
【Unity】Animator機能のことはじめ
アニメーション、ステートマシン編集の自習メモ。
<Unity 2020.3.6f1>
■素材準備
アニメーション編集で利用する素材ファイルは、下記2点。
・Animation Clip(アニメーションデータ)
・Animation Controller(遷移グラフを指定)

素材作成方法は、いくつかやり方がある。
メニューバー:アセット>作成> で、それぞれ2つの素材を選択して作成する方法
プロジェクトのアセット>作成> で、それぞれ2つの素材を選択して作成する方法。
ゲームオブジェクト選択>インスペクタ>コンポーネント>その他で、それぞれ2つの素材を選択して作成する方法。
ただ、仕組みを知らないと、この時点で手詰まりをおこしやすい。
●●●
とりあえず、慣れていないうちは、下記の手順がオススメ。
(後作業の追加、関連付けの手間が省けるので)
<Animation Clip作成の流れ:オススメの作業手順>
1.まず、ビューポートまたは、ヒエラルキーウィンドウで、アニメーションさせたいゲームオブジェクト選択する。
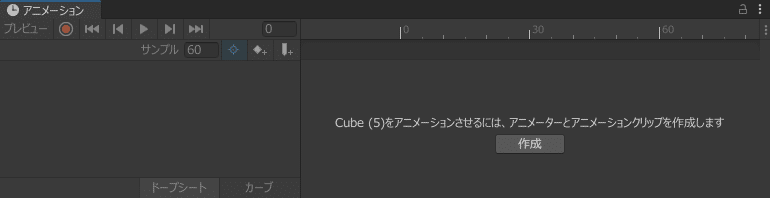
2.次にアニメーションウィンドウを開く。(Ctrl+6)
3.そして、ウィンドウ内の「作成」ボタンをクリック。ファイル保存ダイアログが開くので、animファイルとして保存。
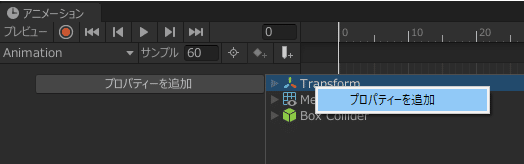
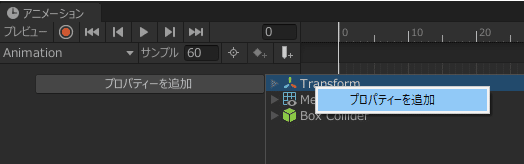
4.アニメーションウィンドウ内の「プロパティーを追加」ボタンをクリック。とりまTransformを選択して、右クリックメニューで追加。
5. インスペクターの見出し:Animatorのチェックボックスをクリックして有効にしておく。
----- これで下準備完了 -----
<上記手順の補足>
アニメーションウィンドウの開き方は、ウィンドウ>アニメーション>アニメーション を選択する。(Ctrl+6)
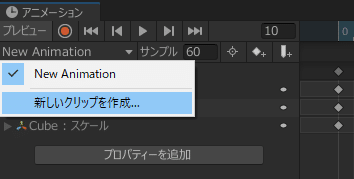
クリップの追加は、アニメーションウィンドウで行うと楽。アニメーションウィンドウ>ポップアップメニュー>新しいクリップを作成...で行う。
プロパティの複数選択は、Shift、Ctrlを押しながら選択する。確定は、マウス右ボタンメニューの「プロパティを追加」を実行。
この手順は、他にも利点がある。(※素材作成手順が省けるので)
アニメーションウィンドウで、クリップを作成すると、同時にゲームオブジェクトのインスペクターにAnimatorが自動的に作成される。
アニメーションウィンドウで、新しいクリップを作成すると、同時にアニメーターウィンドウにステートが自動的に作成される。
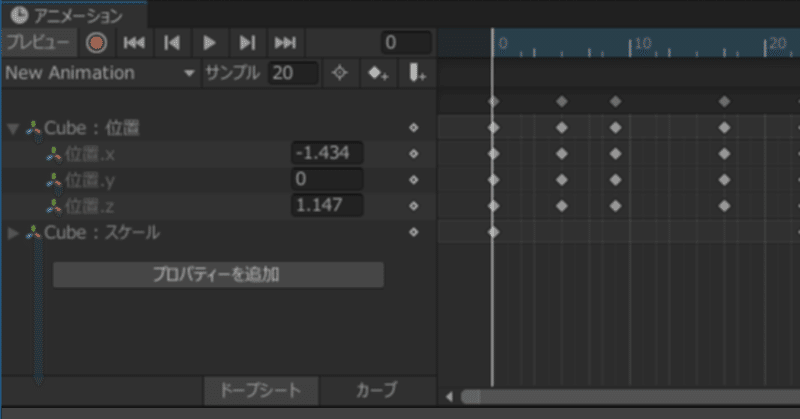
■Animation Clip
Animation Clipを新規作成する。
メニューバー:アセット>作成>アニメーション

ゲームオブジェクトを選択後、アニメーションウィンドウで「作成」ボタンをクリックして、Animation Clipファイルを作成して編集準備。

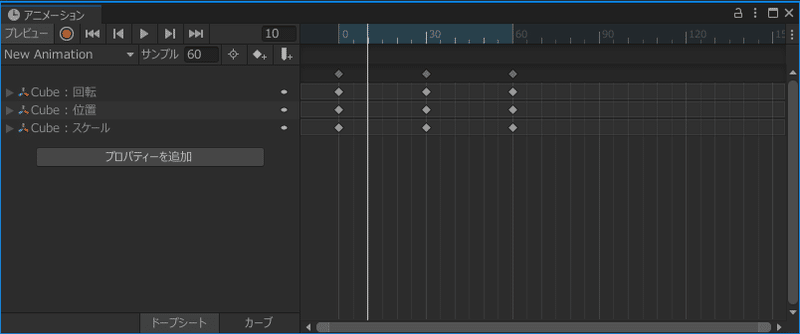
アニメーションウィンドウ内の「プロパティーを追加」ボタンをクリック。とりまTransformを選択して、右クリックメニューで追加。

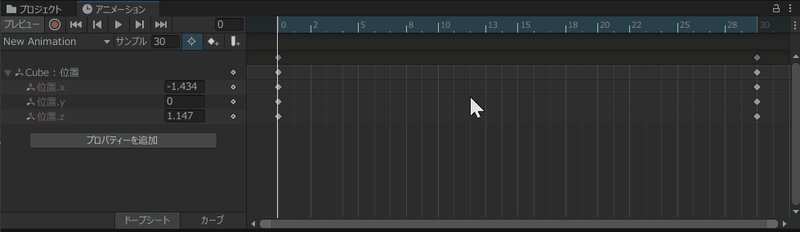
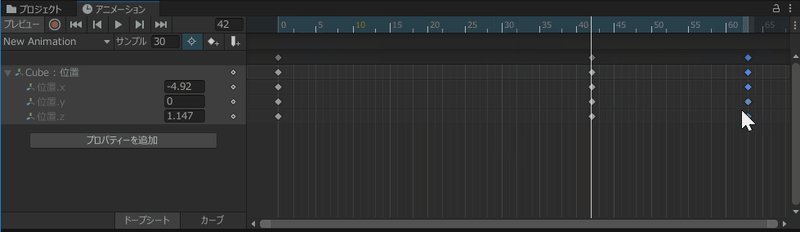
タイムラインにキーフレームを打ってアニメーション作成。(K)

<キーフレーム編集>
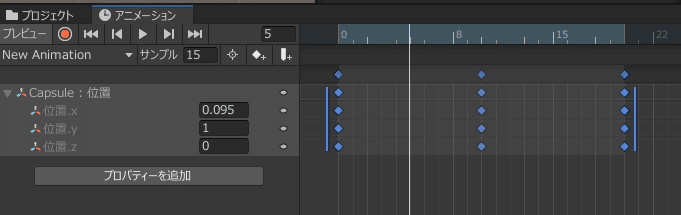
キーフレームを選択した状態でドラッグすると左右に動かせる。
キーフレームを複数選択すると複数同時に動かせる。
また、両サイドのバーをドラッグするとキーフレーム間の比率を保って伸長することも可能。

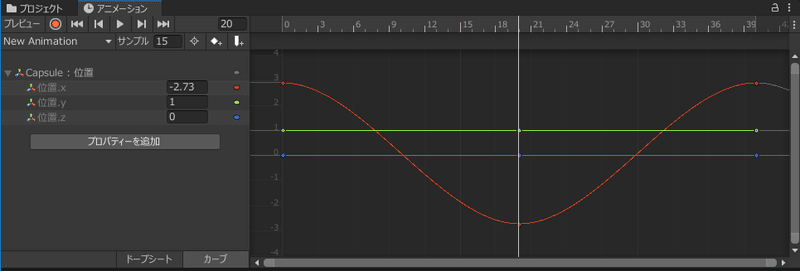
<カーブ編集>
ウィンドウ下部のカーブボタンをクリックするとカーブ編集が可能。グラフが細長くて操作しずらい場合、Fを押して縦軸にフィットさせる。

<プロパティを追加>
一括でTransformを追加したい場合は、上の階層をマウス右クリックして、プロパティを追加すると回転、位置、スケール全てが追加される。
なお、他のプロパティも含め、複数選択したい場合は、Ctrlまたは、Shiftを押しながらプロパティを全て選択した状態で追加する。

▼ボタンをクリックして要素を開き、要素単位にプロパティーを追加することも可能。(例:Transform>位置 のみ追加するとか)
アニメーションウィンドウ内からでも、新しいクリップを作成できる。

【Tips】複数のアニメーション再生プレビューする場合
アニメーションウィンドウのアニメーションのポップアップリストで選択してからすばやく再生確認できる。このやり方をオススメする。
一方で、プロジェクトウィンドウのアニメーションファイル経由で確認するのは、手間がかかるので面倒。
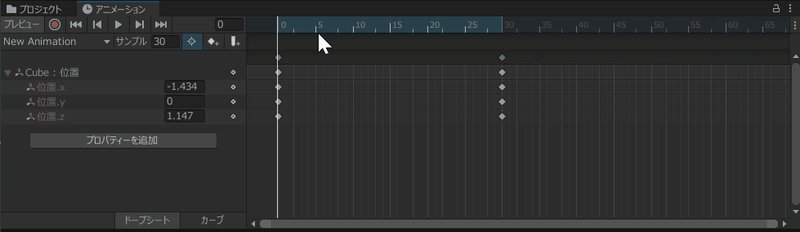
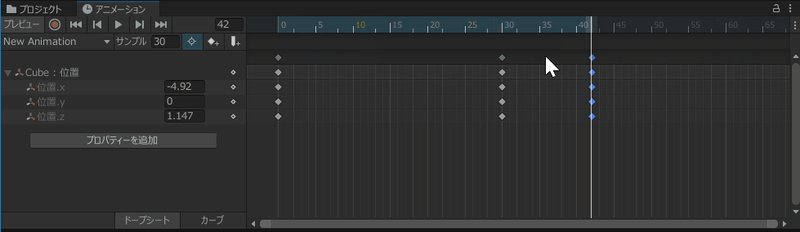
◇タイムライン全体のスケール
タイムラインをスケールする場合は、マウスホイールでスケール可能。
また、タイムゲージを移動した後、新規キーフレームを作成するか、キーフレームを、右端へ移動すると再生範囲が拡大する。

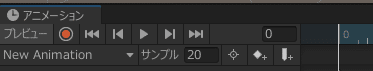
◇アニメーション操作パネル
コントロールパネルの説明。

・コントロールパネル
プレビュー再生、録画、
前のキーフレームへ、1フレーム前へ、再生、1フレーム後へ、
次のキーフレームへ
・アニメーションフレームレートを変更したい場合は、
サンプル値を変更。
◇ショートカットキーとマウス操作
※ ショートカットの(カンマ、ピリオド), .を 仮に< >と解釈すると覚えやすい。
-----------------------------------------------------------------------------------
SPACE:アニメーション再生
K:キーフレームを打つ
>:1フレーム進む
<:1フレーム戻る
Alt+>:次のキーフレームへ
Alt+<:前のキーフレームへ
Shift+>:最後尾のキーフレームへ
Shift+<:先頭のキーフレームへ
F:フィット(※キーフレームを範囲選択してフィットする操作)
A:全体表示
C:カーブ編集画面切り替え(トグル操作)
-----------------------------------------------------------------------------------
Alt:編集エリアをドラッグ(Altを押しながら編集余白をドラッグ)
Ctrl+X、Ctrl+C、Ctrl+V:キーフレームのカット、コピー、ペースト
(※キーは、タイムバーの位置にペーストされる)
Ctrl+A:キーフレーム全体を複数選択
-----------------------------------------------------------------------------------
マウス左ボタンドラッグ:選択範囲、キーフレーム移動
マウス中ボタンドラッグ:移動
マウスホイール:拡大縮小
Alt+マウス右ボタンドラッグ:拡大縮小(遷移が大きい)
マウス右ボタンクリック:メニュー表示
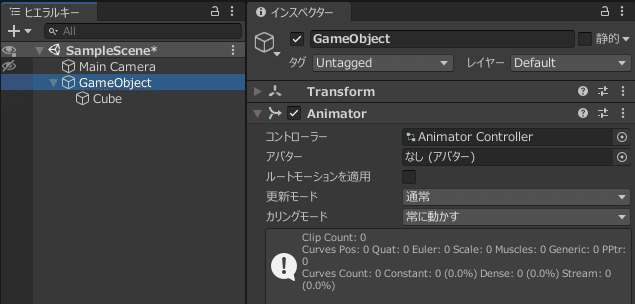
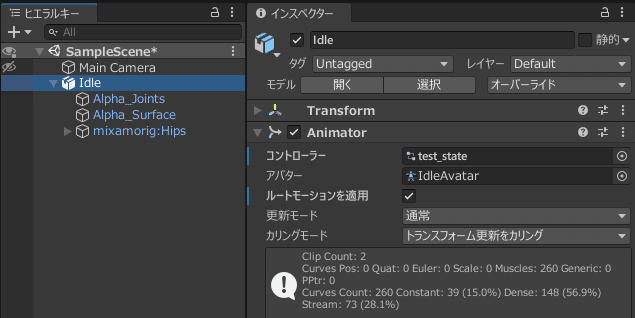
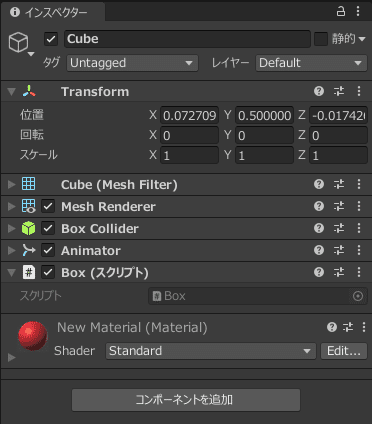
◇Animator (インスペクターの設定)
ゲームオブジェクトにAnimation Controllerを適用すると設定できるようになる。コンポーネントで、Animation Controllerを追加するか、ゲームオブジェクトにAnimation ControllerをDrag & Dropする。
下図は、通常状態とFBXインポート済インスペクターの比較


<Tips>
ゲームオブジェブジェクトの移動しているアニメーション素材において、インスペクター>Animator>ルートモーションを適用 のチェックを無効にしておくと、その場でアニメーション再生するようになる。(※移動しなくなる。自動的にオフセット位置に戻る動作)。
この設定は、用途に応じて利用。
■Animator Controller
Animation Controllerを新規作成する。
メニューバー:アセット>作成>アニメーションコントローラー

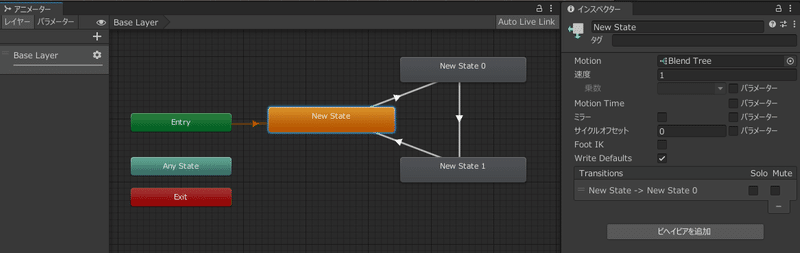
アニメーションの遷移を管理できる機能。複数ステートを遷移で接続してグラフを作成する。

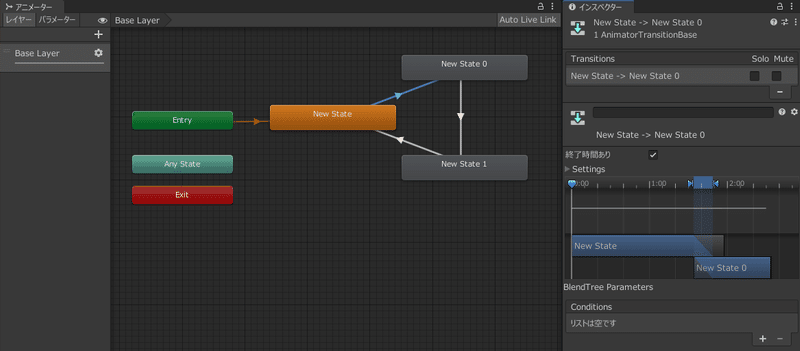
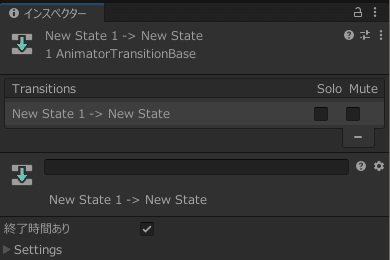
ステート遷移線を選択した状態。インスペクターでモーションブレンドの設定ができる。

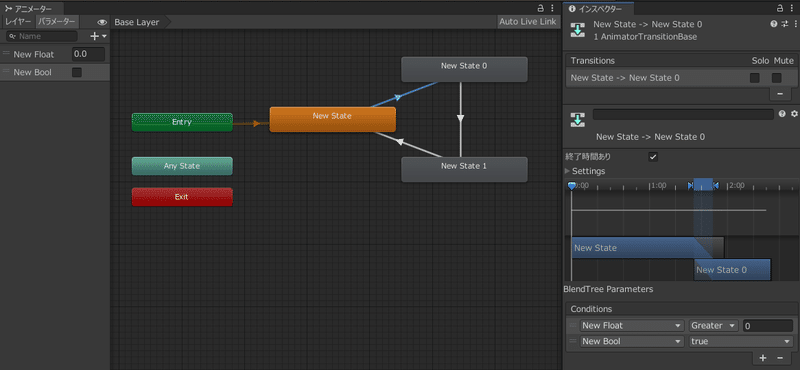
タブを切り替えてパラメータを設定したところ。
インスペクター>Conditionsで、条件を設定できる。
なお、ここで設定した条件は、スクリプト(.cs)で利用する。
例)条件に達すると別のアニメーションに切り替えたりするケース等。

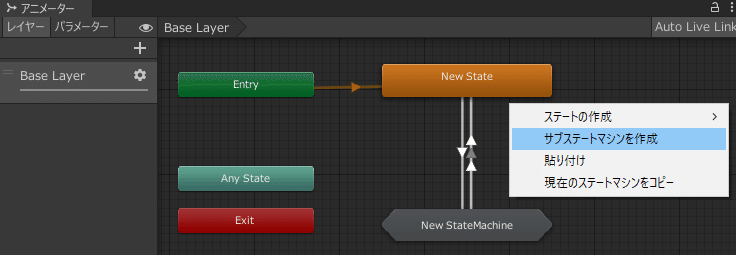
サブステートマシンでは、階層構造を作成し、複雑な遷移状態をまとめたり、整理したりする。

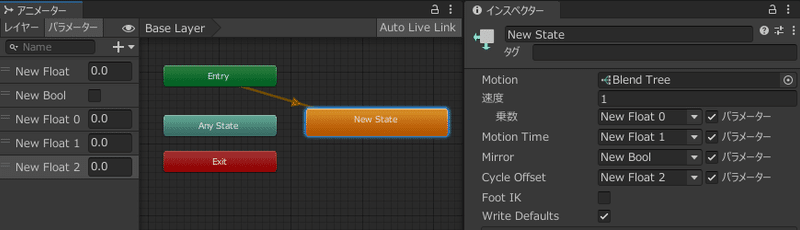
パラメーターは、ステート>インスペクターで、各パラメーターオプションでも利用できる。

<Tips>
ステートを結ぶ遷移線を選択してインスペクター表示し、「終了時間あり」のチェックを外しておくとアニメーション再生の途中でも遷移する模様。

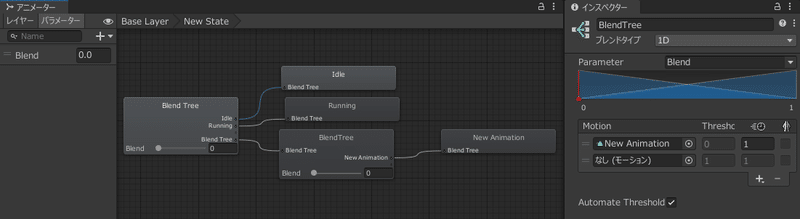
◇Blend Tree
Blend Tree機能を利用すると、一つのステート内で、複数のアニメーションを合成・遷移することができる。
用途的には、同じようなモーションの補完的な扱いに向いている模様。
例えば、歩き出しから全速力で走るとかの遷移の動作とか。
一方、全く系統の違うモーションに切りかえる用途には不向きっぽいかもしれない。(こういう場合は、Blend Treeではなく、通常のステートを利用する方が適しているかも)。
<作成方法>
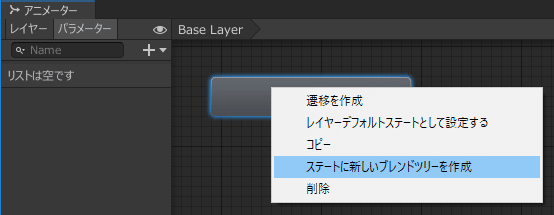
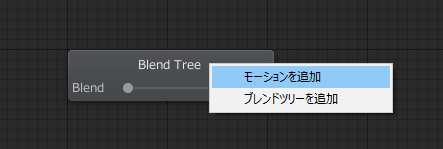
まず、ステートに新しいブレンドツリーを作成する。
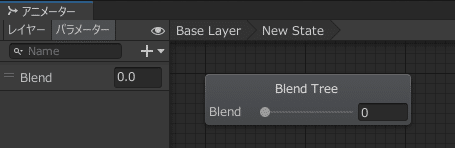
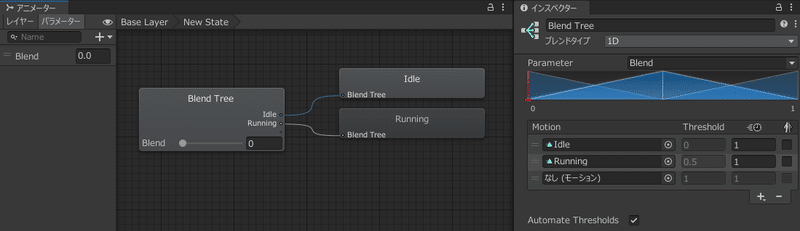
ステート内にBlend Treeが作成され、パラメーター:Blend(Float)が追加される。

ステートをダブルクリックし、階層移動するとBlend Tree(ブレンドツリー)が作成されている。
※階層を上がる場合は、上部にあるディレクトリをクリックするか、グラフの余白をダブルクリックすると1階層上がる。

Blend Treeにモーションを追加。

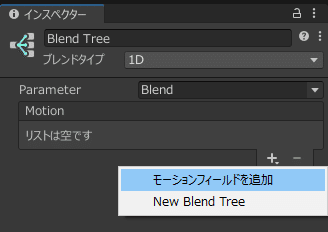
Blend Treeのインスペクターでモーションフィールドを追加する。

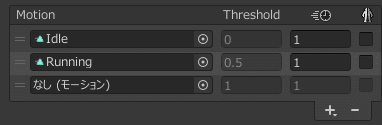
入力フィールドの◎アイコンをクリックすると選択ウィンドウが表示される。必要なモーションクリップを指定して設定する。
(※プロジェクトウィンドウからAnimation Clipファイルを入力フィールドに直接Drag & Dropしてもよい。


あと、Blend TreeにBlend Treeを追加接続することも可能。

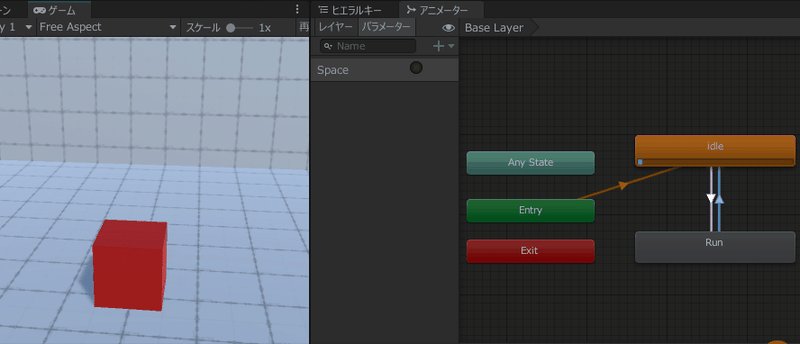
■応用:Animatorのスクリプト制御
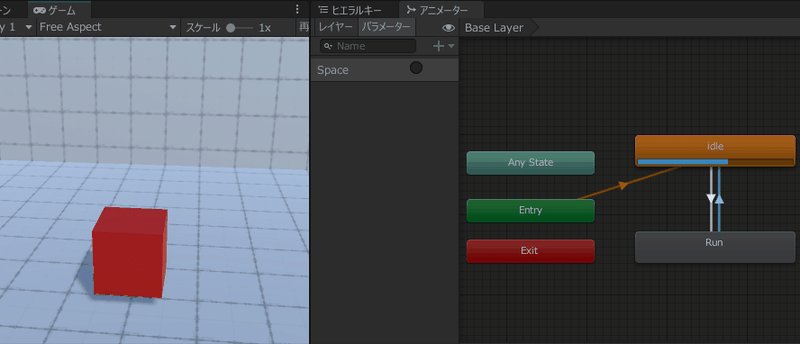
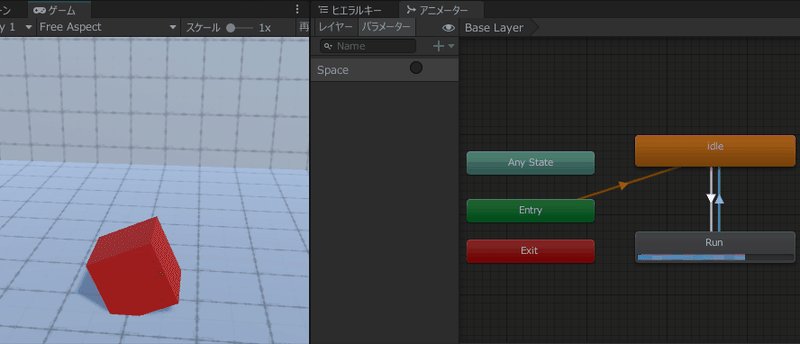
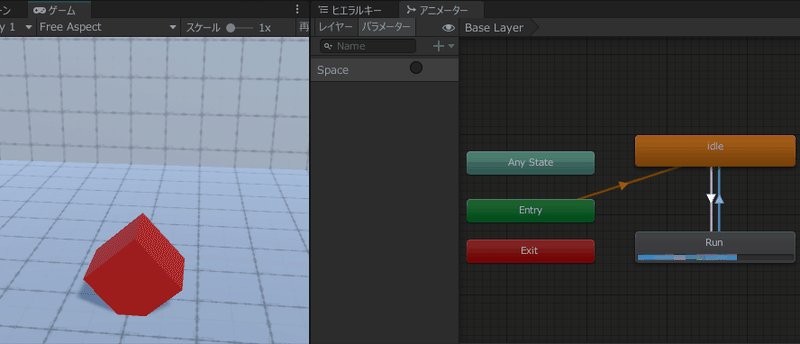
Boxオブジェクトのアニメーション制御テスト。
Spaceキーを押すたびにアニメーションが切り替えるスクリプトを作成。今回はIdle(浮遊)、Run(回転)の2種類のアニメーションを用意した。

◇やり方
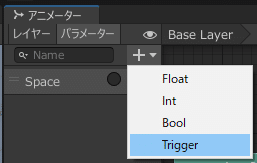
プロジェクトウィンドウで、Boxに適用したAnimator Controllerをダブルクリックし、アニメーターウィンドウで、スクリプトで制御するパラメーター(Trigger)を作成する。追加したパラメーターの名前は、「Space」を入力。

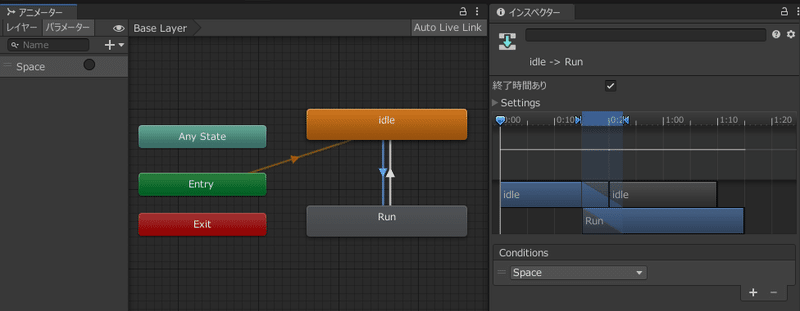
行きの遷移線を選択して、Conditionsの+ボタンをクリックして追加。
設定のポップアップメニューで、Spaceを選択。

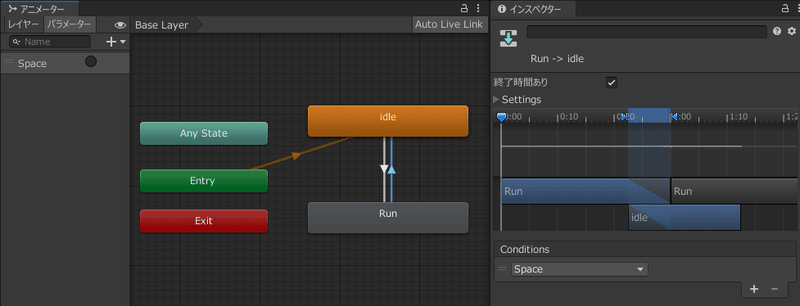
戻りの遷移線を選択して、Conditionsの+ボタンをクリックして追加。
設定のポップアップメニューで、Spaceを選択。

下記のスクリプトファイルを作成。ファイル名は、「Box.cs」にする。
※Spaceキーを押したら切り替えトリガーとして機能する簡易スクリプト。下記スクリプトをコピペして利用すると入力手順が省ける。
using UnityEngine;
public class Box : MonoBehaviour
{
Animator m_player;
// Start is called before the first frame update
void Start()
{
this.m_player = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown("Space"))
{
m_player.SetTrigger("Space");
}
}
}BoxオブジェクトのインスペクターにプロジェクトウィンドウのBox.csをDrag & Dropで適用しておく。
(※コンポーネントを追加して設定してもOK)

これで設定作業完了。
●●●
あとは再生ボタンをクリックして実行する。
ゲームウィンドウをアクティブにした状態でSpaceキーを押してキューブの反応を確認する。
それと、前述したTipsの「終了時間あり」のチェックを外しておくとSpaceを押したときのアニメーション切り替えの反応が良くなる。
その代わり、遷移時のアニメーションブレンドで、急激すぎるタイミングがある。(※要調整)
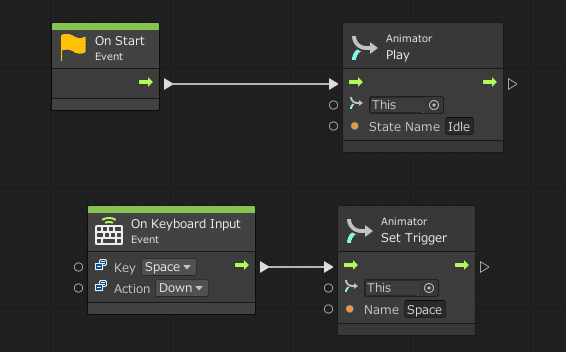
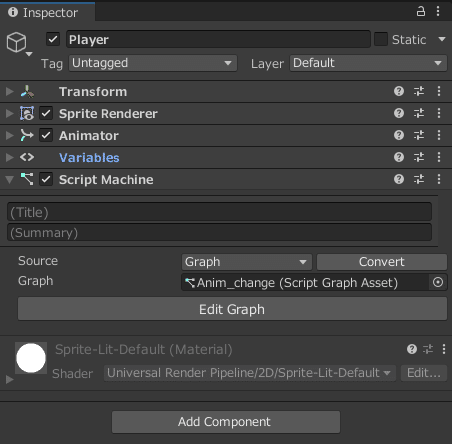
■おまけ:VisualScriptingへの対応
上記、スクリプト:Box.csの代わりにVisualscripting>ScriptMachine>ScriptGraphに差し替えても動作した。実行後、Spaceキーを押す度にアニメーションが切り替わる。
<Unity 2021.3.>

※キー割り当て設定で、「Space」キーのことが「空間」と誤訳されているので注意。

■公式マニュアル
■参考動画
丁寧な説明で、とても参考になった。
ルートモーションの説明(UE向けの説明だが、わかりやすかったので)
以上。
この記事が気に入ったらサポートをしてみませんか?
