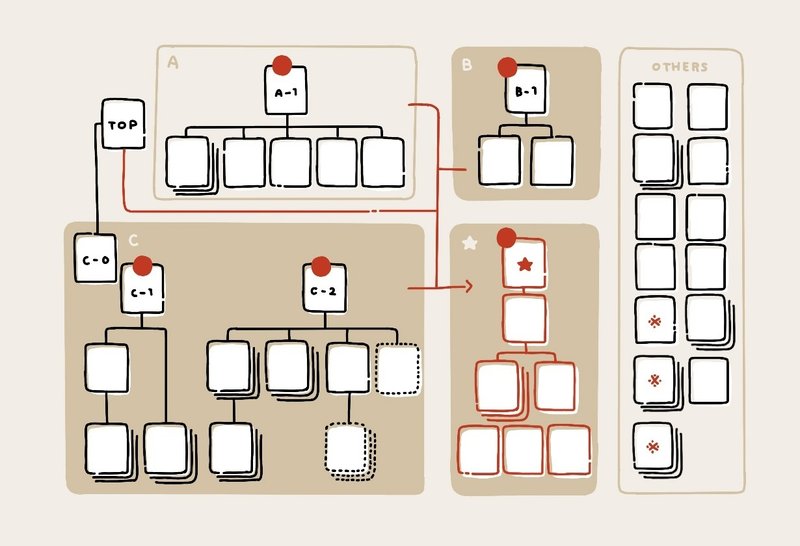
一般的な例の紹介ばかりでは面白みがないため、詳細サイト構造図の悪い例をご紹介します。下の図は実際に共有された資料をわかりやすくイラスト化したものです。サイトの構造が理解しやすい資料となっているでしょうか。

見づらい理由
レイアウトに規則性がなく、構造が一見して把握できない
背景色が色分けされていたり、特定のページが赤枠や点線で囲われているが凡例がなく、それぞれの説明が書かれていないため、無意味な情報になっている
ページをつなぐ線があったりなかったりして、ルールが読み取れない
ページIDは振られているが、その命名規則に一貫性がなく違和感を覚える(★や※など)
別カテゴリなのに同じIDが振られており紛らわしい(C-1とC-2)
この資料が見づらいレイアウトになってしまった一因は、描画エリアの狭いPowerPointを使用した点にありました。詳細サイト構造図は必然的に情報量が多くなりますので、描画エリアの大きさを気にすることなく設計できるようなツールを選定しましょう。
制作によく使うツール
詳細サイト構造図は、描画エリアが広大で作図しやすいものを使用します。
Miro
Figma
Cacoo
Visio
など

上記以外の場合は、以下の要件を満たす作図ツールがおすすめです。
各ページを線で繋いで関係性を示すため、線がひきやすいもの
情報量が膨大になることが予想されるため、描画エリアが広大なもの
逆に、描画エリアが狭いPowerPointはお勧めしません。
おわりに
ここまでサイト構造図作成のポイントをご紹介しましたが、もちろん正解の形があるわけではありません。このため、作成していると「これでいいのだろうか」と迷子になってしまうことがあります。そんな時は「今回のプロジェクトでやろうとしていることが端的に伝わる資料になっているか」という視点で作っていくと、目的を果たせる資料になると思います。また、この工程は整理整頓好きな方にとってはたまらなく楽しいところだと思います。
おすすめ情報
株式会社ニューロマジック
この記事が気に入ったらサポートをしてみませんか?
