
【Blender】ライトマップをベイクする
ライトマップ作成時のメモ。
小難しいことは考えず、ただ焼くのみ。
<Blender 3.3.1>
■下準備
オブジェクトを用意して、ライトを当てたステージを作成。

シェーダーエディターで、CubeとPlaneの両方の画像テクスチャノードに設定。
ベイク用のテクスチャーファイルを作成する。画像テクスチャノードで作成してもよいし、画像エディターで作成してもよい。今回作成したファイルは、以下の通り。
・Light_Map_Cube.png・・・立方体オブジェクト用
・Light_Map_Plane.png・・・平面オブジェクト用


■ライトマップをベイクする
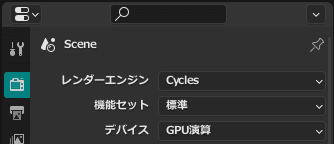
まず、レンダープロパティで、レンダーエンジン>Cycles に設定しておく。(ポップアップメニューで、EEVEEからCyclesへ切り替える)

アウトライナーで対象のオブジェクトを2つ複数選択しておくと、連続してベイク作業が進む。1つベイクした後、自動的に残り分もベイクされる。手間がかからないので便利。

ベイクタイプ>ディフューズに切り替える。
ベイクボタンをクリックしてベイクを開始する。
今回は、試しにオブジェクトのマテリアルカラーを無効にしたライトマップをベイクしてみる。ライトの影響だけベイクしたい場合もあるので。
勘違いされないよう説明を繰り返すが、ライトの影響のみベイクし、カラーや質感等のマテリアルはベイクしない設定。(※設定は、影響>寄与>カラー を無効にしておく)

(※今回は、影響>寄与>カラー 無効)
下図は、ベイクした結果。

(※赤色のカラーやマテリアルはベイクされていない)
■ライトマップを表示してみる
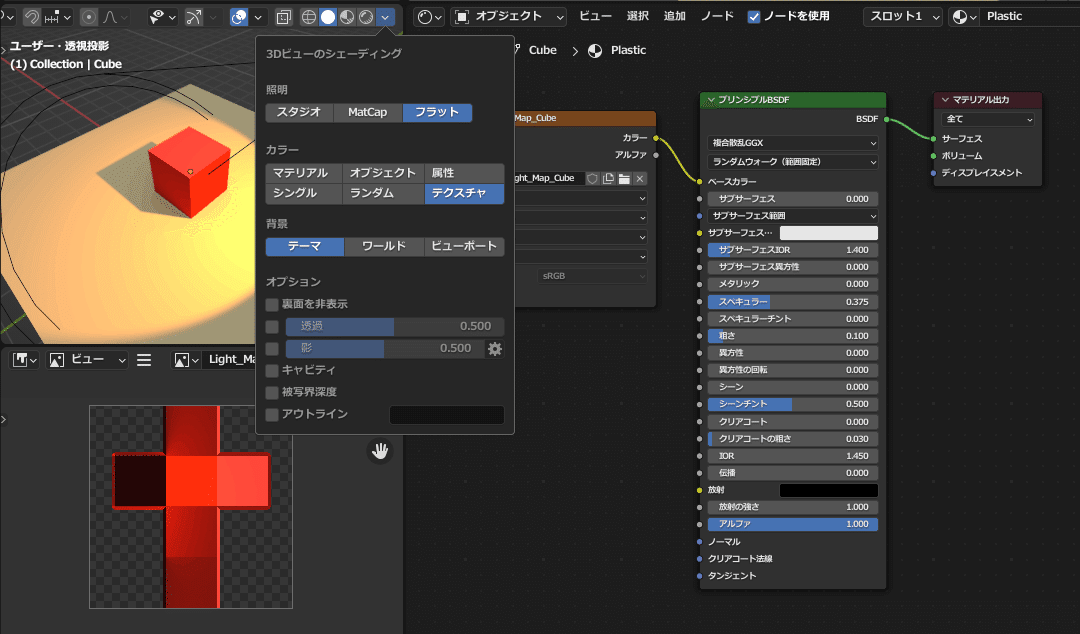
ベイクしたライトマップを3Dビューポートのソリッドモードで表示してみると具合がわかりやすい。
シェーダーエディターで、当該画像ノードをベースカラーに接続する。
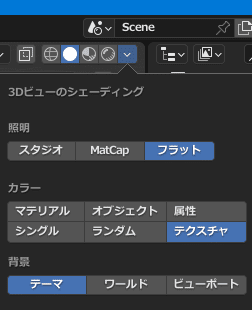
3Dビューのシェーディング>ソリッドモードに設定して、ライトマップを確認する。(他設定:フラット、テクスチャー)



これで、最初に想定したベイク作業完了。
●●●
以下、余談まとめ。
■1枚のライトマップでまとめたい場合
ベイク用にテクスチャー画像を1枚作成する。(画像エディターか、画像テクスチャーノードの新規作成で)
・ファイル名:Light_Map_All.png
・画像サイズ:1024X1024 (px)

それから、UV展開をやり直す。
手順としては、
ビューポートまたは、アウトライナーで、2つのオブジェクトを選択した状態で編集モードに切り替える。
そして、2つのオブジェクトを全選択した後、UV>ライトマップパックで、UV展開する


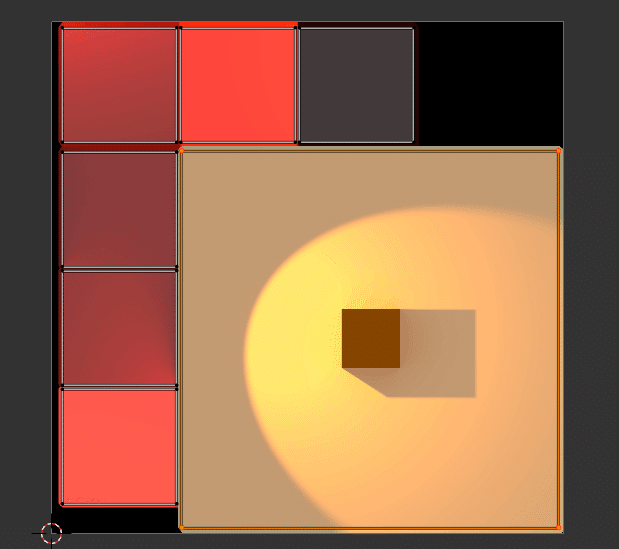
すると2つのオブジェクトのUVを同時編集できるようになるので、それぞれのUVが重ならないように配置する。
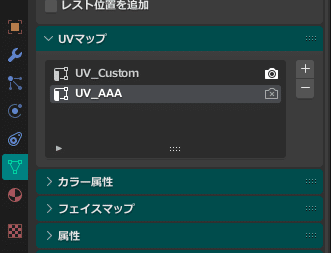
なお、UVマップデータは、それぞれのオブジェクトのオブジェクトデータープロパティ>UVマップに収められている。

◇ベイクの下準備
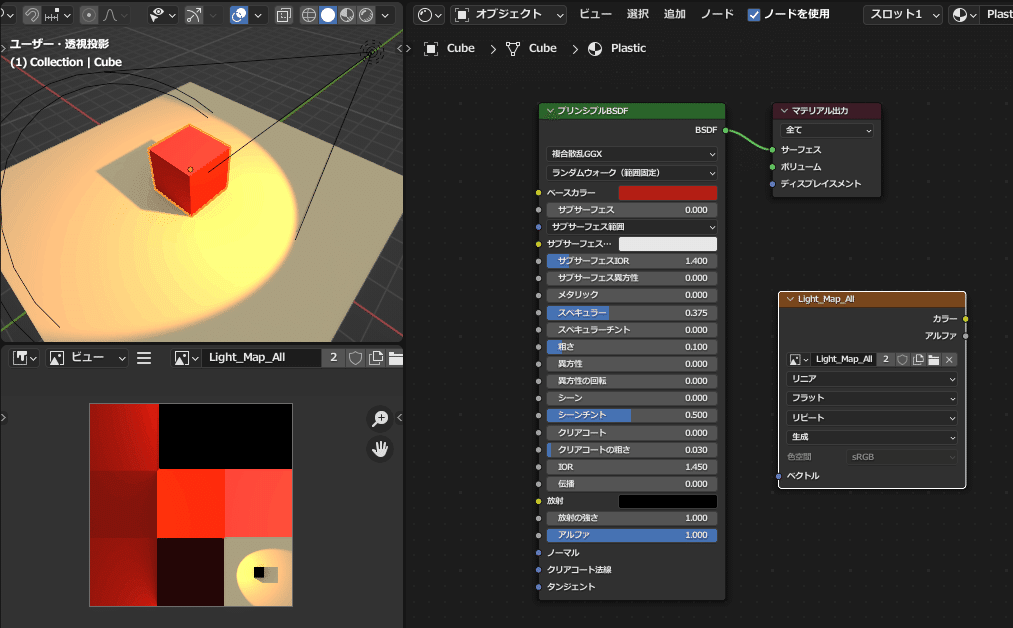
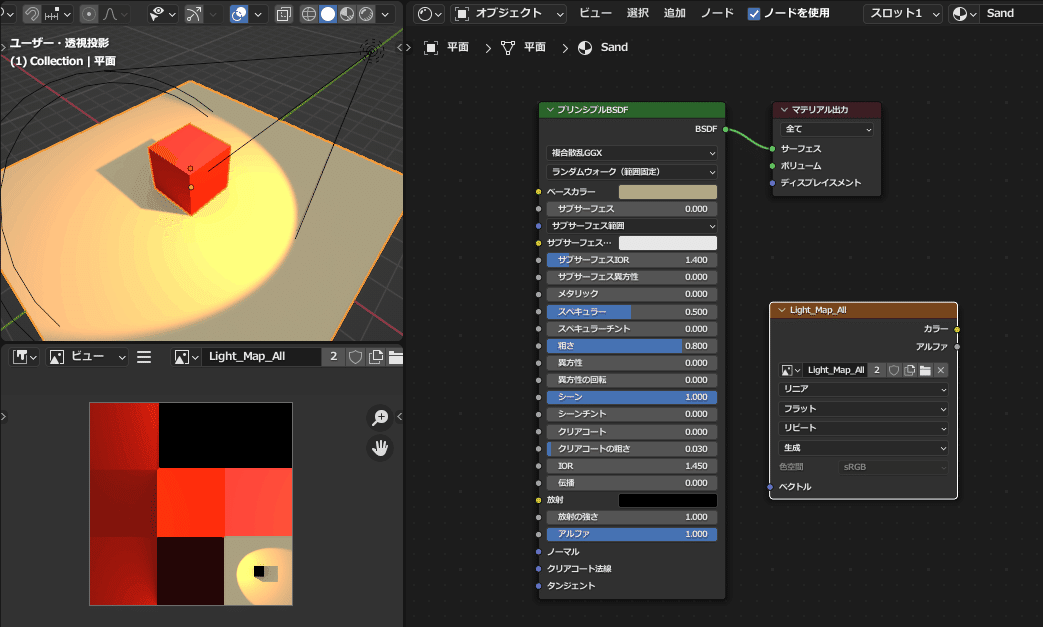
ベイク用に用意したテクスチャー画像:Light_Map_All.png。
各マテリアルで設定する、画像ノードのファイル指定は、全てLight_Map_All.pngにしておく。
続いて、アウトライナーで、立方体と平面の両方選択した状態にする。
この状態でベイクすると立方体をベイクし、続いて平面をベイクする。
設定や結果は、下図を参考に。


これでベイク作業完了。
あと、関連で追加検証を行ってみる。
上記のUVマップの配置具合だと立方体と比較して、平面の解像度が低すぎるので、UVサイズの再調整を行ってみた。
UVエディターの編集で、UVのサイズを拡縮、配置し直して再ベイクする。今度は、なかなか良い感じに仕上がった模様。

◇UVの梱包について
手作業で並べてもかまわないが、なるべく手間のかからないよう模索してみた結果・・・。
1. 解像度を高くしたいUVアイランドのサイズを変更する。
2 .次にUVを全選択した状態で、UV>アイランドを梱包 を実行する。
これを繰り返して調整してよい感じに詰めていくとよさげ。
ツールの方が範囲内に梱包するように、UVのサイズと配置をうまく自動調整してくれる。

■異なるUVマップでベイクしたい
1つのオブジェクトに対して、UVマップは複数設定できる。
事前に複数UVマップを用意しておき、それぞれ異なるUVマップでライトマップをベイクしたい場合もあるかもしれない。
ちなみに複数UVマップは、オブジェクトデータプロパティ>UVマップ で設定する。(※ここでは、複数UVマップの作成方法は割愛)
・・・ということで、軽く検証した結果、普通に実行できた。
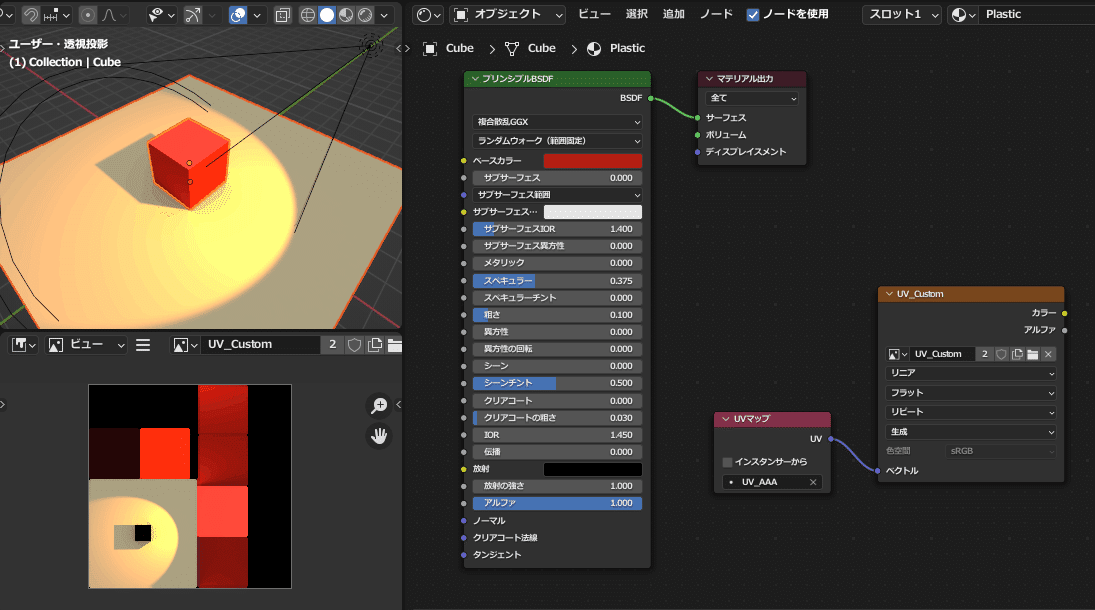
シェーダーエディターでは、画像テクスチャノードにUVマップノードを接続して設定したいUVマップを選択しておく。
そしてライトマップのベイクを実行。


以下、設定とベイク結果。



2つのオブジェクトを共有したUVマップなので。
ちなみに2つのオブジェクトのUVマップノードにそれぞれ異なるUVマップを個別設定してベイクできる。、用途によっては便利に使えそう。
■トラブルシューティング
<ベイク時、ウィンドウ下部の進捗バー付近にエラーが表示される>
ベイク用の画像が新規作成されていない、オブジェクトが選択されていない、ことが多いので確認する。
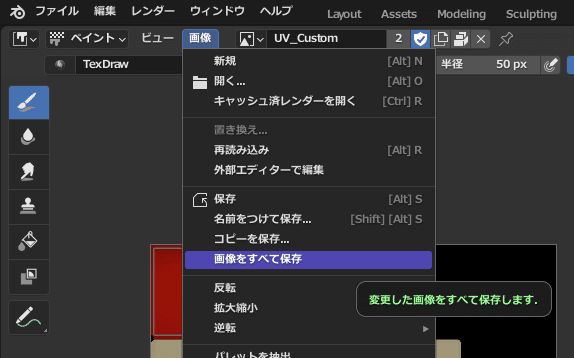
<Blendファイルにベイクした画像が保存されていない>
Blendファイルを保存した後、再度Blendファイルを開いた時、テクスチャーが保存されていない場合があるが、画像を全て保存を実行する。
または、消したくないデータは、フェイクユーザーを有効にしておく。


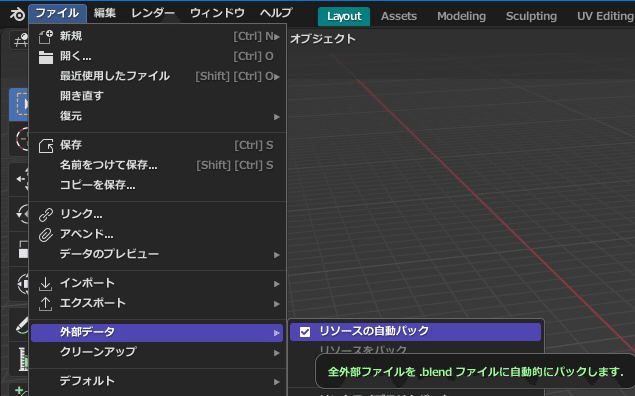
また、ファイル>外部データー>リソースの自動パックを有効にしておいても、Blendファイル保存時、ベイク画像も保存される。

■関連情報
以上
この記事が気に入ったらサポートをしてみませんか?
